Horizontal Selector with extended options for Godot Engine 4.x.
Addon on Asset Library »
Documentation
·
Itch.io
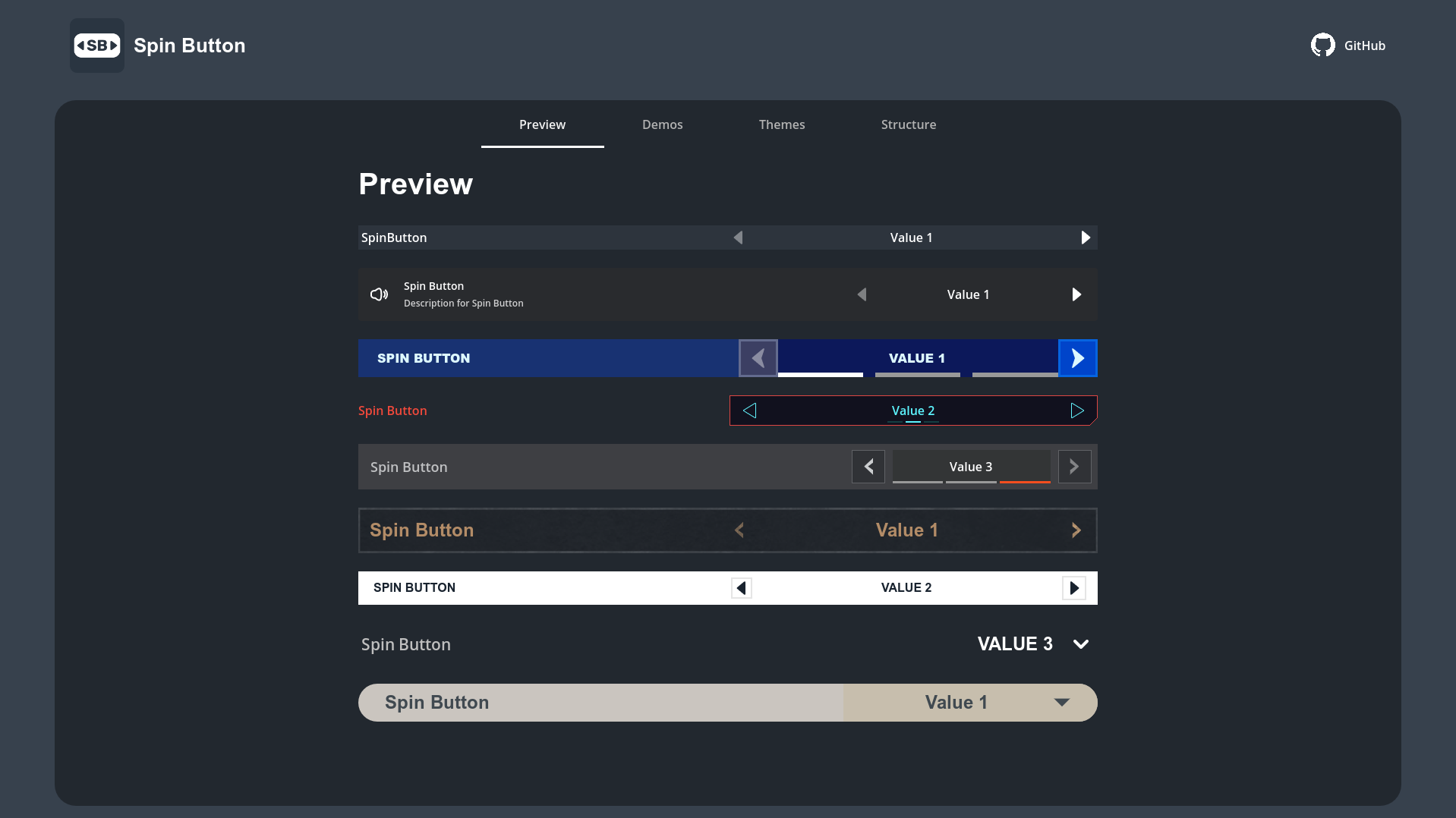
The addon adds a new "SpinButton" element that think of this thing as a dropdown but the navigation is managed by with next and previous controls. By incorporating this addon, users can conveniently choose options in a horizontal arrangement, thereby enhancing the overall user experience in Godot projects.
