This is a tutorial for Angular. If you want to see the original one, for AngularJS 1.x,
please go to theangularjs-1.xbranch The original AngularJS tutorial by Horacio was updated to Angular 2 by Xavier at angular2-beers and the re-updated
Some years ago we build a tutorial for Angular JS, AngularBeers, as an alternative to the excellent official AngularJS tutorial. It's time now to actualize the tutorial to Angular 2+, or simply Angular.
We teach web-development in an Engineering School with a rather restrictive network. In order to explain Angular to our students, we needed a tutorial that could be played without network access.
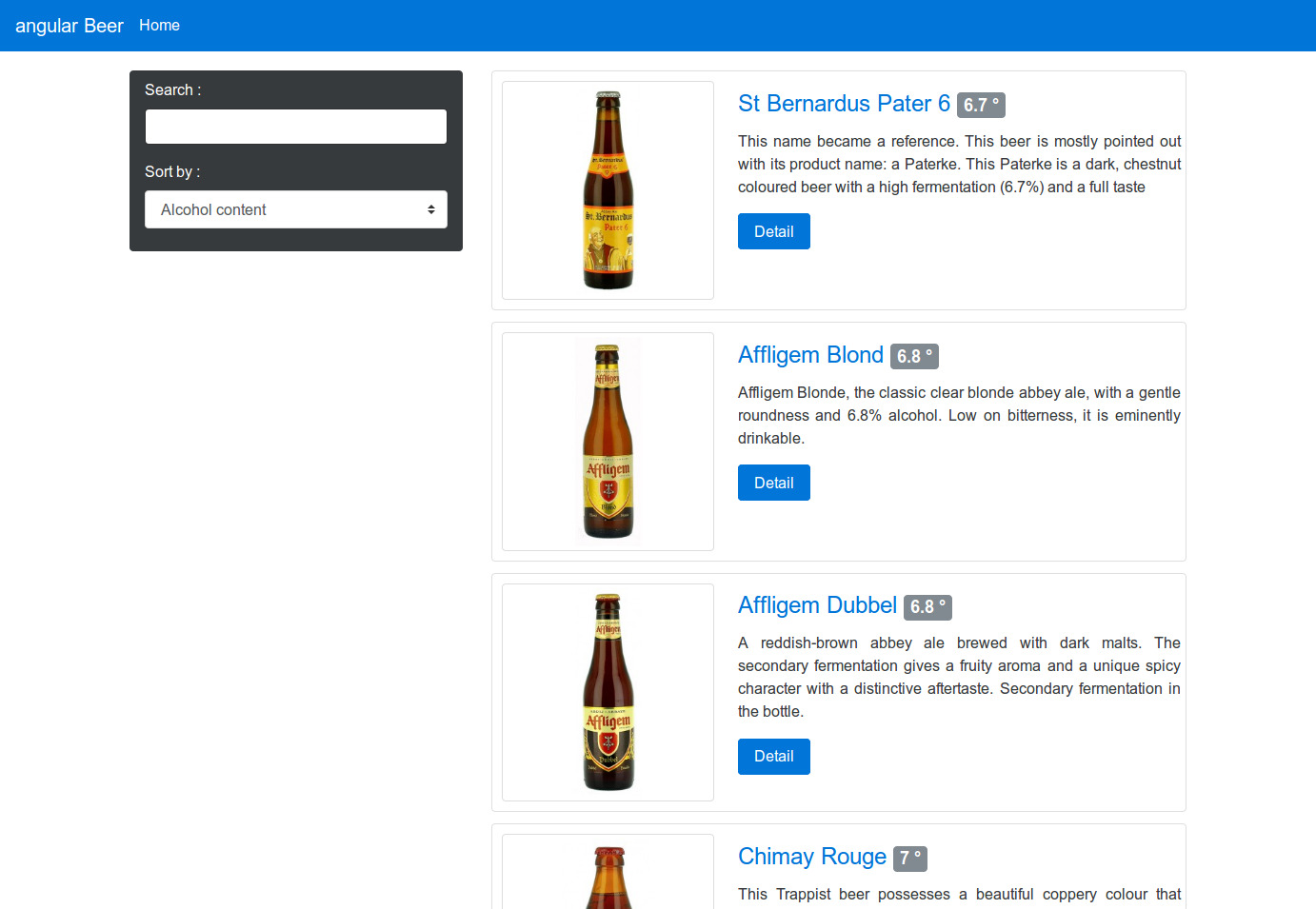
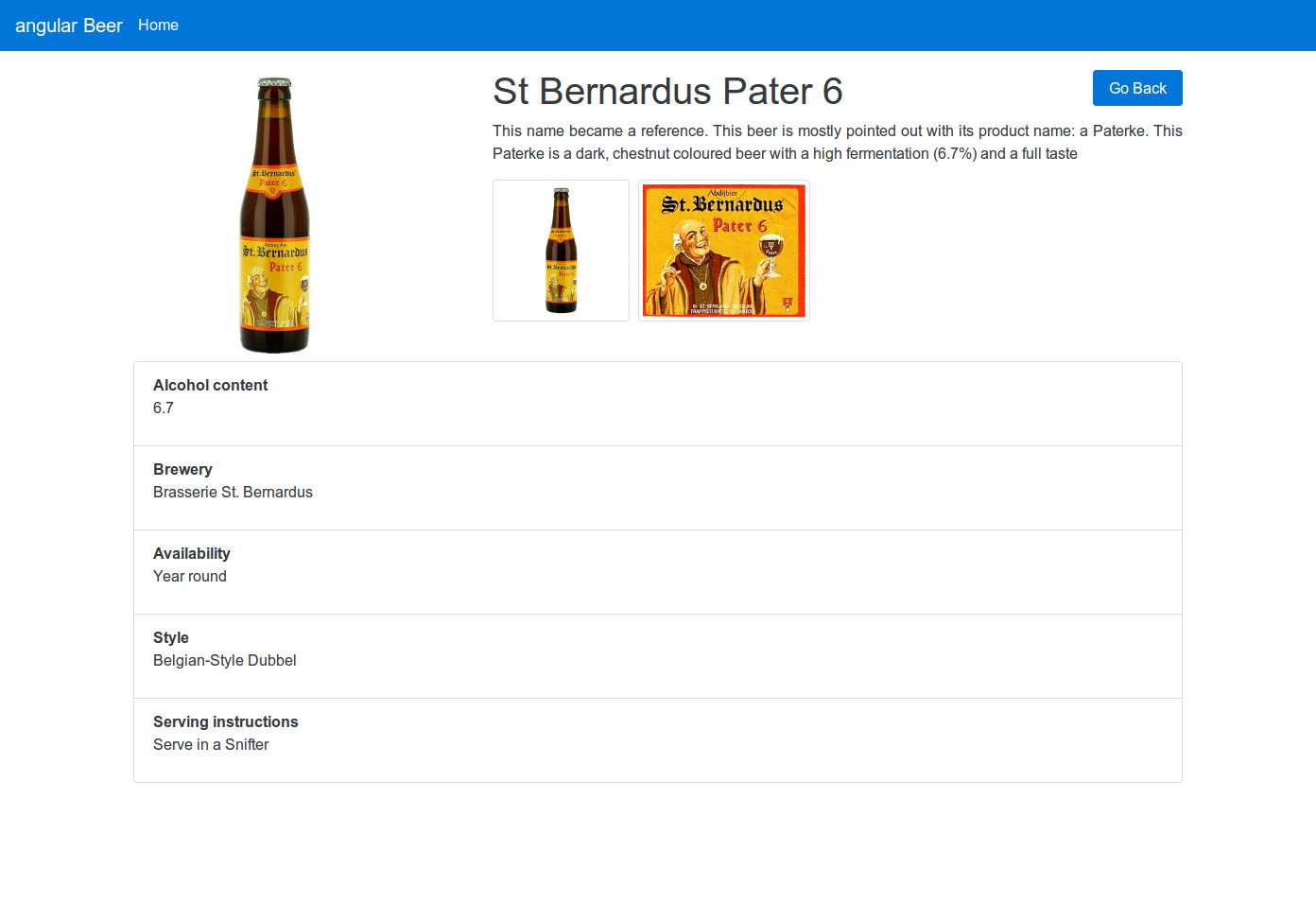
So we decided to build a tutorial that could be done even behind a very restrictive proxy. And then we thought about the subject, we decided to keep the same subject that the first one: beers!
Follow the tutorial to see how Angular makes browsers smarter — without the use of native extensions or plug-ins:
- See examples of how to use client-side data binding to build dynamic views of data that change immediately in response to user actions.
- See how Angular keeps your views in sync with your data without the need for DOM manipulation.
- Learn how to use dependency injection and services to make common web tasks, such as getting data into your app, easier.
When you finish the tutorial you will be able to:
- Create a dynamic application that works in all modern browsers.
- Use data binding to wire up your data model to your views.
- Move application logic out of the template and into Controllers.
- Get data from a server using Angular services.
The tutorial guides you through the entire process of building a simple application, including writing and running unit and end-to-end tests. Experiments at the end of each step provide suggestions for you to learn more about Angular and the application you are building.
