A command line tool for checking your website for GDPR compliance.
For more information about the GDPR please visit eugdpr.org!
Attention! You are a newbie and don't understand the instructions down below? Visit our new documentation in English and German!
GDPR CLI is a easy-to-use command line tool for checking any given website for GDPR compliance. Since it is based on Node.js, the application is browser- and OS-independant. For everyone, who hasn't installed Node.js, I have planned to publish a pre-installed Package für macOS and Windows as well.
This command line tool scrapes a website for HTML-, CSS- and JavaScript-Files and tries to detect code, which is possibly sending personal data to other services, such as Google, Facebook, Instagram, WordPress and many more.
This software is still in early alpha, so please use it at your own risk! If you find a bug or software incompability, please report it immediately by opening a ticket in the Issues Section. If you are familiar with Node.js and JavaScript programming, feel free to contribute by forking and/ or sending pull requests.
Neither I nor this program are giving any legal advice. GDPR CLI can not assist you with your website administration or the preperation of legal documents such as an imprint or a privacy notice. It simply helps you by (unobtrusively) revealing possible security flaws, which could affect the data securitiy of any visitor of your website. For more information please consult your lawyer.
For installing GDPR CLI you need to have node.js and a package manager such as npm or yarn already installed. If you use npm, you can install this package with the following command:
npm install -g gdpr-cli
With yarn it is just as easy as that:
yarn global add gdpr-cli
That's all - have fun!
The basic usage for this command line tool is:
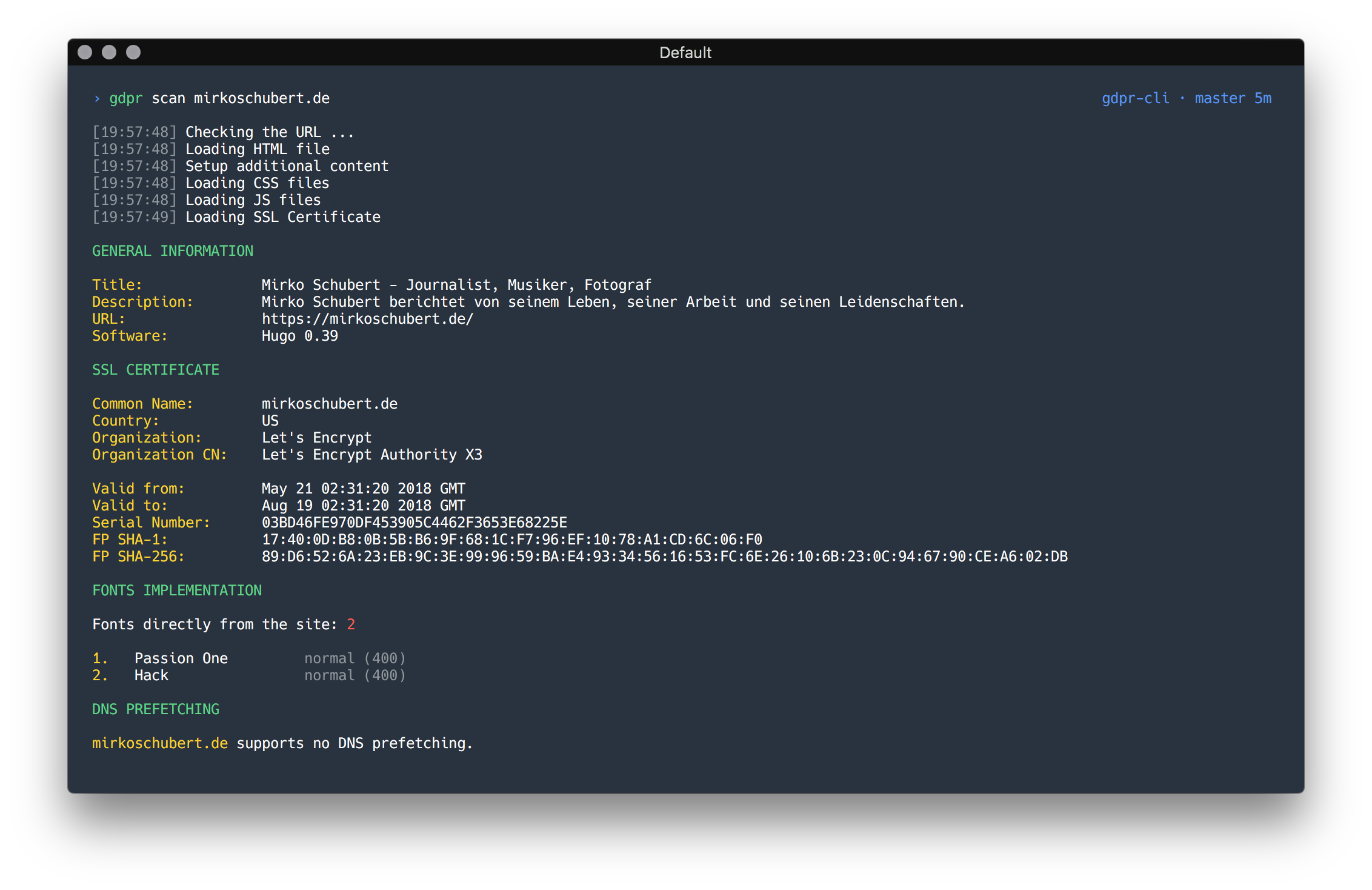
gdpr scan https://your-website.com
There are some options already, but they still need some improvement. I will update these usage instructions frequently. Stay tuned!
- Create the basic structure with an easy UI and a flexible Task manager
- Get some basic information about the website (Meta Data)
- Check the installed Software
- Detect Theme when WordPress is installed
- Check SSL Certificate
- Check for Web Fonts
- Google Fonts
- Adobe Typekit
- FontAwesome
- Local Fonts
- Check for DNS Prefetching
- Check for Analytics Tools
- Google Analytics
- Google Tag Manager
- Matomo / Piwik
- WordPress Stats (Jetpack)
- Check for Image Embeds
- Flickr
- Check for Music Embeds
- SoundCloud
- Check for Video Embeds
- YouTube
- Vimeo
- Check for external JavaScript Libraries
- Check for CDNs (e.g. WordPress, Cloudflase, AWS)
- Check for Cookies (if it's even possible)
- Check for advanced Fingerprinting (if possible)
Please report issues/bugs, feature requests and suggestions for improvements to the issue tracker.
You're welcome to fork the project and send me suggestions and new features via pull request. Please read the contribution guidelines and send pull requests only to the newly installed dev branch!