Striven Editor
Supports Firefox, Edge, Safari, and Chrome
✌ Vue | 🥋 Knockout
Getting Started
Install Package
$ npm install @striven-erp/striven-editorInitialize Editor
import { StrivenEditor } from 'striven-editor';
const editor = new StrivenEditor(editorEl);Passing Options to the Editor
import StrivenEditor from 'striven-editor';
const editor = new StrivenEditor(editorEl, { toolbarHide: true, toolbarBottom: true });Vue Component
<template>
<striven-editor ref="editor" :minimal="true" />
</template>
<script>
import { VueStrivenEditor as StrivenEditor } from '@striven-erp/striven-editor';
export default {
components: { StrivenEditor }
}
</script>Using Vue Component Methods
<template>
<striven-editor ref="editor" :minimal="true" />
</template>
<script>
import { VueStrivenEditor as StrivenEditor } from '@striven-erp/striven-editor';
export default {
components: { StrivenEditor },
mounted () {
const editor = this.$refs.editor.editor;
console.log(editor.getContent());
}
}
</script>Custom Toolbar Options with Vue
<template>
<striven-editor :custom-toolbar-button="customButton" />
<button ref="customButton">Send</button>
</template>
<script>
export default {
data () {
return {
customButton: () => this.$refs.customButton
}
}
}
</script>Knockout Binding
import ko from 'knockout';
