一个极简的问卷系统,只需一些简单的配置就可以帮您解决问卷相关需求。
前端主要框架与库:Vue、Element、Vuex、Vue-Router
后端主要框架与库:express、mongodb、mongoose
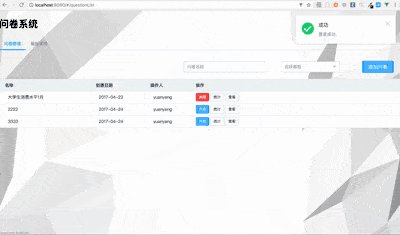
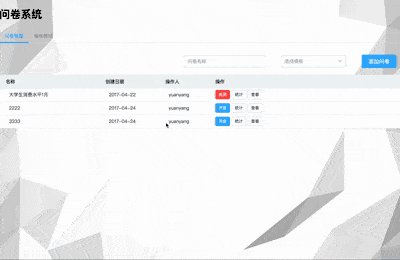
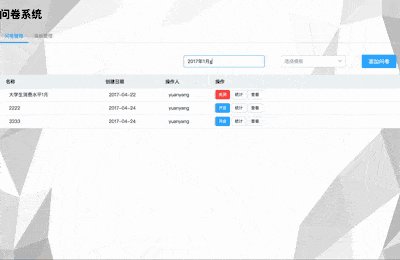
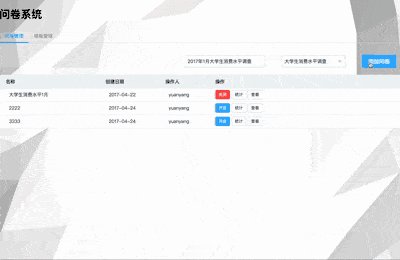
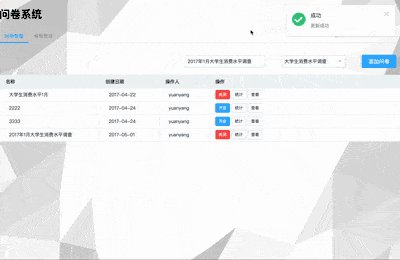
- 用户需先在模板管理页面创建问卷模板,再在问卷管理页面,选中该模板创建新的问卷。
- 一个模板可对应多个(期)问卷,例:消费调查模板可对应,1月份消费调查问卷、2月份消费调查问卷、3月份消费调查问卷等,但同一模板下只允许一个(期)问卷为打开状态。
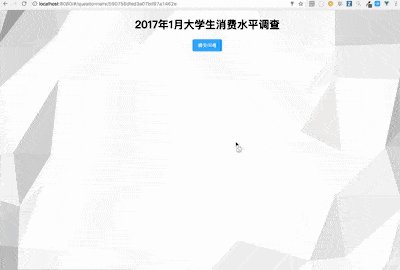
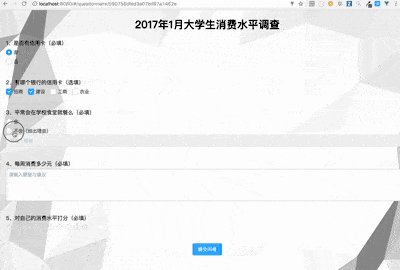
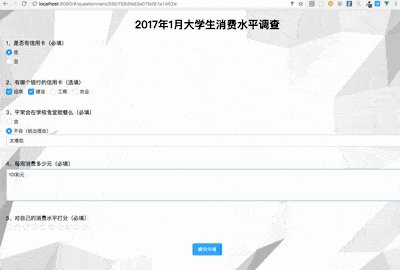
- 点击问卷管理页面的查看按钮,获得问卷填写链接,此链接发给所有需要做问卷调查的用户,如果已填写过此期问卷则不能重复填写。
- 问卷统计目前只能统计某一期的投票数据,暂不支持以模板为主体,统计该模板下多期综合投票数据。
-
下载代码
git clone https://github.com/no5no6/questionnaire.git。 -
安装后端依赖,项目根目录下执行
npm install。 -
安装前端依赖,项目questionnaire_web目录下执行
npm install。 -
配置数据库,首先确认本机已经正确安装了mongodb并在本机正常启动。在本地创建
questionnaire数据库,设置登录账号用户名为ky1,密码为123(PS:如果需要更改数据库名称、用户名、密码,请打开questionnaire/models/index.js文件,找到对应位置'mongodb://ky1:123@localhost:27017/questionnaire'修改即可)。
(1). 打开终端窗口(Terminal)。
(2). 用命令行进入mongodb,输入并执行mongo。
(3). 创建questionnaire数据库,输入并执行use questionnaire。
(4). 创建用户,输入并执行db.createUser({ user:'ky1', pwd:'123', roles:[{ "role" : "readWrite", "db": "questionnaire" }] }) -
启动后端服务,项目根目录下执行
node questionnaire。 -
创建管理员
(1). 打开终端窗口(Terminal)。
(2). 用命令行进入mongodb,输入并执行mongo。
(3). 创建questionnaire数据库,输入并执行use questionnaire。
(4). 创建用户,输入并执行db.users.insert({ name: "admin", password: "123", organization: 'test' }) -
启动前端服务,项目questionnaire_web目录下执行
npm run dev。 -
打开浏览器,访问 localhost:8080/#/questionList。(PS: 填写问卷时只需将查看地址发给所有需要填写问卷的用户)
├── db // 备份数据库脚本
├── models // 数据库模型目录
├── public
│ └── web // 前端打包后运行文件目录
│
├── questionnaire_web // 前端目录
│ ├── src
│ │ ├── components // 组件目录
│ │ ├──router // 路由目录(vue-router)
│ │ ├── store // 模型目录(vuex)
│ │ ├── views // 视图目录
│ │ └── main.js // 前端入口文件
│ ├── index.html // 首页
│ └── package.json // 前端包管理文件
│
├── router // 接口目录
├── package.json // 后端包管理文件
└── questionnaire.js // 项目主进程