Tom DeMarco (1982) Controlling Software Projects.
This Google Apps Scripts help to measure your website using WebPagetest.
- Node.js
- This script is written by Node.js
- Yarn
- package manager
- This repository is managed by Yarn
- Google Account
- Need to login with clasp.
gas-webpagetestis a Google Apps Script.
- Google Spreadsheet
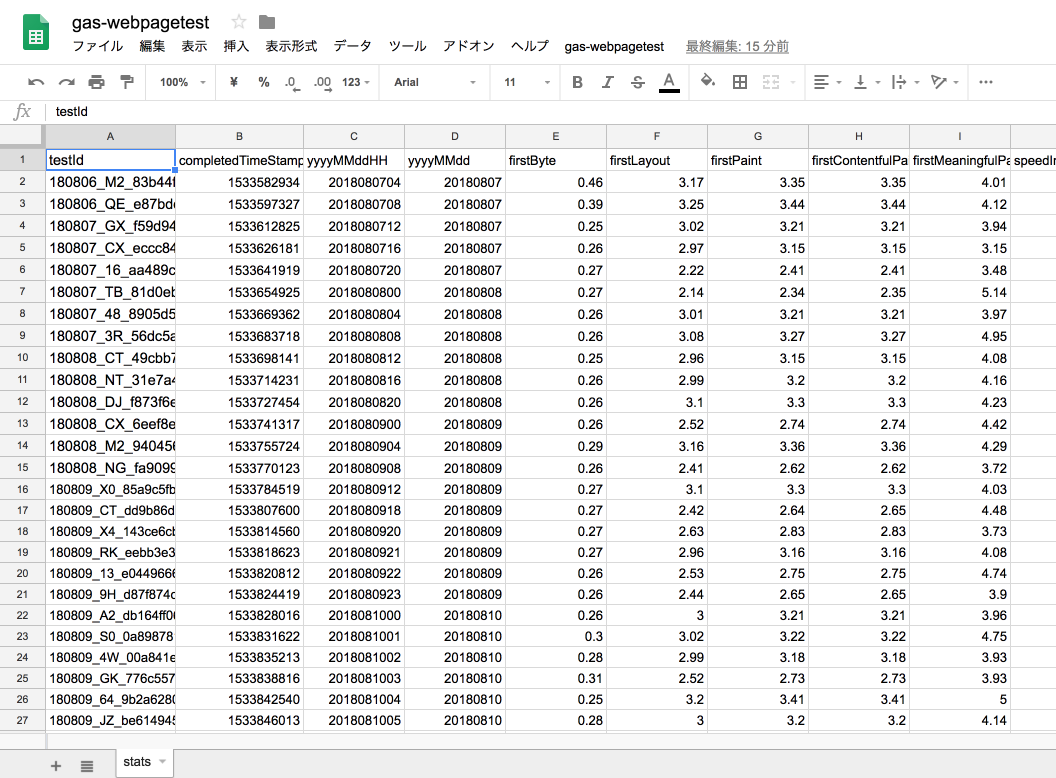
gas-webpagetestrecord the result of WebPagetest to Google Spreadsheet- 1 sheet = 1 site
- WebPagetest API Key
- WebPagetest - Get API Key
gas-webpagetestcall WebPagetest API and record it.
- Google DataStudio
- It help to visualize your data
- git clone this repository
git clone https://github.com/uknmr/gas-webpagetest.git
cd gas-webpagetest
- Install dependencies by yarn
yarn install
- If you never use
clasp, please doclasp login
yarn clasp login
# Login and Authorize clasp
- Create empty spreadsheet that is recorded result of WebPagetest.
- You should copy spreadsheet id
- For example, your spreadsheet url is
https://docs.google.com/spreadsheets/d/asn__asxScJZi-2asd4242sd23HO441Ok/edit#gid=0 asn__asxScJZi-2asd4242sdHOeB6t5XFdOkis a spreadsheet id and copy it
- Create new Google Apps Script and connect it your spreadsheet.
Run following command:
yarn run create-gas "<script title>" "<spreadsheet id>"
# Example
# yarn run create-gas "gas-webpagetest" "asn__asxScJZi-2asd4242sdHOeB6t5XFdOk"
yarn run create-gas command's arguments:
- 1st argument is Google Apps Script title
- 2nd argument is spreadsheet id
📝 If you met following error, you have to visit the url and enable the Apps Script API.
Error: Permission denied. Enable the Apps Script API: https://script.google.com/home/usersettings
- Configure
.envfile
You have to change these values of .env file.