import { KoStrivenEditor } from '@striven-erp/striven-editor';
new KoStrivenEditor(ko);<div data-bind="striveneditor: editorConfig" />Fetching Meta Data on Link Insertions
To fetch meta data from links that are pasted or inserted into the editor, you must set up a back end utility to fetch the data and send it back to your client. For a node server, we recommend using metascraper on your server. See the example below for setting this up with express.
const got = require('got');
const app = require('express')();
const bodyParser = require('body-parser');
const metascraper = require('metascraper')([
require('metascraper-description')(),
require('metascraper-image')(),
require('metascraper-title')(),
require('metascraper-url')()
]);
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.post('/meta', (req, res) => {
const targetUrl = req.body.targetUrl;
if(targetUrl) {
(async () => {
const { body: html, url } = await got(targetUrl);
const metadata = await metascraper({ html, url });
res.send(metadata);
})()
} else {
res.sendStatus(400);
}
})
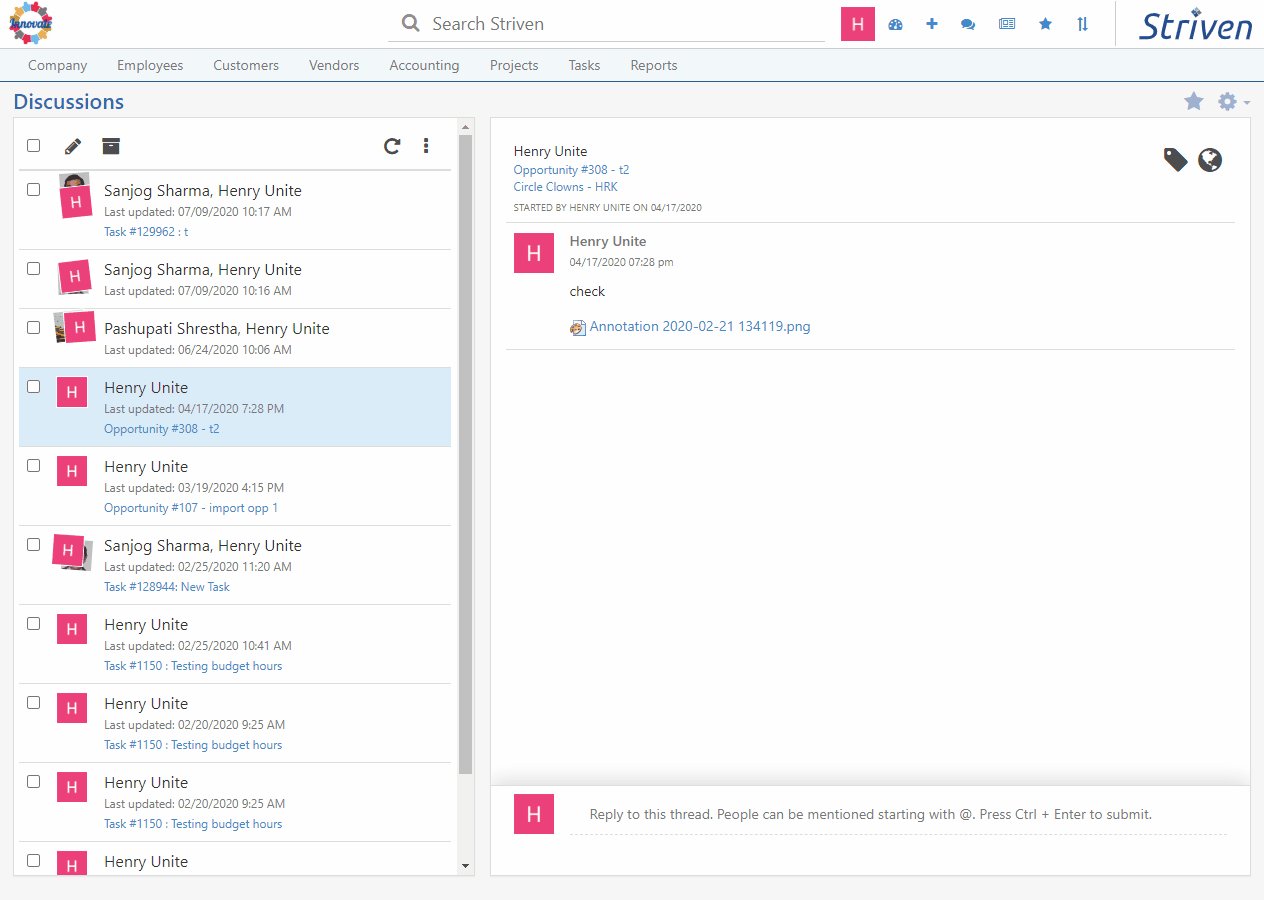
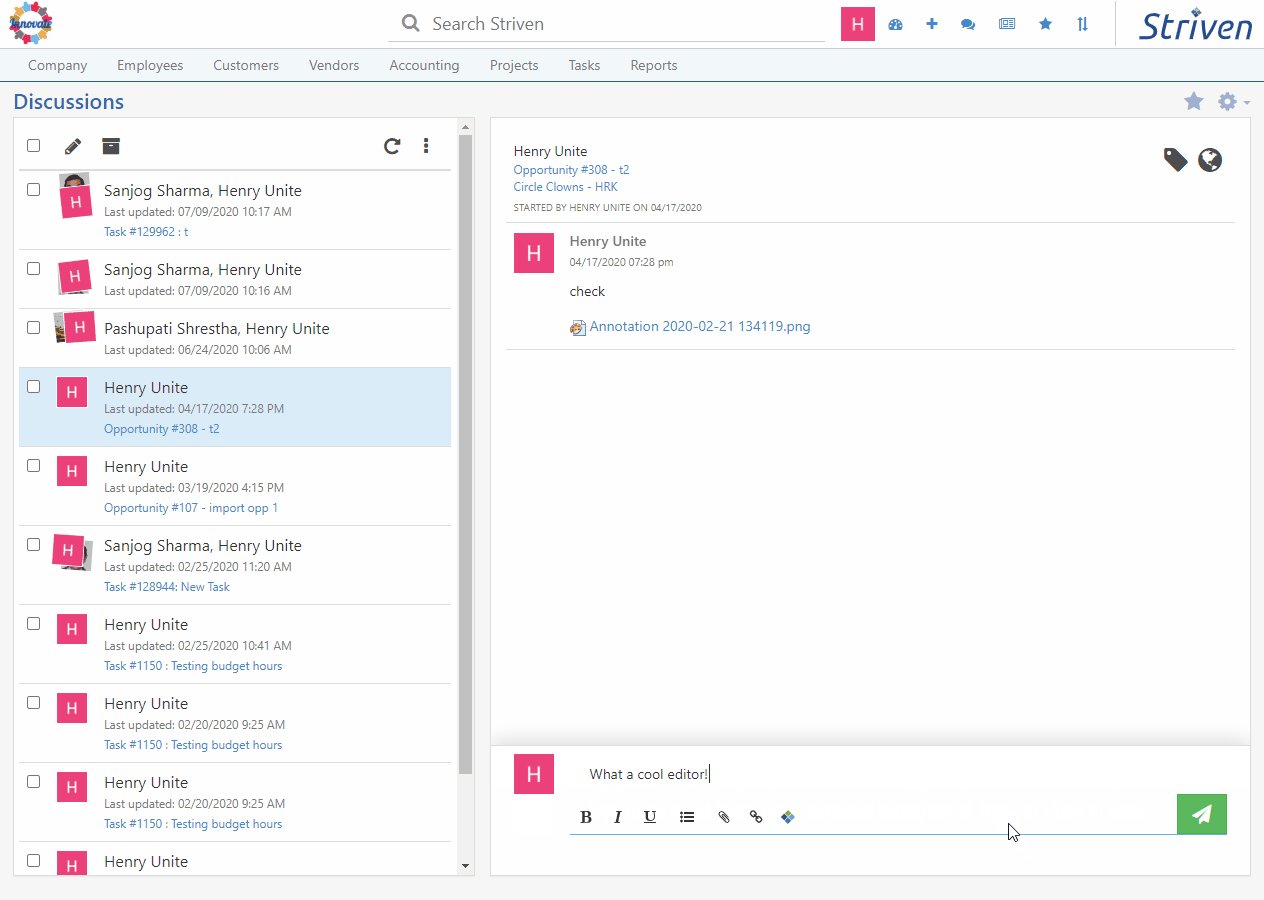
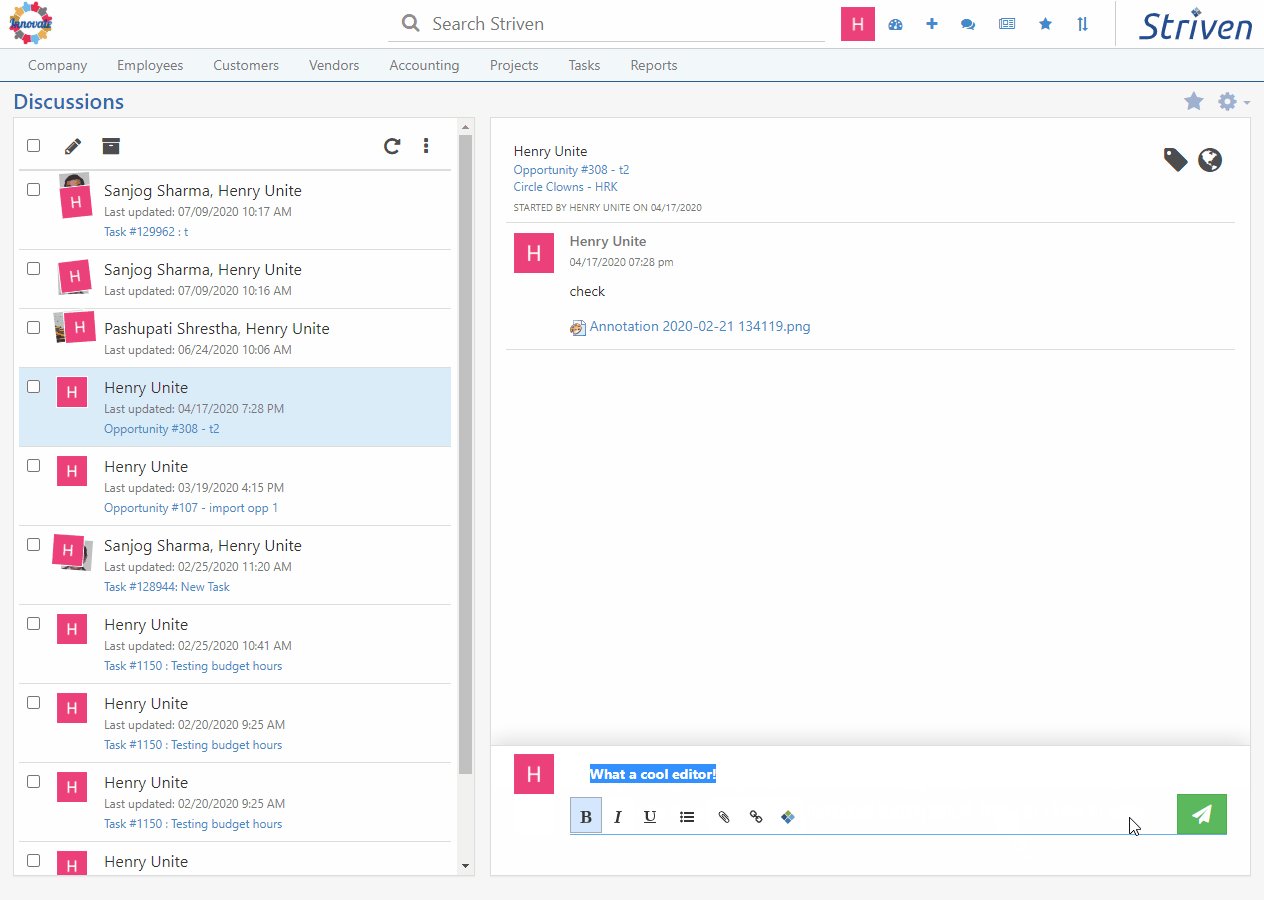
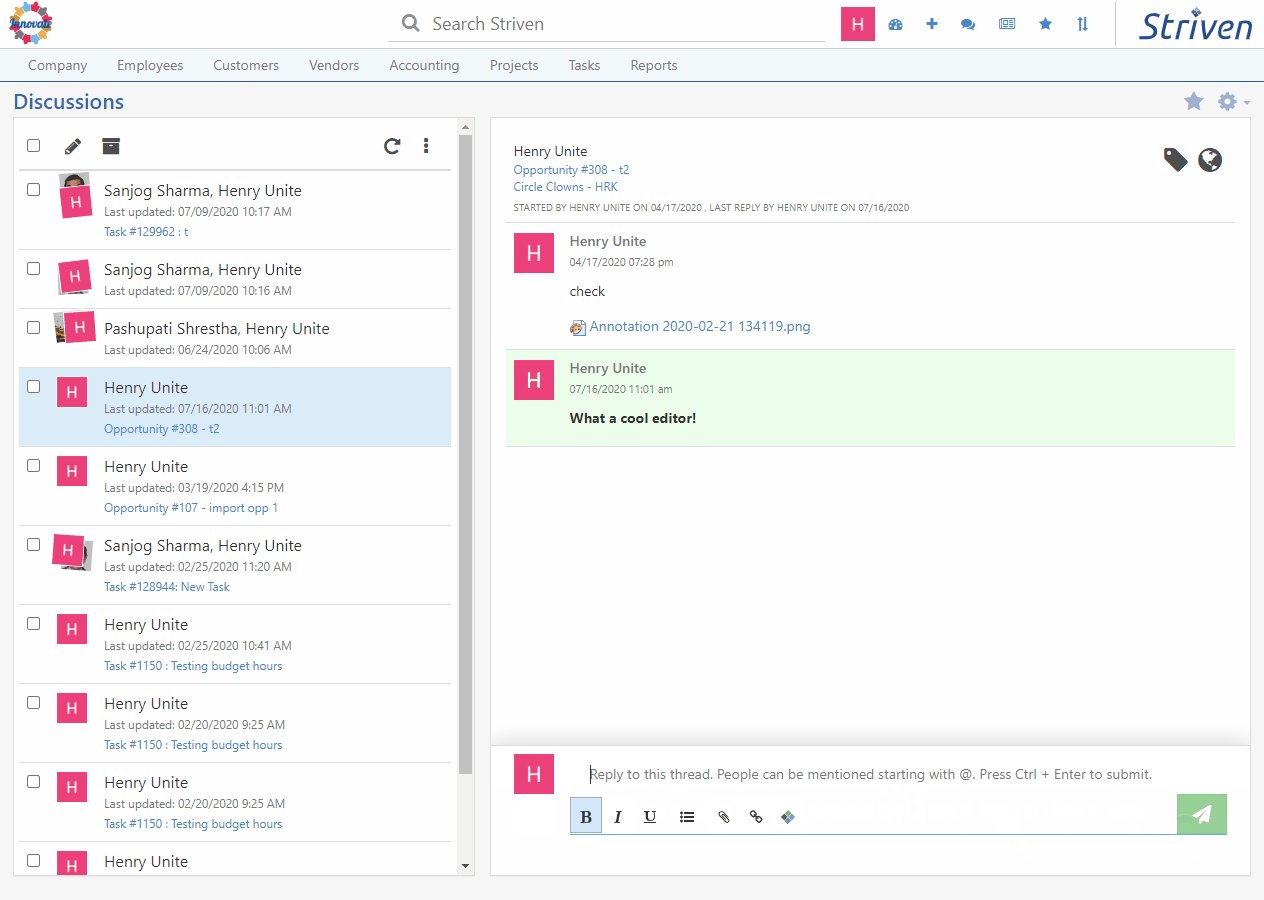
app.listen(8080, () => console.log('Server is on.'));Your editor should look something like this.