-
Modular Structure: SpinButton has a modular structure and allows you to use only the necessary modules to make its size even smaller and the code clearer.
-
Rich API: SpinButton comes with a very rich API. It allows creating your own pagination, navigation buttons, effects and many more.
-
Full Navigation Control: SpinButton comes with all required built-in navigation elements, such as Pagination, Navigation arrows, Popup and Title with description.
-
Loop mode: SpinButton has an option to loop through the options.
-
Popup: SpinButton comes with a popup that opens when clicked, just like OptionButton.
-
Manipulation: SpinButton has the ability to manipulate data using methods such as Append, Prepend, Add, Remove and Remove All.
-
Title & Description: SpinButton comes with a title and description that can be displayed by events such as: hover, focus, always or never.
-
Keyboard control: SpinButton allows you to control a value using the keyboard by triggering the specified event.
-
Mousewheel control: SpinButton allows you to control the value with the mouse wheel.
-
Navigation: SpinButton has "Previous" and "Next" buttons that allow you to change values.
-
Icons: SpinButton comes with icons on the left and right that can display additional information
-
And many more...
Slider, link, check, checkbox and custom button.
There are few options on how to include/import SpinButton into your project:
If you want to include SpinButton files in your project, you may use it from Asset Library.
- Open the AssetLib tab in the Godot editor.
- Type the name of the addon "Spin Button" in the search bar.
- Select the addon and click the Download button.
To start using the Spin Button addon in your project, follow these steps:
- Clone or download the GodotSpinButton repository from GitHub:
git clone https://github.com/yudinikita/godot-spin-button.git- Copy the
godot-spin-button/addons/spin_buttonfolder inside your project'saddonsdirectory. - You're all set!
- Enable the addon by going to
