This is Instagram UI Mock UI developed using React with TypeScript.
Instagram App is responsive App : Tested on Desktop as well as Mobile.
Instagram App is also live on the following Link: https://umangg21.github.io/begin-with-u/
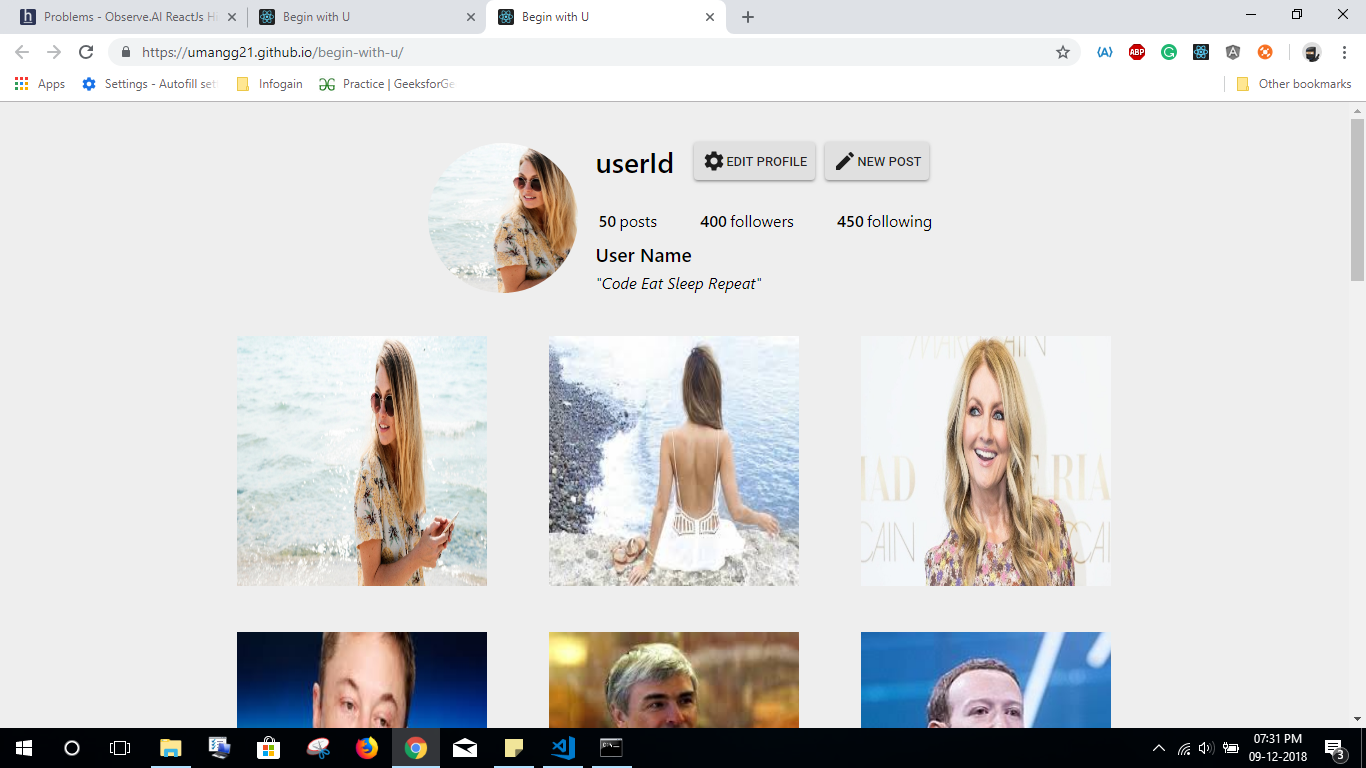
1. Home Page of User
a. View of Display Picture of User
b. View of User Info
c. View of Posts