const editor = new StrivenEditor(editorEl, { metaUrl: 'http://localhost:8080/meta' });Meta Data POST Request
Here is an example of what the editor uses for the client to make a POST request to the server.
fetch(this.options.metaUrl, {
method: "POST",
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ targetUrl: url })
}).then((res) => res.json())Writing Encoded Images to a Server
Passing imageUrl will disable the use of uploadOnPaste
Using Node's File System, you can send encoded image data to your server and send the editor a reference to those files. See the example below for doing this on an express server.
const express = require('express');
const app = express();
const PORT = 4200;
const path = require('path');
const bodyParser = require('body-parser');
const cors = require('cors');
const fs = require('fs');
const shortid = require('shortid');
app.use(bodyParser.json());
app.use(cors());
app.get('/images/:name', (req, res) => {
res.sendFile(path.join(__dirname, 'images', req.params.name));
})
app.post('/image', (req, res) => {
const imageEncoding = req.body.imageEncoding;
try {
const base64Image = imageEncoding.split(';base64,').pop();
const imageId = shortid.generate();
fs.writeFile(path.join(__dirname, 'images', `${imageId}.png`), base64Image, {encoding: 'base64'}, function(err) {
console.log('File created');
res.send({ imageRef: `http://localhost:${PORT}/images/${imageId}.png` });
err && console.log(err);
});
}
catch (e) {
res.sendStatus(400);
}
})
app.listen(PORT, () => console.log(`Image server open on port: ${PORT}`))Handling the Image Reference
Here is an example of what the editor uses for the client to make a POST request to the server. If the server returns an error, the editor will paste the image as normal.
fetch(this.options.imageUrl, {
method: "POST",
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ imageEncoding })
}).then((res) => res.json())Toolbar Options
Specify which options to display in the toolbar and allow for use in the editor.
const editor = new StrivenEditor(editorEl, { toolbarOptions: ["bold", "italic", "underline"] })List of Toolbar Options
- bold
- italic
- underline
- strikethrough
- removeFormat
- insertOrderedList
- insertUnorderedList
- indent
- justifyLeft
- justifyCenter
- justifyRight
- attachment
- link
- image
Passing Custom Toolbar Options
const customToolbarOption = {
icon: {
viewBox: "0 0 1792 1792",
d: "M1600 736v192q0 40-28 68t-68 28h-416v416q0 40-28 68t-68 28h-192q-40 0-68-28t-28-68v-416h-416q-40 0-68-28t-28-68v-192q0-40 28-68t68-28h416v-416q0-40 28-68t68-28h192q40 0 68 28t28 68v416h416q40 0 68 28t28 68z"
},
handler: () => this.editor.getRange().insertNode(document.createTextNode("hello world"))
};
const editor = new StrivenEditor(editorEl, { toolbarOptions: ["bold", "italic", "underline", customToolbarOption] });Finding SVG Data
You can find Raw Fontawesome SVG data here. After finding the icon you want, view the SVG file as raw.
