- Installation
- Quickstart Guide
- Samples
- Publishing and installing
- The Config File
- Using the CLI
- Contributing Widgets
Download, unzip, navigate to the folder, and install with npm:
$ npm install -g
$ npm start
or download directly from npm:
$ npm install -g widget-builder
- Create a new folder
cdto the folder, enterwidgets init, and fill in your project's name- Mess around with the generated HTML file to customize your widget's appearance
- Add and link JavaScript or CSS files to your master HTML file
- Modify the config file
- Navigate to the folder and enter
widgets buildto locally build and install your widget
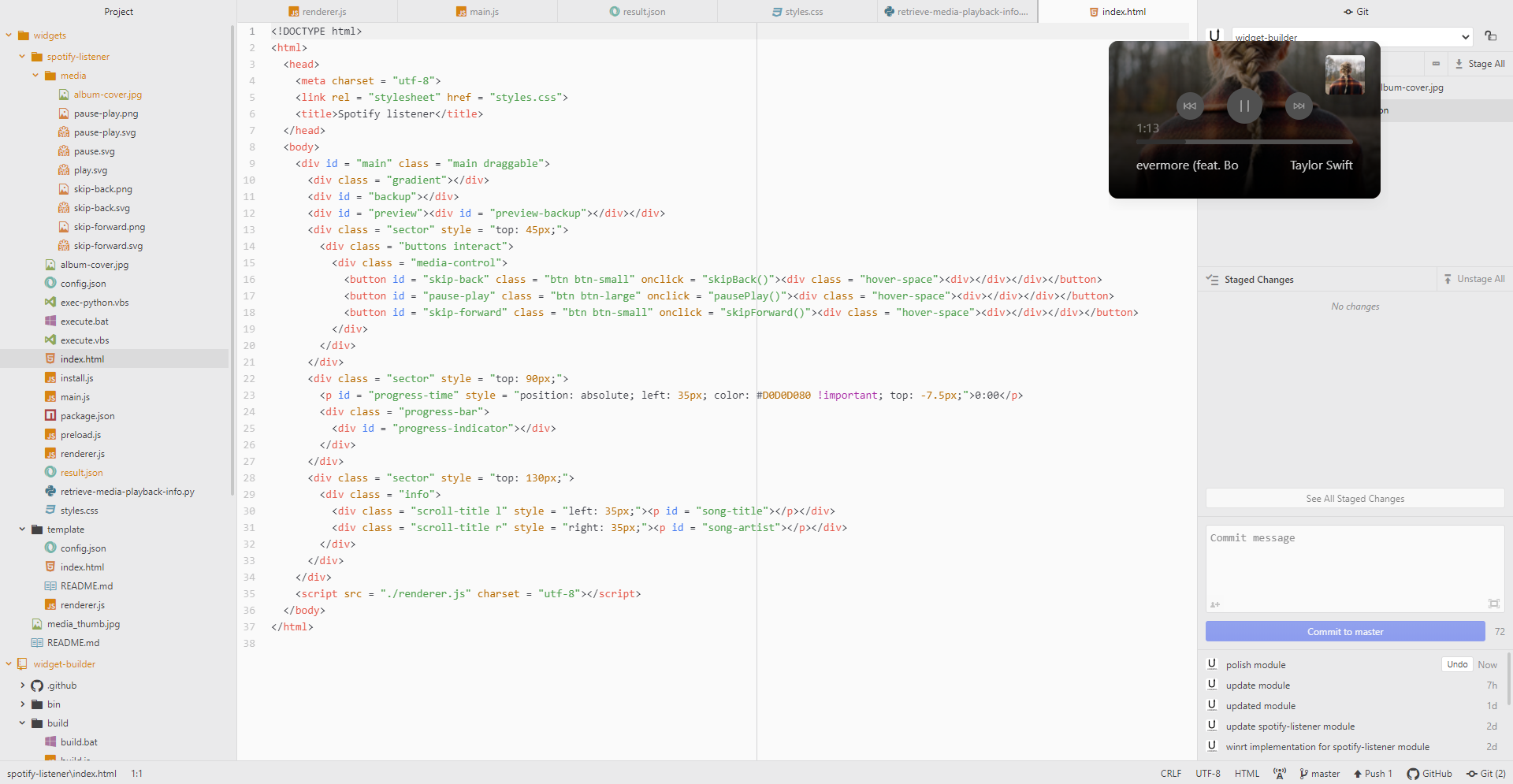
Check out Spotify listener, a widget for listening to your favorite tunes:

So you want to share your widget for distribution? Here's what to do:
cdto your project folder- Run
widgets publish - A new
distfolder will be generated in the same directory as your project folder. You can now distribute this folder, and others can install it withwidgets install
Here's how to install a widget that was shared with you:
- Navigate to the folder
- Run
widgets install
Every widgets project contains a config.json file. This file tells the program what settings you would like to use for your widget.
Here's a standard config file:
{
"name": "widget",
"version": "1.0.0",
"description": "Custom desktop widget",
"index": "./index.html",
"properties": {
"x": 100,
"y": 100,
"width": 100,
"height": 100,
"transparent": false,
"interact": true,
"draggable": true
}
}| Property | Definition |
|---|---|
name (string) |
Project name |
version (string) |
Project version |
index (string) |
The reference to your master HTML file. Other references (like JS or CSS) should be linked in this file. |
x, y, width, and height (integers) |
The position and dimensions of your widget when it is first start up |
transparent (boolean) |
Make the widget's background transparent |
interact (boolean) |
Make the widget interactable |
draggable (boolean) |
Make the widget draggable |
top (boolean) |
Make the widget stay on top of all windows |
requirements (array) |
npm packages required for the widget to function; these packages are locally installed when the widget is installed |
install (string or array) |
Script(s) to run during widget installation |
Once widget builder is installed, the CLI can be accessed with the keyword widgets
| Command | Definition |
|---|---|
widgets build [folder] |
Builds HTML files to desktop widget and installs |
widgets publish [folder] |
Generates a dist file that can be installed by the widgets cli |
widgets install [folder] |
Installs widget at folder |
widgets init [folder] |
Initializes widgets project |
widgets list |
Lists all installed widgets |
widgets uninstall <widget> |
Uninstall widget by name |
widgets config <widget> |
Configure widget by name |
widgets start [folder] |
Starts the widget at folder |
| Command | Definition |
|---|---|
widgets --help |
Show help |
widgets --version |
Displays the current version |
Here you can find instructions for sharing widgets you have created