"Best of UI5" is the new entry page for the ui5-community.
It will show the best of community projects, be it applications, libraries, custom controls, tooling extensions, middlewares, tasks or Easy UI5 generators.
Everyone can be able to register their projects at Best of UI5.
The projects will be ranked by various information about the projects and filterable by important criteria.
This should help to find you the best suited reuse project for your development needs!
Just create a issue with this template in the bestofui5-data repo with your package and just check if you meet the prerequisites
Overview of the most popular packages.
The packages are sorted by the growth of downloads in the last 30 days.
You can here search/filter/sort the packages.
You can also bookmark your searches. A url could look like this:
https://bestofui5.org/#/packages?search=live&tokens=middleware:type&sort=downloadsCurrentFortnight
Each packages has metadata added what type it is and what tags are associated with it.
Data is coming from GitHub, NPM and Visual Studio Marketplace.
The search is divided into three sections:
- search by name and description
- filter by type, tags and license
- sorting
The filter narrows down the results more and more with each selected field.
You can click on any package to get more information about it.
Currently not only npm metadata is displayed, also the readme, historic npm downloads and all versions are displayed.
Here are all types and tags list that are used in the packages.
If you click on a tag, you will see all the packages that have this tag.
The timeline shows the latest changes in the associated NPM packages
This list shows the top contributors to the GitHub packages.
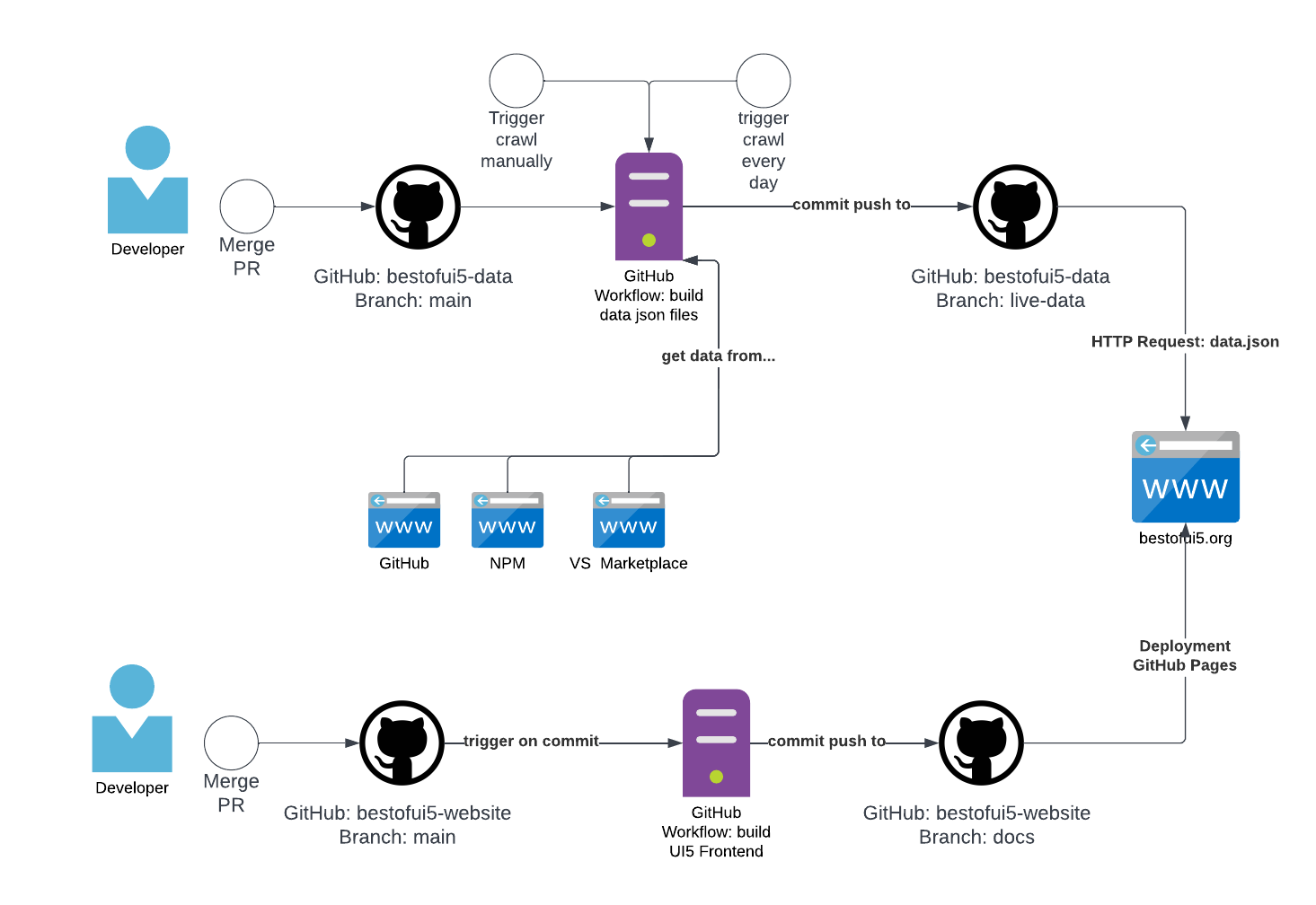
Here is a diagram that illustrates the architecture of BestOfUI5.