WEBPAGETEST_API_KEY: WebPagetest API key- Get from WebPagetest - Get API Key
RUN_TEST_URL: Test target URLSHEET_NAME: The name of Google Spread Sheet
# WebPagetest API Key
## See https://www.webpagetest.org/getkey.php
WEBPAGETEST_API_KEY=<your api key>
# Test Target URL
RUN_TEST_URL=https://example.com
# Run Test interval
## Set run test interval by using Google Apps Script Time-Based Trigger
## Execute runTest function every RUN_TEST_INTERVAL
## Example:
## `2h`, `1h`, or `30m`
## Limitation:
## - Can not combine hour with minutes
## - `1h30m` => Error
## - Allow to set one of `1m`, `5m`, `15m`, `30m` as minutes
RUN_TEST_INTERVAL=30m
# Sheet name to record
SHEET_NAME=Sheet1
# WebPagetest Options
# https://sites.google.com/a/webpagetest.org/docs/advanced-features/webpagetest-restful-apis
## Number of test runs (1-10 on the public instance)
## gas-webpagetest use median results
....- Deploy the
gas-webpagetestscript to your Google Apps Script:yarn run deploy
Run following command that deploy this apps script.
yarn run deploy
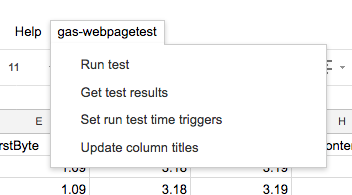
gas-webpagetest provide these functions and you can invoke these functions from spreadsheet's menu.
- Run Test
- Run test that call WebPagetest API
- Get Test results
- Get results of the test and write it to spreadsheet
- Update column titles
- Update spreadsheet title columns
These functions can be called manually.
However, These functions can be regularly called by Time Trigger.
So, you can set Time Trigger by the following function.
- Set run test time triggers
- You can set time trigger like cron
- By default, it is per 30 minutes
- Visit your google spread sheet
- Invoke "Update column titles" from spread sheet's menu
- Invoke "Set run test time triggers" from spread sheet's menu
- Complete!
After that, gas-webpagetest run tests per 30 minutes and put the results to your spreadsheet.
If you want to use scripting for WebPagetest, uncomment WEBPAGETEST_OPTIONS_SCRIPT_PATH in .env and write script in script.txt.
## WebPagetest Scripting Option
## Set file path to scripting file
## https://sites.google.com/a/webpagetest.org/docs/using-webpagetest/scripting
WEBPAGETEST_OPTIONS_SCRIPT_PATH=./script.txt
Example: script.txt
logData 0
// bring up the login screen
navigate http://webmail.aol.com
logData 1
// log in
setValue name=loginId someuser@aol.com
setValue name=password somepassword
submitForm name=AOLLoginForm
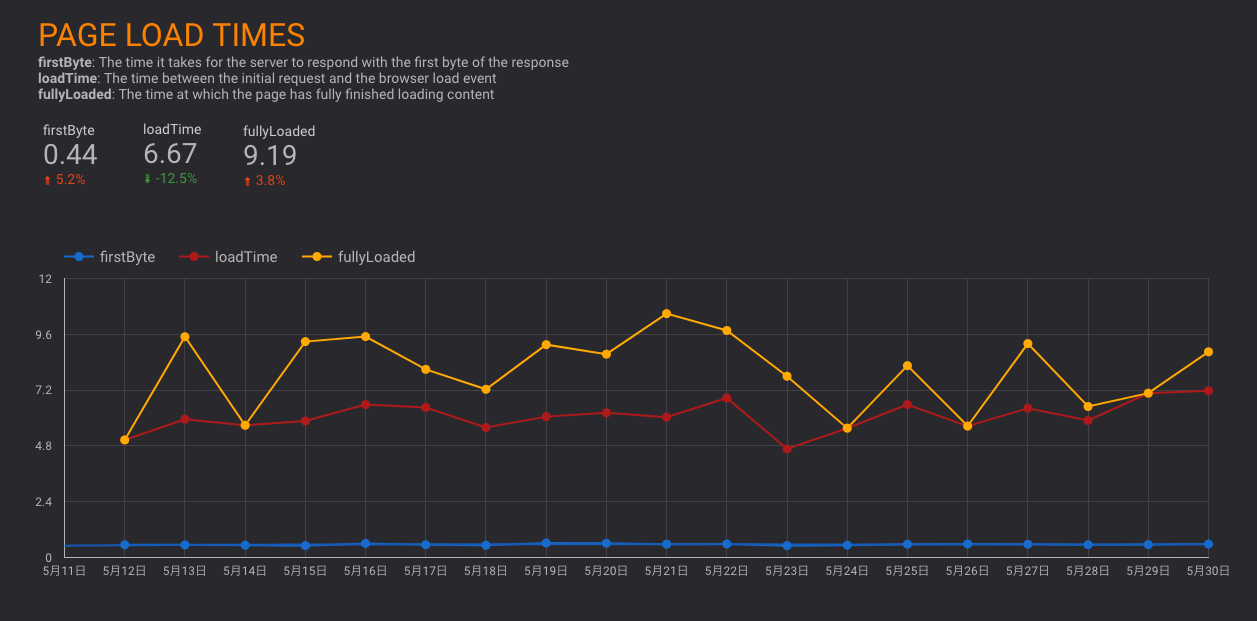
Google DataStudio visualize your spreadsheet data.
- Connect your spreadsheet to Google DataStudio
- Open Template Project
- Click "Create new report from the copy" on menu
- Use your connected data