A grunt task for removing unused CSS from your projects with UnCSS.
If you haven't used Grunt before, be sure to check out the Getting Started guide, as it explains how to create a Gruntfile as well as install and use Grunt plugins. Once you're familiar with that process, you may install this plugin with this command:
npm install grunt-uncss --save-devOnce the plugin has been installed, it may be enabled inside your Gruntfile with this line of JavaScript:
grunt.loadNpmTasks('grunt-uncss');Issues with the output should be reported on the UnCSS issue tracker.
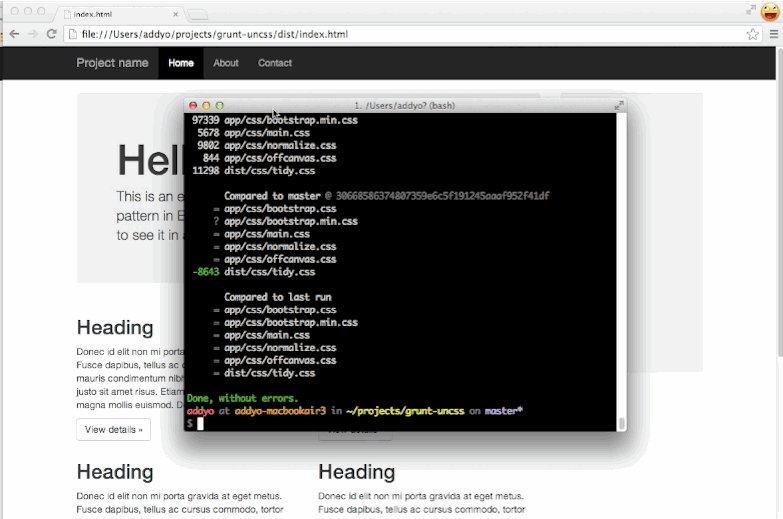
Taking a multi-page project using Bootstrap with >120KB of CSS down to 11KB.
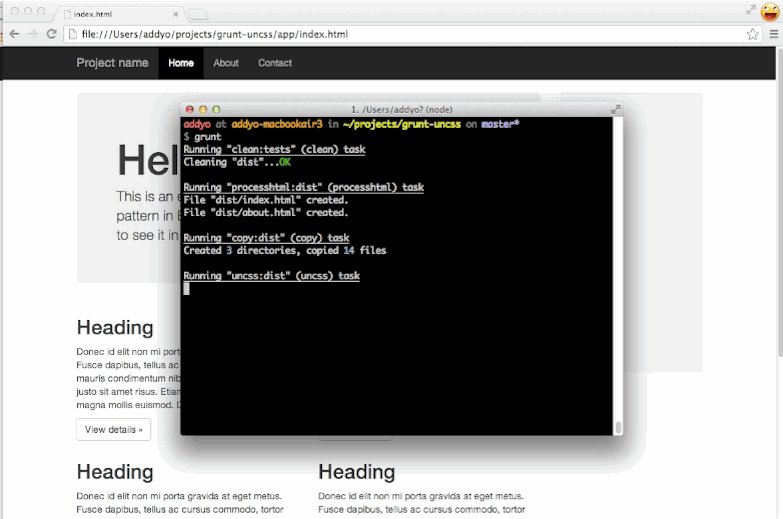
Run this task with the grunt uncss command.
Task targets, files and options may be specified according to the grunt Configuring tasks guide.
Options are passed to UnCSS. In addition this task defines an extra option:
- Choices:
'min','gzip' - Default:
'min'
Report minification result or both minification and gzip results.
This is useful to see exactly how well clean-css is performing but using 'gzip' will make the task take 5-10x longer to complete. Example output.
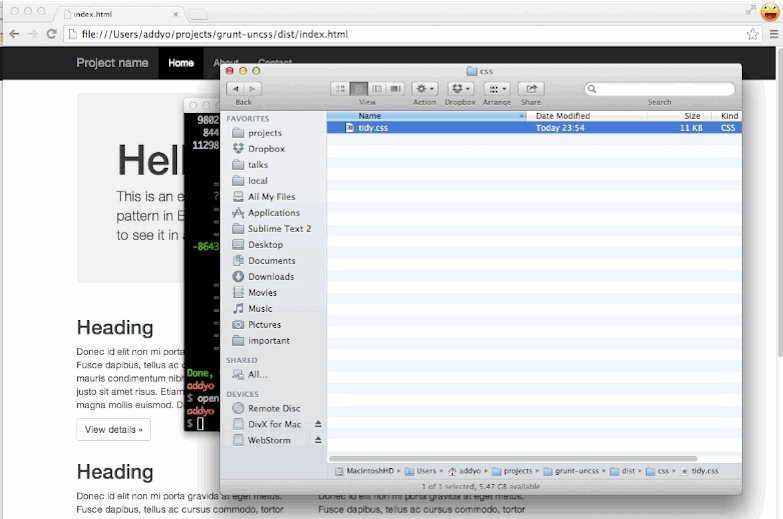
Use the grunt-uncss task by specifying a target destination (file) for your cleaned CSS.
