LN-enabled Paywall for ANY generic webservice.
WATCH THE DEMO VIDEO
LNPAYDEMO.mp4
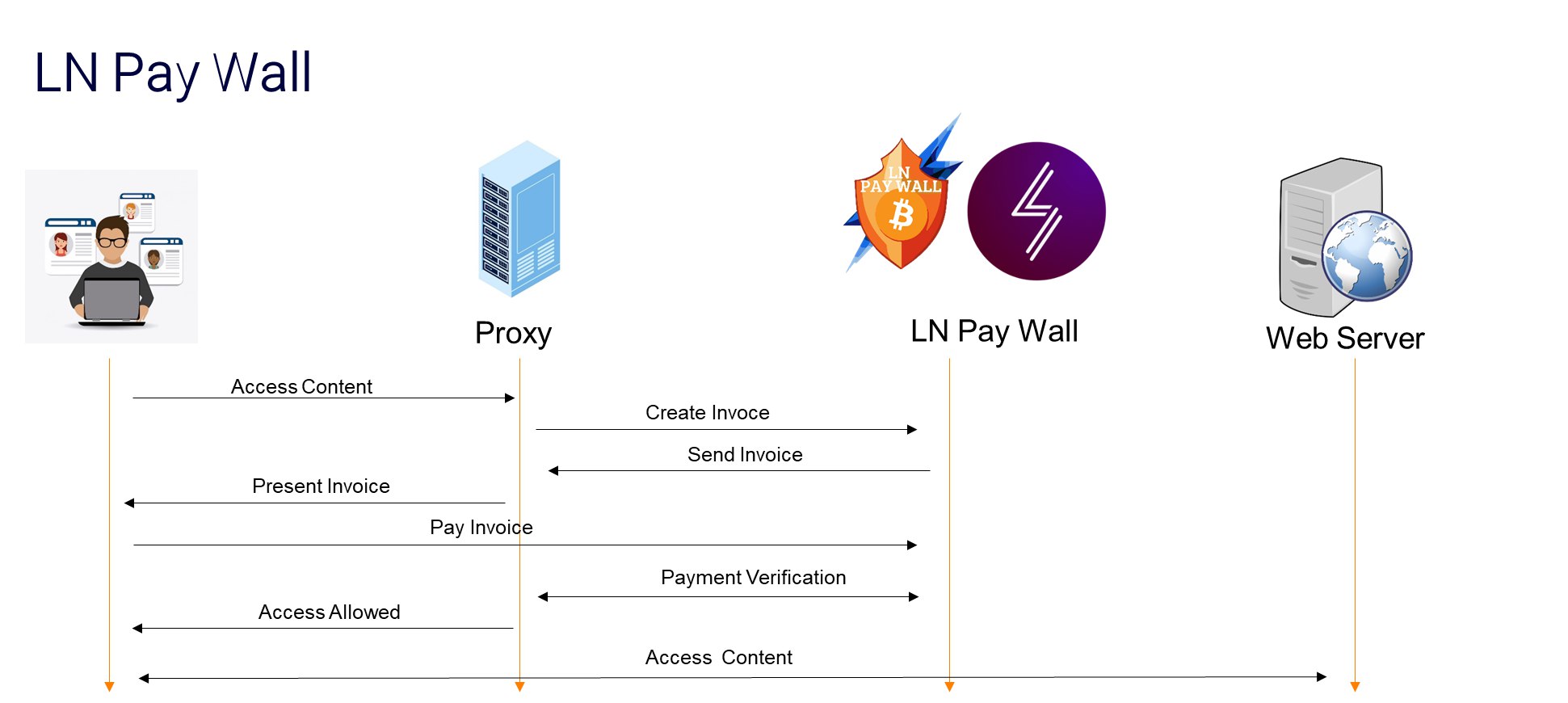
The user has to pay some amount of money to use the service for a chosen period of time:
- User chooses for how long he wishes to access the service.
- User pays invoice.
- Payment is confirmed.
- User can access the requested web service.
- After time expires, user goes back to step 1.
It can be integrated with ANY web service WITHOUT CHANGES to the service.
It just requires setting up the reverse-proxy to point to the machine hosting the web service.
The server providing the webservice is not aware of the proxy.
This separation of concerns frees the developer from the burden of setting up plugins, libraries and new APIs.
The script ./setup-Uizard.sh automates the process of configuring envvars for
docker, the lnserver and the backend. Just run:
./setup-wizard.shIt will prompt for values of environment variables, then will create the
.env files and bring up docker containers.
This script DOES NOT set up Polar and the frontend container. For that, you have to do it yourself.
Set up a local LN network using Polar with at least two LND nodes with a balaced channel.
Create a network:
docker network create <network_name>Create a docker container to mock a web service (streaming, online gaming, video conferecing, and so on).
docker container run \
--name <container_name> \
--network <network_name> \
--rm \
--detach \
<container_img> <container_cmd>You can also attach an existing container to the network:
docker network connect <network_name> <container_name>Here is a real example of how to setup the frontend container:
docker network create frontendnet
mkdir website && echo "hello world!" > website/hello.txt
docker container run \
--name frontend \
--network frontendnet \
--volume ./website:/app:ro \
--rm \
--detach \
evop/static_webserverSkip this step if you used setup_wizard.sh.
Create env file at lnserver/.env:
cd lnserver/ && cp .env.sample .envYou need to replace it with the proper values. The default values are the ones used when you first create a Polar network.
Skip this step if you used setup_wizard.sh.
Create the .env file:
cd backend/ && cp .env.example .envYou need to adjust the FRONTEND_URI to match the <container_name> of your
frontend container. You also need to generate an application key, which you can
do so with the command:
echo "base64:$(openssl rand -base64 32)"Or, if the backend container is running already:
docker container exec --user 1000 lnpaywall-backend php artisan key:generateSkip this step if you used setup_wizard.sh.
Copy .env.sample to .env:
cp .env.sample .envAdjust the values if needed:
LN_NETWORK=polar-network-1_default
FRONTEND_NETWORK=frontendnet
Where:
LN_NETWORK: the name of the Docker network used by Polar.FRONTEND_NETWORK: a docker network attached to the frontend container
After that, bring the containers up:
docker-compose up --detach- typescript + nodejs (REST server for lightning queries)
- laravel (backend for handling user session and http proxy)
- docker (container technology)
- polar (simulate local LN network)
Currently, this is a proof-of-concept only.
MIT.