This is an example of building AMP HTML pages from Bootstrap-based websites.
One of the fundamental differences between standard HTML and AMP HTML is that AMP restricts features which can cause negative performance. However, those restrictions also allow the AMP format to guarantee a baseline for performance.
- No custom JS means that you will not be able to include Bootstrap's JS or jQuery within your pages.
- Inline CSS means that your asset pipeline should generate your CSS and include it within the body of your HTML. This prevents CSSOM construction from blocking rendering. With linked stylesheets, users incur a network penalty to retrieve styles, so inline CSS allows rendering to begin on the first request.
- 50kb size limitation on CSS means that developers can't simply copy/paste
the Bootstrap CSS into a
<style>tag. The minified Bootstrap CSS is 120kb, so that means that we will need to remove unused CSS styles.
In this repo, there are two samples of the same website.
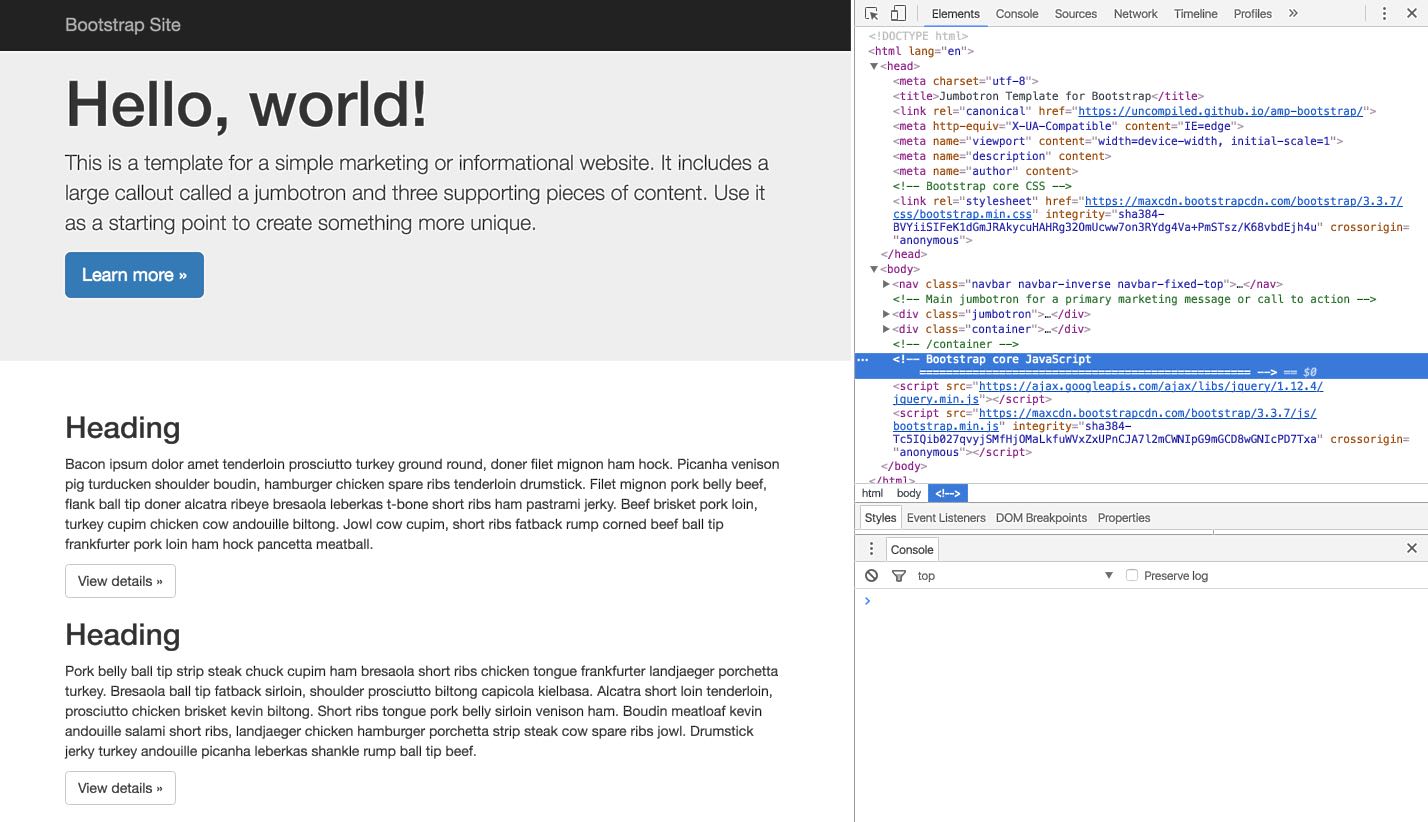
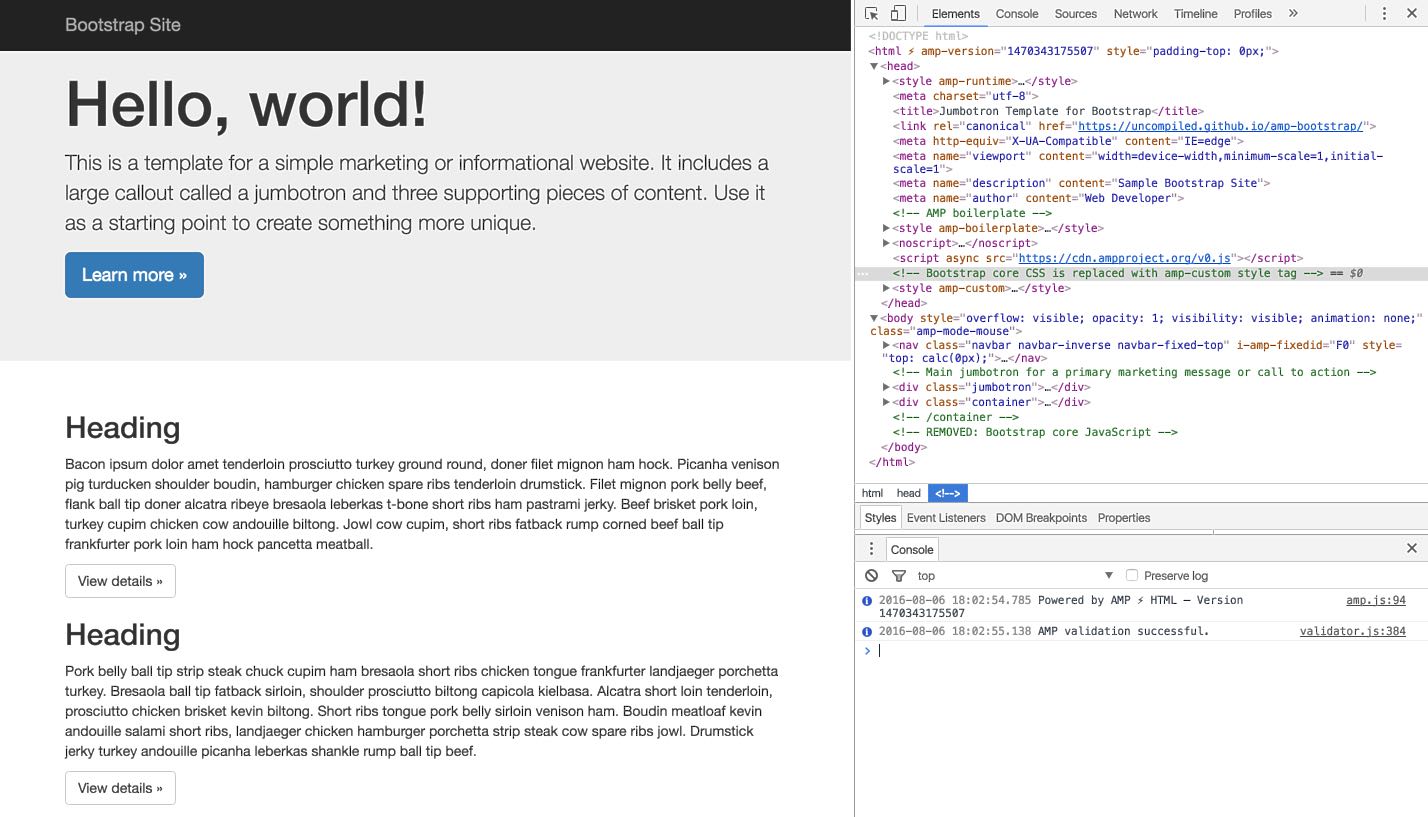
htmlcontains a boilerplate Bootstrap pageamphtmlcontains an AMP version of the Bootstrap page
The final product is in the build folder.
We will focus on cleaning the CSS, leaving the minimum classes required to maintain compatibility with Bootstrap markup. The process of cleaning unused CSS is not specific to Bootstrap or AMP and can be used with any web development asset pipeline, including Rails or Django.
Starting with the Bootstrap version of your page, follow the AMP project documentation to make sure that the AMP version of your page contains the required markup.
From the AMP HTML spec:
While it does allow styling the document using custom CSS, it does not allow author written JavaScript beyond what is provided through the custom elements to reach its performance goals.