Then take the SVG element's viewBox attribute data and the path element's d attribute data.
Editor Options
| Option | Type | Default | Description |
|---|---|---|---|
| toolbarHide | Boolean |
false |
Enable the toolbar slide animation |
| toolbarBottom | Boolean |
false |
Render the toolbar beneath the editor |
| minimal | Boolean |
false |
Display minimal editor options |
| metaUrl | String |
null |
An endpoint to make a POST request for a urls metadata. See Fetching Metadata |
| extensions | Array of String |
[ ".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf",".tif", ".jpeg", ".jpg", ".gif", ".bmp", ".txt", ".csv", ".png", ".msg", ".wav", ".mp3", ".mp4", ".zip", ".rtf", ".eps", ".ai", ".psd", ".avi", ".mov", ".wmv", ".cfg", ".wss", ".vsd", ".vsdx", ".tsd", ".lic" ] |
An array of file extensions allowed for upload |
| uploadOnPaste | Boolean |
false |
Enable uploading images on paste. |
| fileUpload | Boolean |
true |
Enable the ability to upload files with editor |
| onInvalidFile | Function |
null |
Handler function to pass when an attached file is invalid |
| onValidFile | Function |
null |
Handler function to pass when a file is successfully attached to the editor |
| toolbarOptionFillColor | String |
#333 |
Fill color for the toolbar option SVGs |
| placeholder | String |
null |
Default text to display when the editor is empty |
| sanitizePaste | Boolean |
false |
Clean pasted content of any HTML styles |
| sanitizePaste | Boolean |
false |
Clean pasted content of any HTML styles |
| imageUrl | String |
null |
An endpoint to make a POST request for writing encoded images to the server. See Referencing Encoded Images |
| toolbarTemplate | DOM Node |
null |
A custom HTML DOM Node option can be passed to append to the toolbar |
| activeOptionColor | String |
#ddd |
Fill color for the toolbar action to change to when active. |
onEnter(e) |
Function |
null |
Handler function that fires when the the enter key is pressed |
Editor Methods
| Method | Return Type | Description |
|---|---|---|
| getFiles | Array of File |
Returns an Array of Files attached to the editor |
| getContent | String |
Returns an HTML String of the editor's contents |
setContent(String) |
None | Set the editor innerHTML content by passing an HTML string |
| clearContent | None | Clear the editor of its current contents |
| clearFiles | None | Clear the files currently attached to the editor |
| getRange | Range |
Get the current Range of the window at index 0 |
setRange(Range) |
None | Clears the current range of the window and sets it to the range option that is passed. If no option is passed, then the current editor instance of the range is used. |
attachFile(File) |
None | Attaches given file to the editor |
| openLinkMenu | None | Opens the insertLink menu |
| closeLinkMenu | None | Closes the insertLink menu |
| openImageMenu | None | Opens the insertImage menu |
| closeImageMenu | None | Closes the insertImage menu |
| overflow | None | Manually update the editor to handle overflow content overflowX overflowY |
getMeta(String) |
Promise |
Returns a promise containing data from POST request to metaURl using the passed url as targetUrl const { url, title, image, description } = res |
getImage(String) |
Promise |
Returns a promise containing data from POST request to imageUrl and passes imageEncoding in the body const { imageRef } = res |
| toolbarSlideUp | None | Manually trigger the toolbar open animation |
| toolbarSlideDown | None | Manually trigger the toolbar close animation |
| getActiveOptions | Array of String |
Returns an array of currently active toolbar options |
| getTextContent | String |
Returns the text content of the editor with no HTML |
| toolbarState | None | Updates the toolbars state based on the options passed in by toolbarOptions |
executeCommand(String) |
None |
Executes an document command from the toolbar options list |
| linkMenuSlideIn | None | Manually open the link menu with animation. |
| imageMenuSlideIn | None | Manually open image menu with animation. |
| pruneScripts | HTML Node |
Return element with all <script> tags removed |
| pruneStyles | HTML Node |
Return element with all <style> tags removed |
| pruneInlineStyles | HTML Node |
Return element with all inline styles with position on child nodes removed |