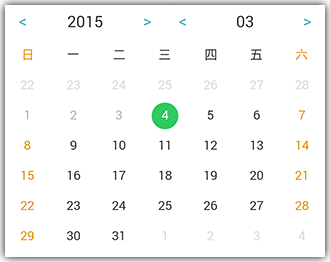
可定义是否可以选择过期日期
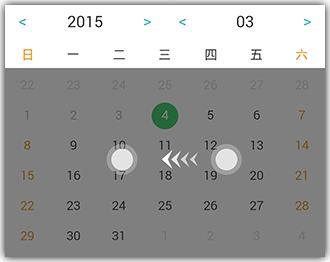
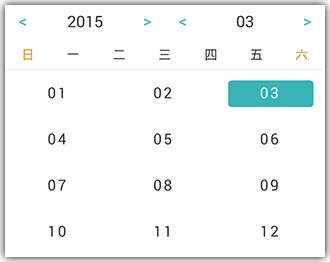
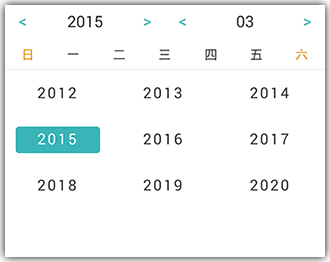
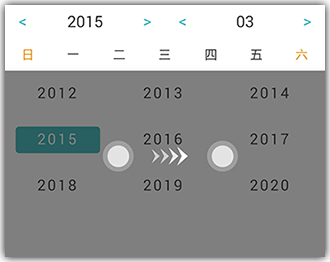
日历列表、年份选择支持左右滑动切换月份、年份。
引入该项目中的 CSS样式和JS文件
<link rel="stylesheet" href="src/calendar.min.css">
引入JS文件方法有两种:
方法一:模块化引入JS文件
<script src="xx/sea.js"></script>
<script>
seajs.use('./src/calendar');
</script>
方法二:普通引入JS文件
<script src="src/calendar.js"></script>
在<input />标签上定义class属性值为 "calendars"
<input type="text" class="calendars" />
参数直接定义在标签上面
定义年份列表中开始年份: start="2008",默认开始为"1915"年
<input class="calendars" type="text" start="2008" />
定义年份列表中结束年份: end="2030",默认为"2020"年
<input class="calendars" type="text" end="2030" />
定义可选的起始日期: start-date="2015/3/6",默认为当前日期
<input class="calendars" type="text" start-date="2015/3/6" />
定义是否不可选过期日期: past, 默认可选过期的日期
<input class="calendars" type="text" past />
定义是否可选时间: hours, 默认不可选时间
<input class="calendars" type="text" hours />
定义是否不可选过期时间: hours-past,默认可选过期时间
该属性只有当你定义了hours 属性才会生效
<input class="calendars" type="text" hours hours-past />
定义日期的显示格式: format, 默认为 "yy/mm/dd" , 暂时只支持 斜杠 / 和 横杠 - 作为分割符
yy:年 mm:月 dd:日
<input class="calendars" type="text" format="yy-mm-dd" />
定义指定禁用的日期属性: shield="[2015/3/8, 2015/3/9]"
<input class="calendars" type="text" shield="[2015/3/8, 2015/3/9]" />