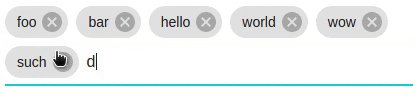
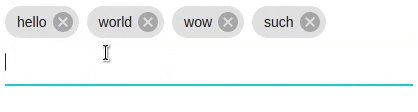
This project provides a chip input field for Material-UI. It is inspired by Angular Material's chip input.
If you want to try the component yourself instead of watching a gif, head over to the storybook for a live demo!
npm i --save material-ui-chip-inputThe component supports either controlled or uncontrolled input mode. If you use the controlled mode (by setting the value attribute), the onChange callback won't be called.
import ChipInput from 'material-ui-chip-input'
// uncontrolled input
<ChipInput
defaultValue={['foo', 'bar']}
onChange={(chips) => handleChange(chips)}
/>
// controlled input
<ChipInput
value={yourChips}
onRequestAdd={(chip) => handleAddChip(chip)}
onRequestDelete={(chip, index) => handleDeleteChip(chip, index)}
/>| Name | Type | Default | Description |
|---|---|---|---|
| allowDuplicates | bool |
false |
Allows duplicate chips if set to true. |
| chipContainerStyle | object |
Override the inline-styles of the chip container element. | |
| chipRenderer | function |
A function of the type ({ value, text, chip, isFocused, isDisabled, handleClick, handleRequestDelete, defaultStyle }, key) => node that returns a chip based on the given properties. This can be used to customize chip styles. Each item in the dataSource array will be passed to chipRenderer as arguments chip, value and text. If dataSource is an array of objects and dataSourceConfig is present, then value and text will instead correspond to the object values defined in dataSourceConfig. If dataSourceConfig is not set and dataSource is an array of objects, then a custom chipRenderer must be set. chip is always the raw value from dataSource, either an object or a string. |
|
| clearOnBlur | bool |
true |
If true, clears the input value after the component loses focus. |
| dataSource | array |
Data source for auto complete. This should be an array of strings or objects. | |
| dataSourceConfig | object |
Config for objects list dataSource, e.g. { text: 'text', value: 'value' }. If not specified, the dataSource must be a flat array of strings or a custom chipRenderer must be set to handle the objects. |
|
| defaultValue | string[] |
The chips to display by default (for uncontrolled mode). | |
| disabled | bool |
false |
Disables the chip input if set to true. |
| errorText | node |
The error text to display. | |
| floatingLabelText | node |
The content of the floating label. | |
| fullWidth | bool |
false |
If true, the chip input will fill the available width. |
| fullWidthInput | bool |
false |
If true, the input field will always be below the chips and fill the available space. By default, it will try to be beside the chips. |
| hintText | node |
The hint text to display. | |
| id | string |
a unique id | The id prop for the text field, should be set to some deterministic value if you use server-side rendering. |
| newChipKeyCodes | number[] |
[13] (enter key) |
The key codes used to determine when to create a new chip. |
| onBeforeRequestAdd | function |
Callback function that is called with the chip to be added and should return true to add the chip or false to prevent the chip from being added without clearing the text input. | |
| onBlur | function |
Callback function that is called with event when the input loses focus, where event.target.value is the current value of the text input. |
|
| onChange | function |
Callback function that is called when the chips change (in uncontrolled mode). | |
| onClick | function |
Callback function that is called when text input is clicked. | |
| onRequestAdd | function |
Callback function that is called when a new chip was added (in controlled mode). | |
| onRequestDelete | function |
Callback function that is called when a new chip was removed (in controlled mode). | |
| onUpdateInput | function |
Callback function that is called when the input changes (useful for auto complete). | |
| openOnFocus | bool |
false |
Opens the auto complete list on focus if set to true. |
| style | object |
Override the inline-styles of the root element. | |
| value | string[] |
The chips to display (enables controlled mode if set). |
Additionally, most other properties of Material UI's Auto Complete and Text Field should be supported. Please open an issue if something is missing or does not work as expected.
The code for the input component was adapted from Material UI's Auto Complete and Text Field that we all know and love.
The files included in this repository are licensed under the MIT license.