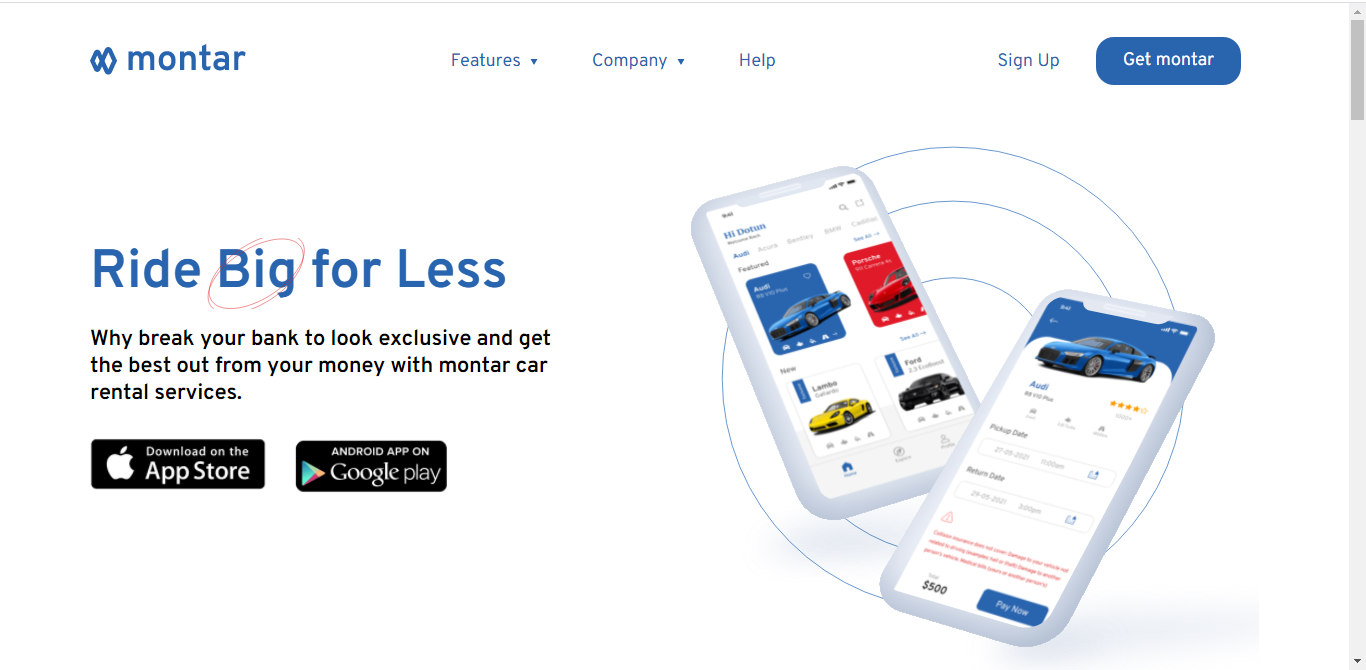
This is a Frontend design of the landing page Adedotun Adedimeji posted on LinkedIn a month ago.
Users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Semantic HTML5 markup
- CSS
- Flexbox
- Desktop-first workflow
- Vanilla JavaScript
Building this project, I have been able to work on my frontend development skills which includes:
- Responsive web design
- CSS custom properties
- Using Js for mobile navigation toggle
- Github - uzoway
- LinkedIn - Uzochukwu Victor Okafor
My gratitute goes to Adedotun Adedimeji for allowing me use the design to build out this project.