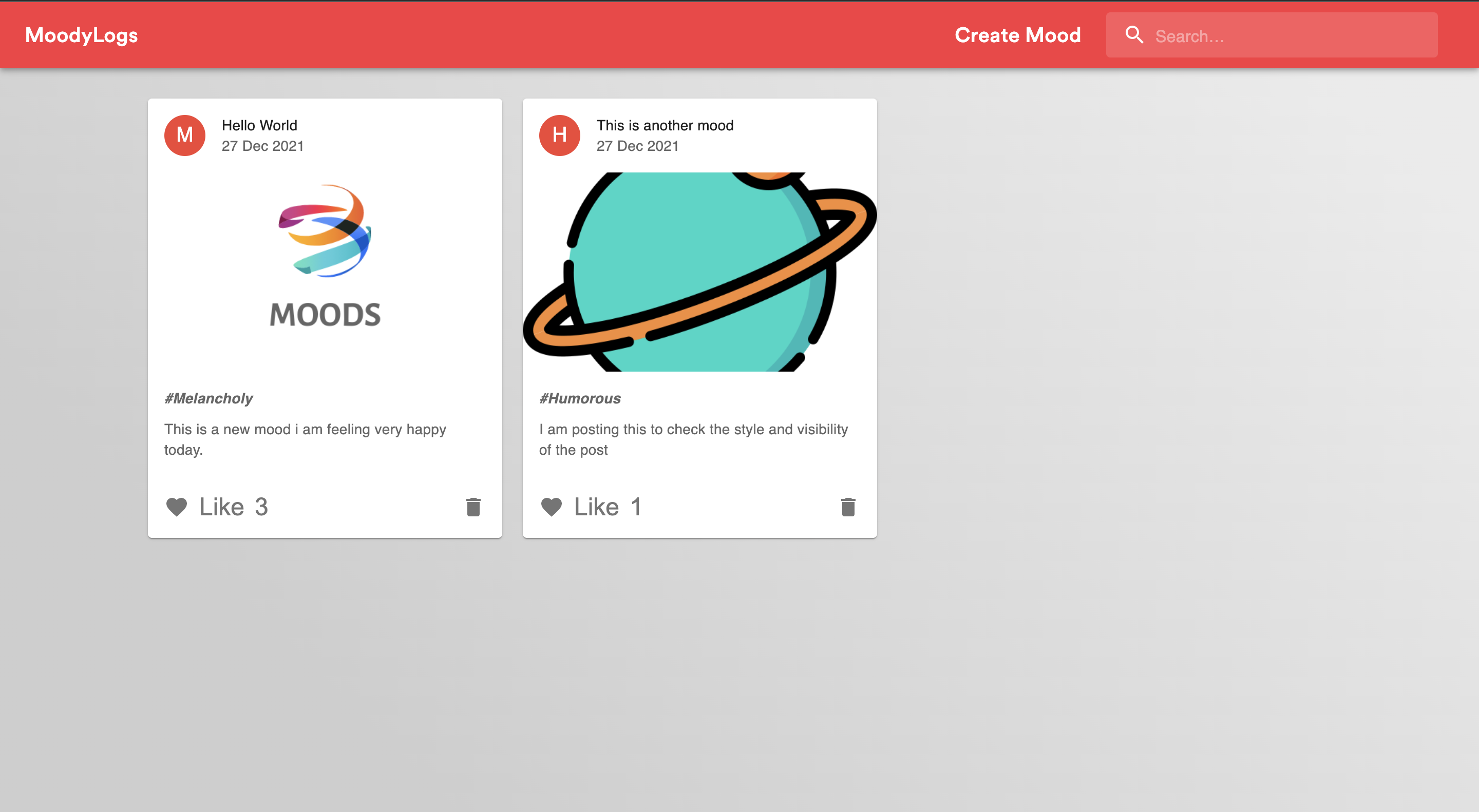
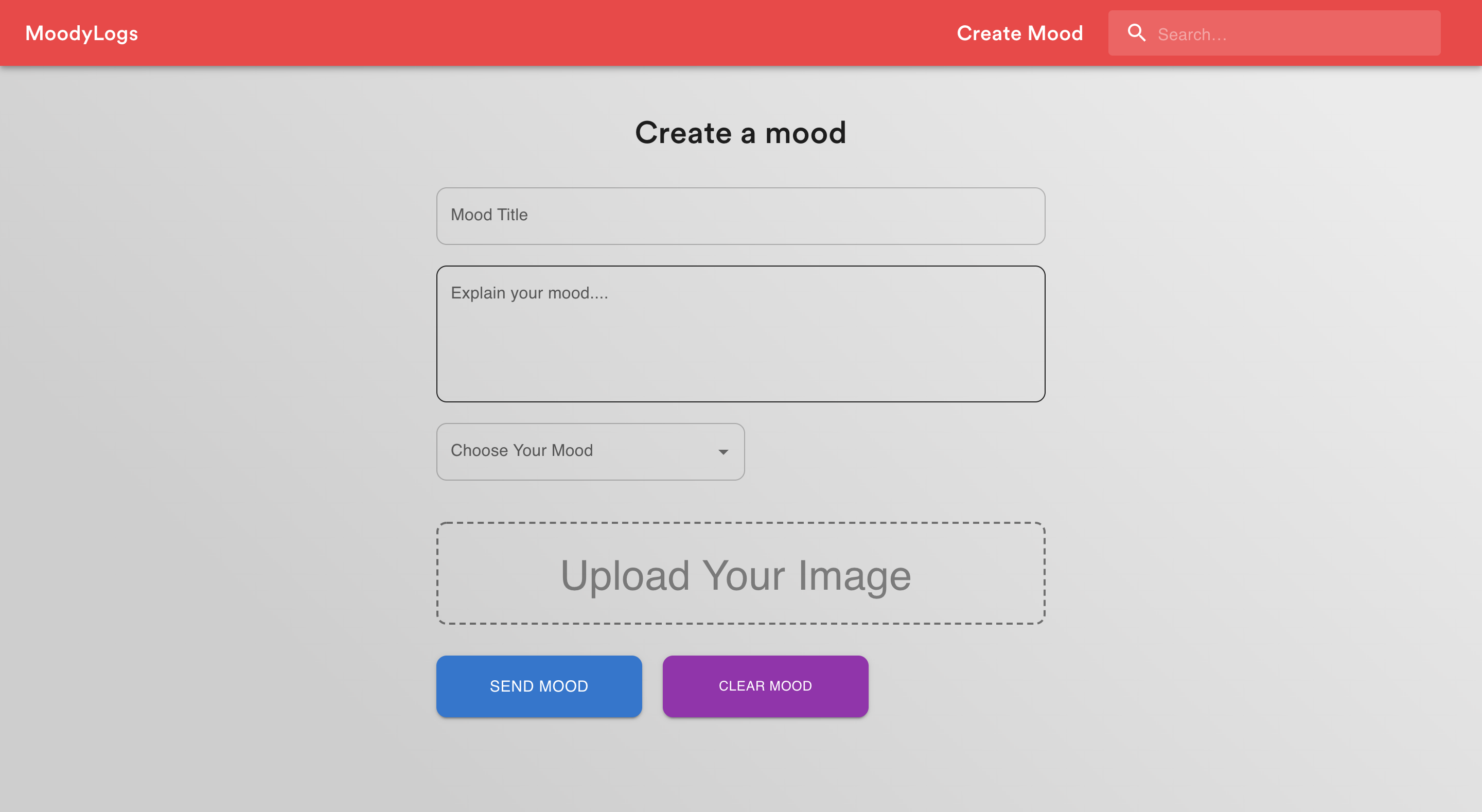
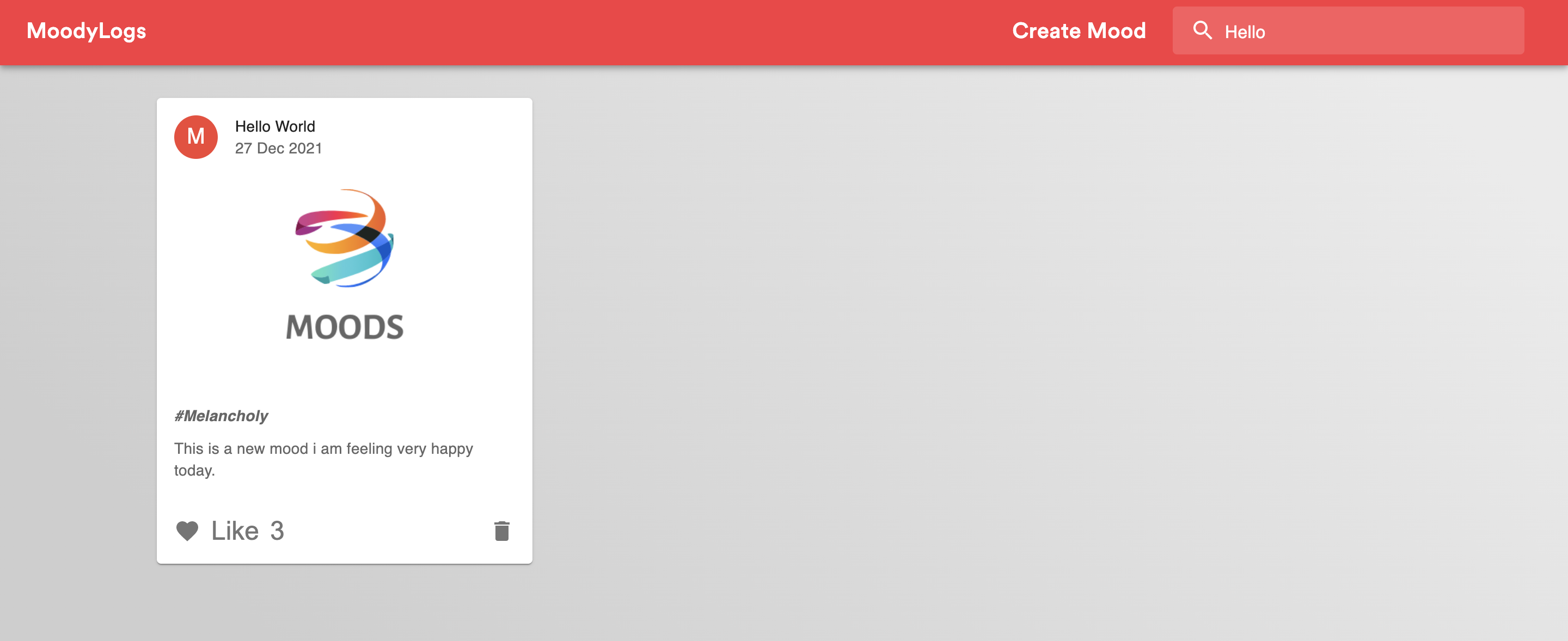
This app uses React and Redux, Along with React Router for data manipulation from a couple of web services. It is a SPA with the store object attached to the index.js component, used by all of the components to make use and manupulate the data. It uses MongoDB and Express.js to connect database to the front-end of the application.
- React
- React Router Dom
- Redux
- Node.js
- Express.js
- Axios
- MongoDB
To get a local copy up and running follow these simple example steps.
Run
# To clone the git repositories
git clone https://github.com/uzairali19/moodme.git
# To install front-end dependencies
cd client
npm install
# To install back-end dependencies
cd server
npm install
# To run development
npm run start #(seperately on both directories)
# To build the project
npm run build #(seperately on both directories)For Linters(Client Side only):
# To check for HTML errors
npx hint .
# To check for CSS errors
npx stylelint "**/*.{css,scss}"
# To check for Javascript errors
npx eslint .👤 Uzair Ali
- GitHub: @uzairali19
- Twitter: @uzairali751
- LinkedIn: Uzair Ali
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
This project is MIT licensed.