Mastermind Puzzle
A Project built with Ionic and Angular Frameworks.
Explore the docs »

View Demo
.
How to Play
·
Report Bug
·
Request Feature
Table of Contents
About The Project
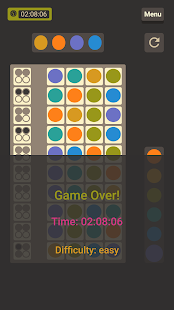
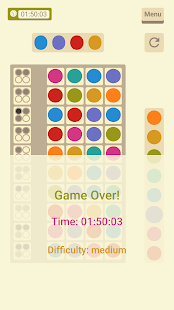
| Dark Version : | Light Version: |
|---|---|
 |
 |
This is an implementation of popular puzzle board game called mastermind and was released on android play store. You can find and install it from here.
The idea of the game is to guess a computer generated sequence of colors by filling the row slots and following the hint displayed in the left column that can be revealed by clicking/tapping on respective cell. A dark dot will signify a correct position in the original sequence while a grey dot represents a color included in the sequence but not on correct position, missing colors will be represented by empty dot slots.
The App was built using Ionic 3 and Angular framework and demonstrates various aspects of both frameworks like: custom themes, reactive programming using RxJS, saving/loading settings from storage etc. Also, the game comes with multiple difficulty levels to choose from so you can get the hang of it in a gradual manner.
The App is open sourced to appreciate the great efforts and work of both the Ionic and Angular Dev teams.
Usage
Playing the game is simple, you select the desired color from the right column and click on the target slot in the currently active row. Once a row is filled, the left column will become active. Then, you can reveal the hints by clicking on the cell. If your are playing the game in a desktop browser, use ESC key to get back to the previous menu.
Built With
Following technologies are used in building this App:
Getting Started
If you want to run/test and improve this App follow the instructions given in this section.
Prerequisites
Following tools will be needed to run the project on your local machine:
- npm
npm install -g npm@latest
- Ionic CLI
npm install -g @ionic/cli
- Cordova
npm install -g cordova
- Java 8 SDK
Installation
- Clone the repo
git clone https://github.com/usm4n/ionic-mastermind.git
- Install NPM packages by running the following command inside the project directory.
npm install
- Serve your App in the browser using:
ionic serve
Further instructions on building and deploying for a specific platform can be found here.
Roadmap
See the open issues for a list of proposed features (and known issues).
Contributing
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE for more information.
Contact
Usman Riaz - usmanri4z@gmail.com
Project Link: https://github.com/usm4n/ionic-mastermind




