This is source code of UNA mobile apps for iOS and Android based on ReactNative.
Mobile apps need to have Nexus UNA app installed.
You need to have Node.js, Android SDK for Android Apps and XCode for iOS apps along withg CocoaPods installed to build apps.
After downloading source code, unpacking it, then run:
npm install Then you can already try to run Andoid app with the following commands (Android emulator must be already running):
export ANDROID_HOME=/path/to/android/sdk
npx react-native run-androidor iOS app (on Mac OSX only):
cd ios; pod install; cd ..
npx react-native run-ios
There is rebrand.sh script to help with below changes, just change variables in the beginning of the file and run it, or proceed with the manual actions below:
Lest assume that you want to rename app to Kookaburra and site name is kookaburra.io.
Then you need to change the following strings:
UNA.IO => Kookaburra
com.una.android => com.kookaburra.android
com.una.ios => com.kookaburra.ios
una.io => kookaburra.io
una => kookaburra
In the following files and some files need to be renamed:
App.js
app.json
package.json
ios/Podfile
ios/una/AppDelegate.m
android/app/src/main/res/values/strings.xml
android/app/src/main/java/com/una/android/MainActivity.java => android/app/src/main/java/com/kookaburra/android/MainActivity.java
android/app/src/main/java/com/una/android/MainApplication.java => android/app/src/main/java/com/kookaburra/android/MainApplication.java
android/app/src/main/AndroidManifest.xml
android/app/BUCK
android/app/build.gradle
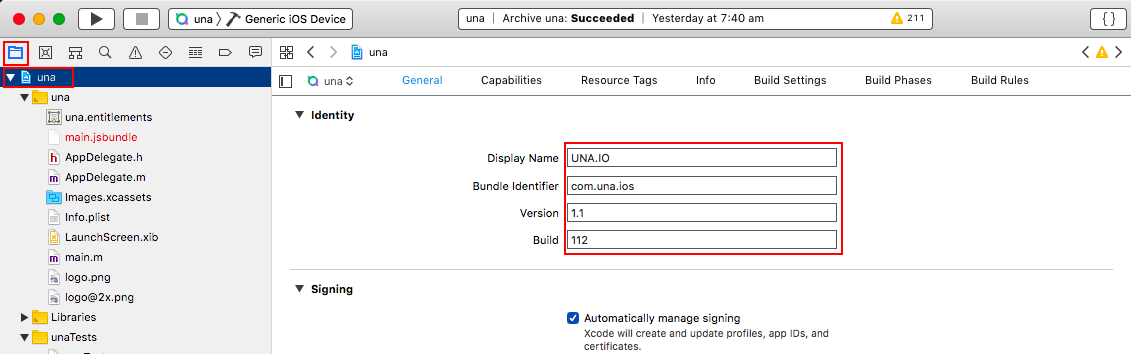
In XCode change the following (make sure to open una.xcworkspace):
Then rename the following file:
ios/kookaburra.xcodeproj/xcshareddata/xcschemes/una.xcscheme => ios/kookaburra.xcodeproj/xcshareddata/xcschemes/kookaburra.xcscheme
Change all images to your own in /img/ folder, leaving the same images dimensions.
To change launcher and icons for iOS and Android apps it's recommended to use special script, it can be installed using the following command:
npm i -D @bam.tech/react-native-makeThen you can generate app icons and splash for Android using the following command:
npx react-native set-icon --platform android --path ./img/icon-android.png
npx react-native set-splash --platform android --path ./img/background.png --resize containBefore generating splash and app icon of iOS app rename ios/una folder to ios/kookaburra:
npx react-native set-icon --platform ios --path ./img/icon.png
npx react-native set-splash --platform ios --path ./img/background.png --resize containAfter images are generated rename it back ios/kookaburra to ios/una.
Then open kookaburra.xcworkspace in XCode and add SplashScreen.storyboard file to the project to use it as splash.