Project -> Project Settings -> Pluginsand activating the "Spin Button" plugin. - Add control on scene
Control -> BaseButton -> Button -> SBBaseButton -> SBButton. - Customize or apply a theme for the button as you wish.
Happy coding!
Additional documentation is available in the Wiki section of the GitHub page. You can also refer to the embedded comments for a more detailed understanding of specific methods and functionality.
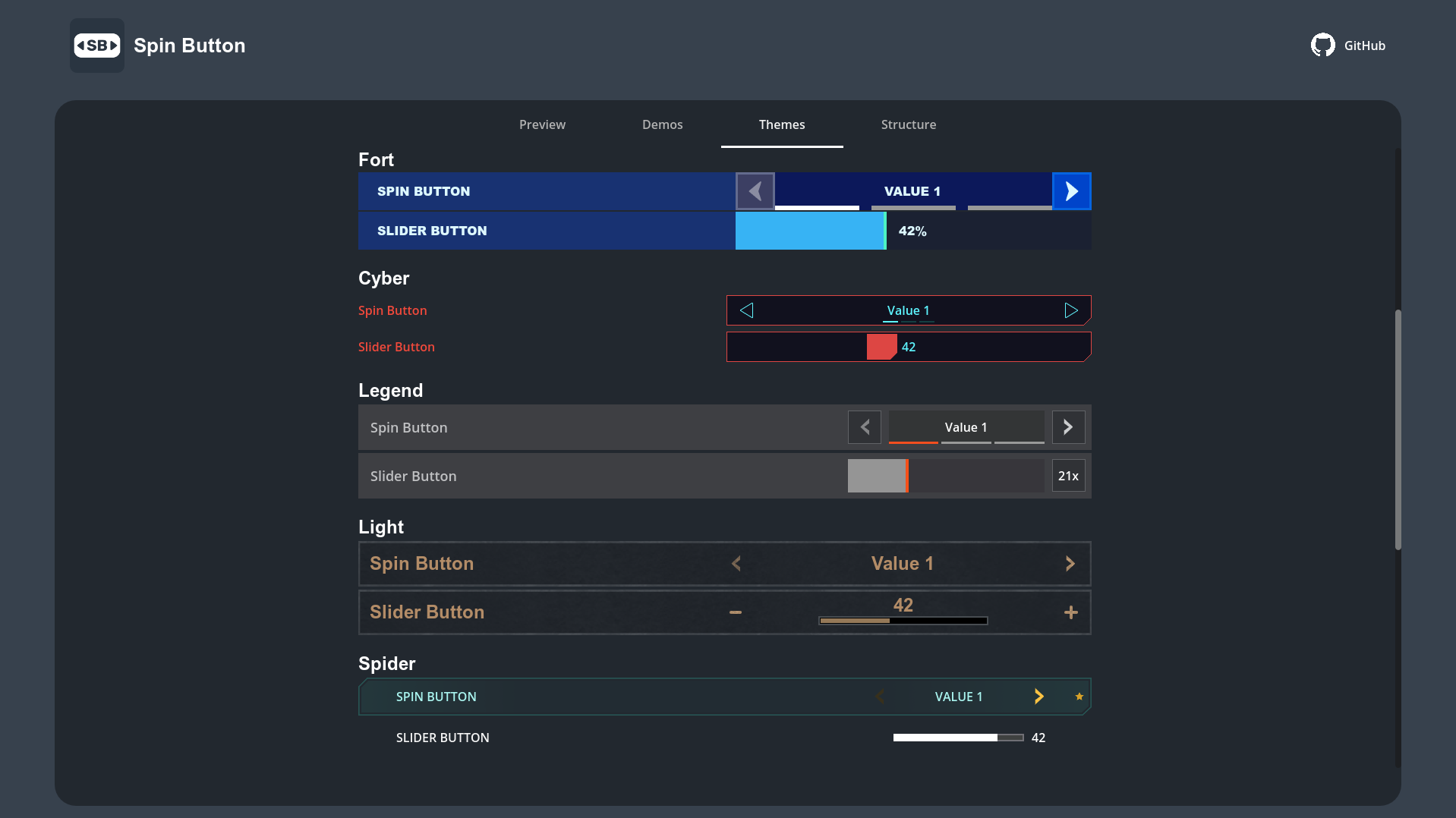
With SpinButton, you can replicate a theme from many major AAA games or you can create your own unique theme.
Creating a theme has its own peculiarities, so read the documentation on this topic to better understand how to create a theme for SpinButton.
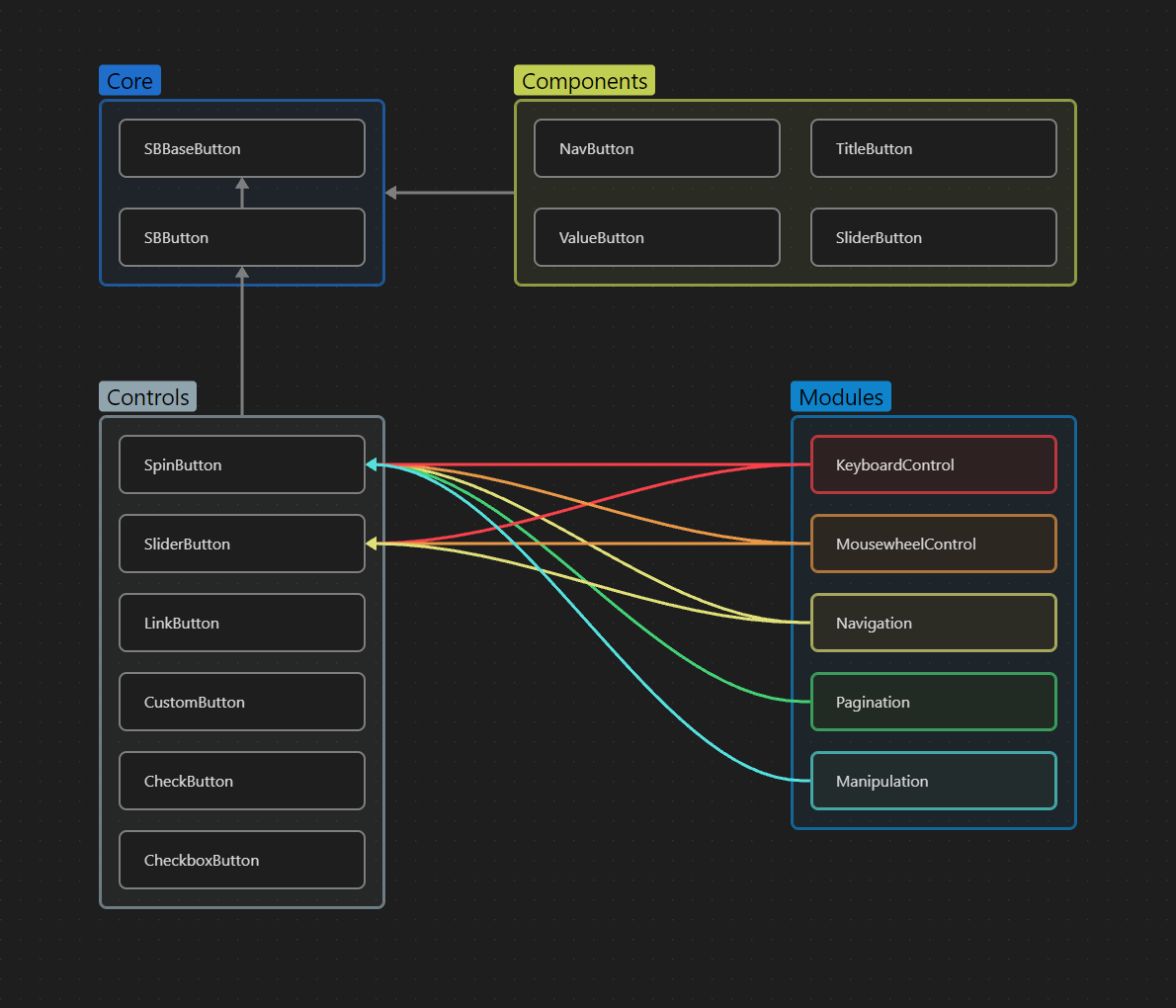
Here is an overview of the project's file hierarchy:
godot-spin-button/
`-- addons/
`-- spin_button/
`-- src/
|-- core/
| |-- base_button
| `-- button
|-- components
|-- controls
`-- modules
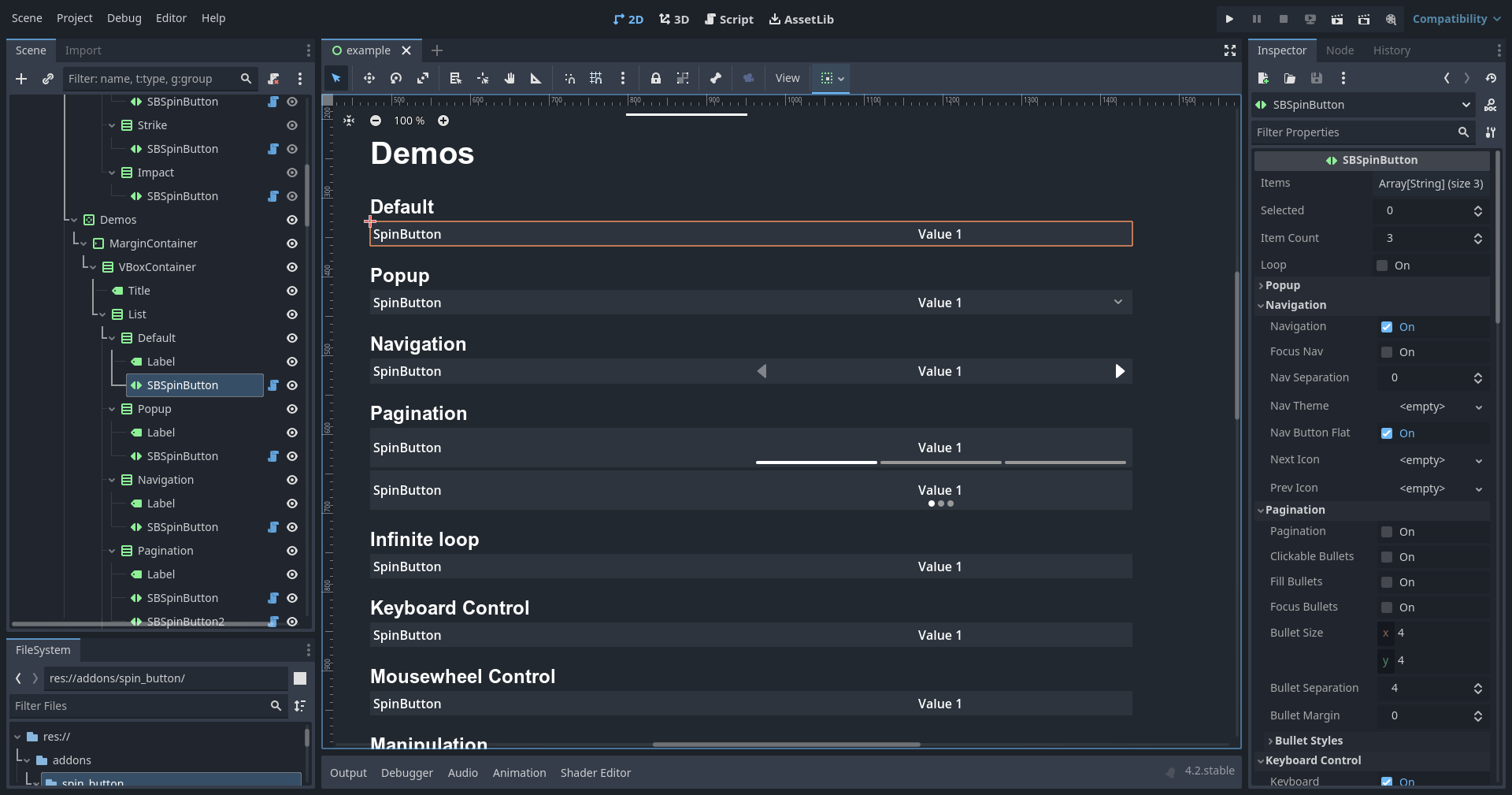
The addon has a clear structure, which is demonstrated for each button in the corresponding tab of the example.
Here is an overview of the button hierarchy:
SpinButton/
`-- Wrapper/
`-- Container/
|-- LeftIcon
|-- TitleWrapper/
| `-- TitleButton/
| `-- TitleContainer/
| |-- TitleLabel
| `-- DescriptionLabel
|-- ContentWrapper/
| `-- ContentButton/
| `-- ContentContainer/
| |-- PrevWrapper/
| | `-- PrevButton
| |-- ValueWrapper/
| | `-- ValueButton/
| | |-- ValueText/
| | | `-- ValueLabel
| | `-- BulletsWrapper
| `-- NextWrapper/
| `-- NextButton
`-- RightIcon
Here you will find the most frequently asked questions relating to the project answered. See FAQ for more information.
If you have any suggestions or encounter any problems when using the app, please feel free to contact us by email. I am ready to help you and solve any of your problems.
The source code of this project is licensed under the MIT license, which can be found here.
Site yudinikita.ru · Email mail@yudinikita.ru · GitHub @yudinikita