Below this is dist/css/tidy.css.
Along-side, specify the input HTML files you would like scanned for used selectors.
In this case app/index.html and app/about.html are the two files we would like checked.
uncss: {
dist: {
files: {
'dist/css/tidy.css': ['app/index.html', 'app/about.html']
}
}
}Which you can then use alongside a processor like
processhtml to
rewrite the location of your stylesheet to tidy.css using a block like:
<!-- build:css css/tidy.css -->
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/bootstrap.css">
<!-- /build -->and some configuration like:
processhtml: {
dist: {
files: {
'dist/index.html': ['app/index.html'],
'dist/about.html': ['app/about.html']
}
}
}// Remove unused CSS across multiple files
uncss: {
dist: {
files: {
'dist/css/tidy.css': ['app/index.html', 'app/about.html']
}
}
}// Remove unused CSS across multiple files and ignore specific selectors
uncss: {
dist: {
options: {
ignore: ['#added_at_runtime', '.created_by_jQuery']
},
files: {
'dist/css/tidy.css': ['app/index.html', 'app/about.html']
}
}
}// Remove unused CSS from URLs (php, node, etc.)
// (Note that`nonull` must be true, or else Grunt
// removes remote paths that it can't find locally)
uncss: {
dist: {
files: [{
nonull: true,
src: ['http://localhost:8080/path1', 'http://localhost:8080/path2'],
dest: 'dist/css/tidy.css'
}]
}
}- GitHub Team Viewer - Angular app
- Angular Todo application
- CashSplitter - Angular app with PouchDB, Bootstrap
- This Week's Comics Express app
- Sample grunt-uncss in a Sass project
User-interface libraries like Bootstrap, TopCoat
and so on are fairly prolific, however many developers use less than 10% of the CSS they provide
(when opting for the full build, which most do). As a result, they can end up with fairly bloated
stylesheets which can significantly increase page load time and affect performance.
grunt-uncss is an attempt to help with by generating a CSS file containing only the CSS used
in your project, based on selector testing.
There have been many efforts to try solving the problem of finding unused CSS in the past. Opera created ucss, @aanand created https://github.com/aanand/deadweight, Brian Le Roux CSS Slap Chop and there were a number of client-side solutions also crafted, such as Helium-CSS, CSSESS and the Python mincss.
Unfortunately, most of these solutions don't actually generate what you're really after - a leaner build of your project CSS containing only those rules you used. Finding that a more recent project called UnCSS did try tackling this, I set out to share some of the problems we need to solve in this space with the developer and build a Grunt task to enable usage of it in builds more easily.
Huge thanks go out to Giacomo Martino for his help with the Node module this task uses.
- Spring-cleaning unused CSS with Grunt, Gulp & other build systems
- Automating the removal of unused CSS - VelocityConf
- Foundation 5, Sass and Grunt UnCSS
- Automating Front-end Workflow (slides)
- Automatically removing unused CSS - Windows
- Workflow for responsive email with Grunt and UnCSS
While UnCSS works best (and quickest) with static HTML files, it is possible to pass in a URL array that contains all the URLs on your website, and process all used selectors that way. @lgladdy wrote a guide on how to do this on his blog
If you're looking for a webapp starting point with grunt-uncss integrated, see generator-webapp-uncss.
Please note that the CSS parser used in the uncss module we rely on currently isn't able to work with complex selectors.
For example [data-section=''] > section > [data-section-title] a. This may mean that at build time you run into exceptions
such as TypeError: Cannot convert undefined or null to object. If this is the case, please consider moving these selectors
to a separate stylesheet which the task does not run on.
We are actively looking at how to improve the CSS parsers used and will update this notice once this problem has been solved.
(C) Addy Osmani 2020, released under the MIT license