You can go through the whole tutorial in a couple of hours or you may want to spend a pleasant day really digging into it. If you're looking for a shorter introduction to Angular, check out the Quickstart.
Besides a web browser and a text-editor (we suggest the excellent Atom or Visual Studio Code), you will need NodeJS and npm. NodeJS and npm are essential to modern web development with Angular and other platforms. Node powers client development and build tools. The npm package manager, itself a node application, installs JavaScript libraries.
Get them now if they're not already installed on your machine.
Verify that you are running node v4.x.x or higher and npm 3.x.x or higher by running the commands node -v and npm -v in a terminal/console window. Older versions produce errors.
If you have NodeJS in your system, we have put a minimalist JavaScript web-server on ./scripts/web-server.js. To see the app running in a browser, open a separate terminal/command line tab or window, go to the project directory and then run node ./scripts/web-server.js to start the web server. Now, open a browser window for the app and navigate to http://localhost:8000/app/index.html to see the current state of the app.
As the computers used for the course haven't Git, we have structured the project to allow a Git-less use. The app directory is the main directory of the project, the working version of the code. The tutorial is divided in steps, each one in its own directory:
- Install the dependencies and initialize the project
- Static Template
- Angular Templates
- Filtering Repeaters and Pipes
- Two-way Data Binding and Pipes
- XHRs & Dependency Injection
- Templating Links & Images
- Routing & Multiple Views
- More Templating
- Event Handlers
- Components, components, components
- Applying Animations
In each step directory you have a README file that explain the objective of the step, that you will do in the working directory app. If you have problems or if you get lost, you also have the solution of each step in the step directories.