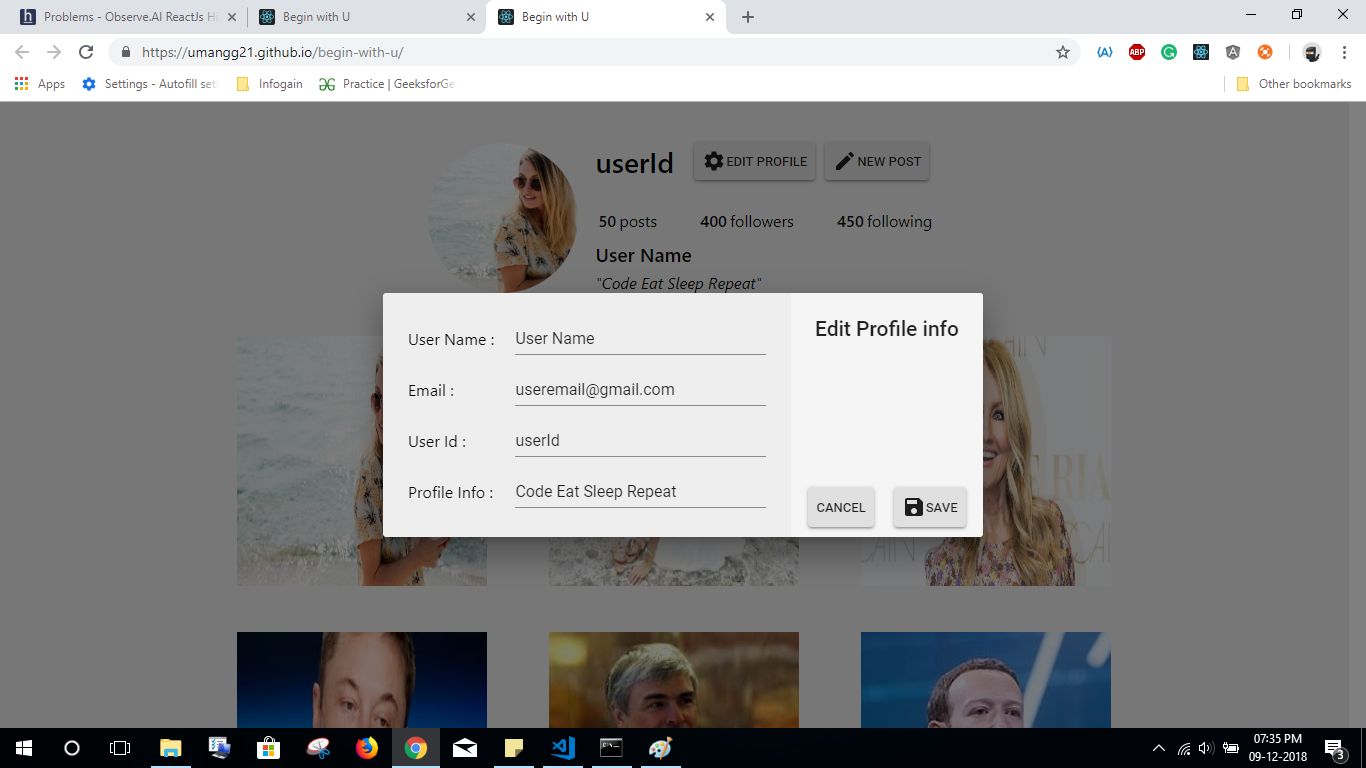
2. Edit Info
a. Edit User Name
b. Edit User Id
c. Edit Uder Email
d. Edit Profile Status
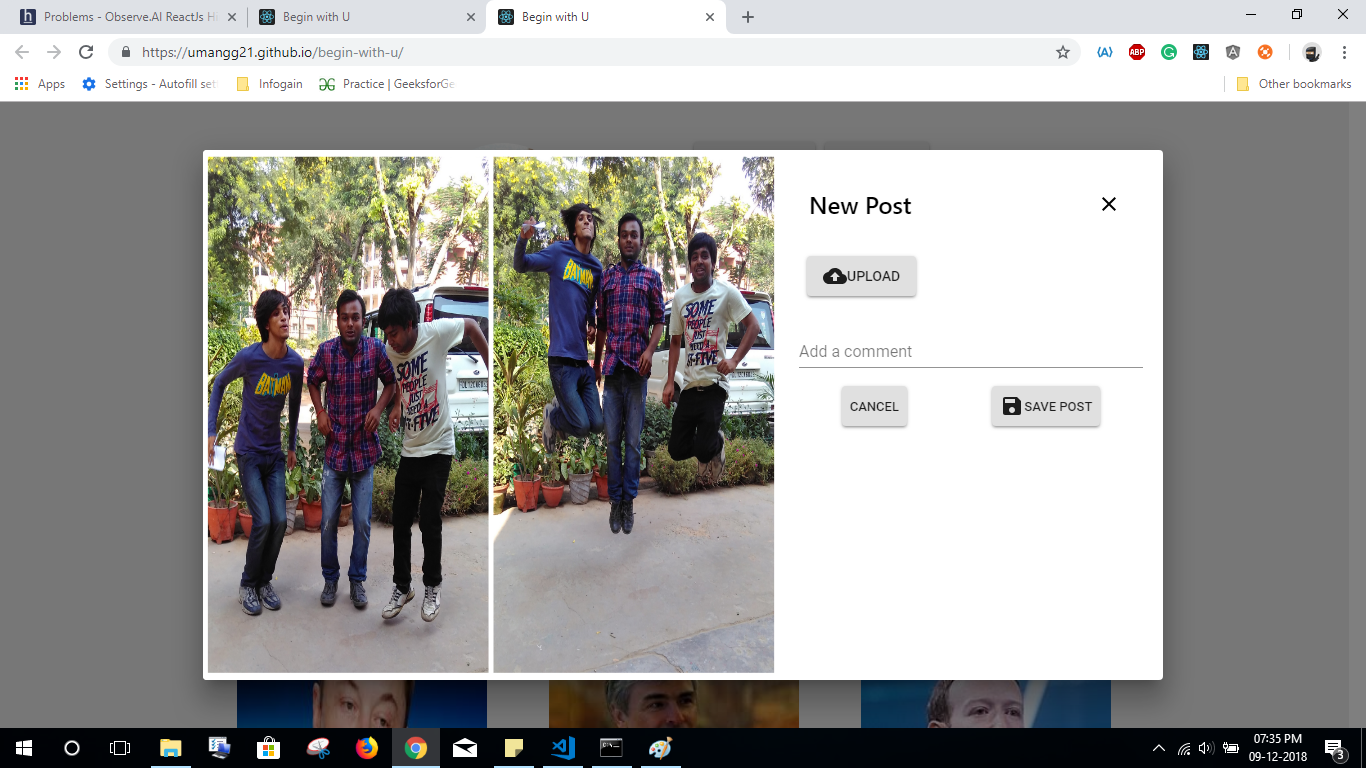
3. New Post
a. Add New Image
b. Post Comment
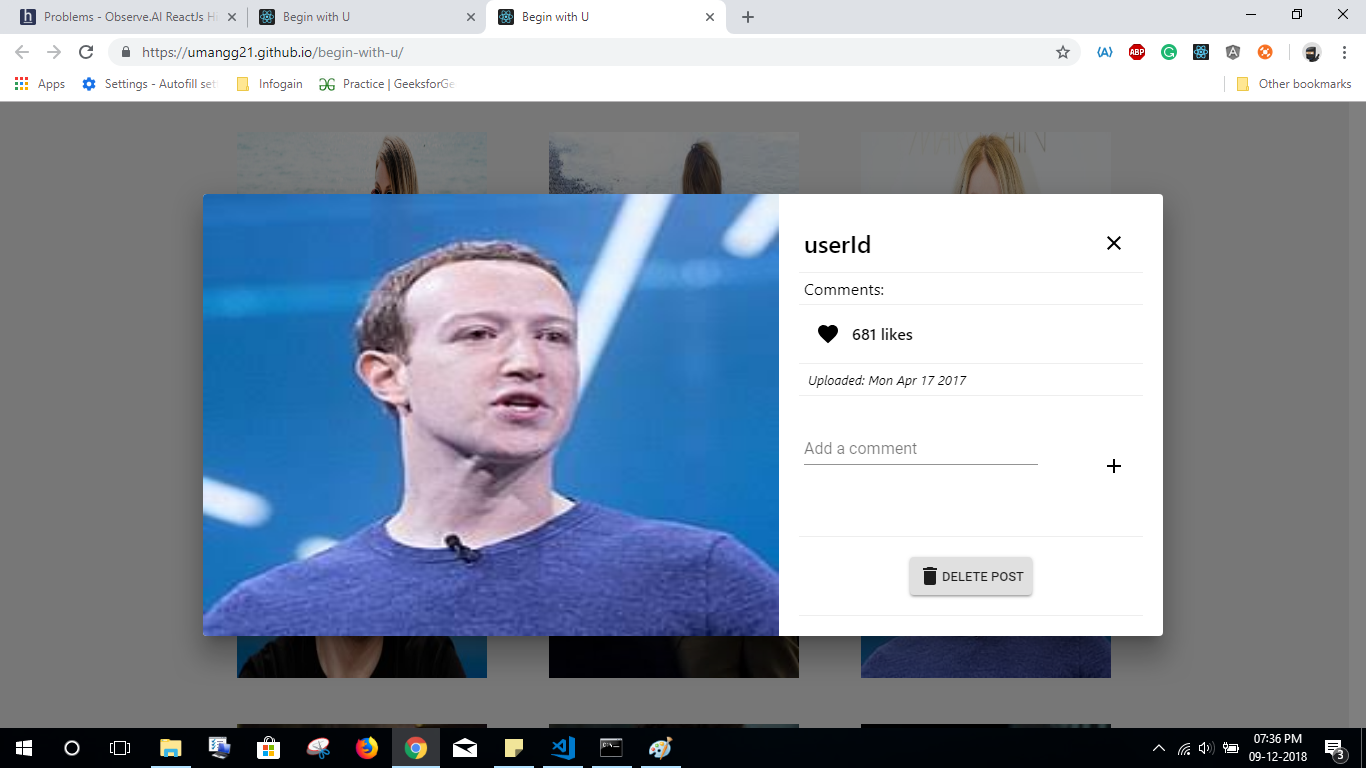
4. View Image in Enlarge view(Click on any Post)
a. Enlarge view of Image
b. View/Add Like
c. View/Add Comment
d. View Post Upload Date
c. Delete Post1. Take the latest from Git
2. Run "npm install" in the root directory
3. Run "npm start"Then open http://localhost:3000/ to see your app.
When you’re ready to deploy to production, create a minified bundle with npm run build.
- Destop View
- Destop Edit Info
- Destop New Post
- Destop Image View
- Mobile View
- Mobile View 2
- Mobile Edit Info
- Mobile New Post
- Mobile Image View