In short:
The repository bestofui5-data generates the data and serves it to the website, so it is effectively our backend for the website.
In the repository bestofui5-website only the frontend is maintained. This is generated after each commit in main branch.

The frontend is generated with the UI5-TS-App Generator and written completly in TypeScript.
In the folder src is the source code.
We use two external modules (ui5-cc-md and chart.js) that are integrated in two different ways.
For each package we load the README.md to show it on the object page.
To render this we use ui5-cc-md integrated via NPM.
To use this simply install ui5-cc-md and add ui5-cc-md to your package.json at "ui5"-->"dependencies".
Now we can use simply use this in the Object.view.xml to render the markdown.
We also get the historical download data from all npm packages.
To display this data we use chart.js in the in the Object.view.xml.
To use this library install via NPM ui5-tooling-modules and chart.js.
As template to integrate chart.js we use almost the same implementation from @akudev in this tutorial:
ui5-typescript-tutorial - Using NPM Packages
For a better usage we create a custom control to use a bar chart.
Now we can use this chart in the Object.view.xml#L61-L63 to display the data.
Even though the UI5 Web Components were originally intended for use outside of the UI5 framework, the components are now integrated into the OpenUI5 framework.
They will replace the standard controls in the long run and therefore it makes sense to use them already.
As a use case, we wanted to display the individual released versions of the NPM packages sorted by date.
In SAPUI5 there is a timeline for this, but unfortunately not in OpenUI5, however in the UI5 web components there is.
To use the UI5 web components, @petermuessig has already written a detailed blog about it.
Through direct integration with OpenUI5 the use is as simple as any other control Timeline.view.xml#L18-L37
Build is automated with GitHub Actions.
On every push to main, the build workflow is triggered.
This will transpile typescript to javascript and run ui5 build self-contained --all.
The result will be moved to the new folder docs and force pushed to the docs branch.
From there, GitHub Pages will automatically deploy the new version to the webpage https://bestofui5.org/ .
We run wdi5 tests on every Pull Request.
Implicitly, the build is also tested before the wdi5 tests, since it is executed before the tests.
The tests are located in the test folder.
We run the tests with mock data to make sure we get consistent results on the tests.
The backend is located in a seperate repository bestofui5-data.
For a more detailed documentation read the readme there.
We crawl data from GitHub and NPM.
The source code is written in typescript and in folder src.
It creates two json files (data, versions) which will be used as a model in the UI5 App.
The latest update of the files are located in the data folder on the live-data branch.
The frontend is using these raw files directly from the branch.
The packages are crawled from are located in sources.json.
In order for contributors to better understand the impact of a pull request and to better test it, there is an option to deploy the changes of a pull request into a test environment, using Azure Static Web Apps.
This makes it easy to access and test the app.
For security reasons, this only works for pull requests from the ui5-community repo.
- Create: To initiate the deployment to Azure Static Web Apps, the label
deploy_testmust be assigned to a pull request.- If this was successful, a comment is left in the pull request with the link to the app.
- Update: After the label is added, each commit initiates an update to the Azure Static Web App.
- If this label is not present on the pull request, the GitHub actions will be skipped every time.
- Delete: If the pull request is closed (manually or via merge), the Azure Static Web App is also deleted.
- Do not remove the label, otherwise the app will not be deleted!
Either npm or yarn for dependency management.
git clone:
> git clone https://github.com/ui5-community/bestofui5-website
Install:
> npm install
Start UI5 App:
> npm start
View the Changelog here
This project is licensed under the Apache Software License, version 2.0 except as noted otherwise in the LICENSE file.