This means you'll need to remove Bootstrap's JS and jQuery from the AMP version of your page.
If your pages require custom JS, look at implementing Progressive Web App techniques to supercharge your client-side performance.
AMP pages do not allow external stylesheets, so remove the Bootstrap CSS from the AMP version of your page.
Note that in this example, the AMP version of the HTML includes html-replace markup to allow build-time replacement of the processed CSS:
<!-- build:cssInline -->
<!-- endbuild -->
For this example, we'll use Gulp with a few helpers:
- purifycss removes unused CSS classes
- clean-css minifies the results
- gulp-html-replace inserts the CSS into the HTML
- amphtml-validator validates the output
To recreate this:
npm installto fetch dependenciesgulp purifyto output the purified CSS inamphtml/cssgulp inline-cssto insert the CSS into the HTML inbuild/index.htmlgulp validateto run the AMP validator on the output file
AMP disallows specific styles from being used, so we will run amphtml-validator to find potential problems in the source CSS. In this case, Bootstrap's CSS.
Examples of CSS Restrictions:
- Inline style attributes in your HTML
<link rel="stylesheet">!important*,:not()behavior,-moz-binding
Validation is an important part of the build process because we need to ensure that our CSS creates the desired layout and styling while also adhering to the AMP spec.
Bootstrap uses some CSS styles that are not allowed in AMP:
- CSS syntax error in tag 'style amp-custom' - saw invalid at rule '@-ms-viewport'
- The text (CDATA) inside tag 'style amp-custom' contains 'CSS !important', which is disallowed
Once the unused (and invalid) classes are stripped from the original Bootstrap CSS, the minified output shrinks from 120kb down to 12kb.
The pages should look exactly the same.