Official React Native SDK for Activity Feeds
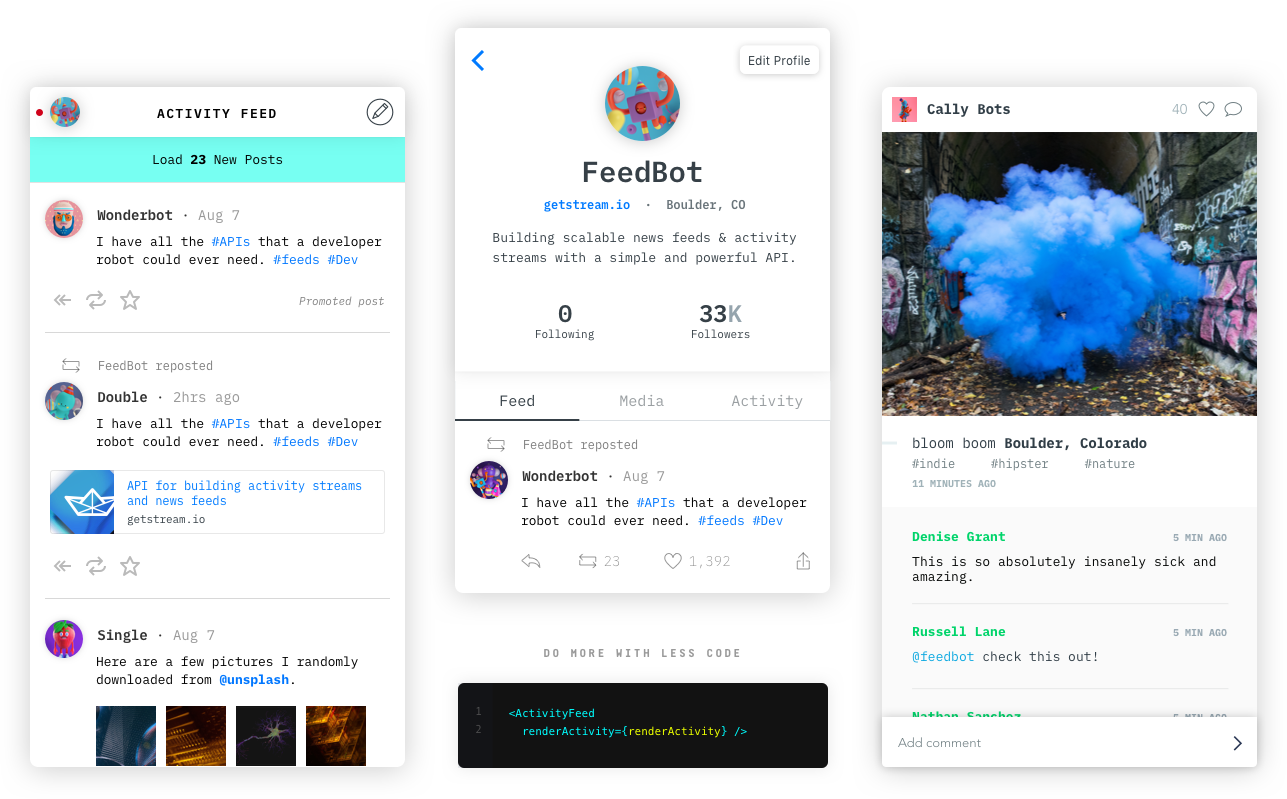
React Native components to create activity and notification feeds using Stream
🎉 v1.0.1 supports Expo 40 and react-native 0.63 🎉
The official React Native integration library for Stream, a web service for building scalable newsfeeds and activity streams.
- Flat feeds
- Timelines and Newsfeeds
- Notification feed
- Likes
- Comments
- Activity detail view
- Realtime notifications
To use this library you need to ensure you match up with the correct version of React Native you are using.
react-native-activity-feed version |
getstream |
react-native |
|---|---|---|
1.x.x |
>= 0.6.x |
>= 0.60.0 |
0.x.x |
< 0.6.0 |
< 0.60.0 |
# For Expo apps
expo install expo-activity-feed expo-permissions expo-image-picker
# For apps with native code
yarn add react-native-activity-feed react-native-image-crop-picker
npx pod-installNote If you are planning to use the image picker functionality, there are some additional steps to be done. You can find them here - https://github.com/ivpusic/react-native-image-crop-picker/blob/v0.25.0/README.md#post-install-steps
In order to use Stream React Components in your application, you first need to initialize the StreamApp component. StreamApp holds your application config and acts as a service/data provider.
<StreamApp
apiKey='{API_KEY}'
appId='{APP_ID}'
userId='{USER_ID}'
token='{TOKEN}'
analyticsToken='{ANALYTICS_TOKEN}'
>
{/* everything from your application interacting with Stream should be nested here */}
</StreamApp>- API_KEY your Stream application API_KEY
- API_ID your Stream application ID
- USER_ID current user's ID
- TOKEN the authentication token for current user
- ANALYTICS_TOKEN [optional] the Analytics auth token
You can find your API_KEY and APP_ID on Stream's dashboard.
The authentication user token cannot be generated client-side (that would require sharing your API secret). You should provision a user token as part of the sign-up / login flow to your application from your backend.
const client = stream.connect(API_KEY, API_SECRET);
const userToken = client.createUserToken(userId);
console.log(userToken);React components have analytics instrumentation built-in, this simplifies the integration with Stream. In order to enable analytics tracking, you need to initialize StreamApp with a valid analytics token. You can generate this server-side as well.
const client = stream.connect(API_KEY, API_SECRET);
const analyticsToken = client.getAnalyticsToken();
console.log(analyticsToken);Copyright (c) 2015-2019 Stream.io Inc, and individual contributors. All rights reserved.
See the file "LICENSE" for information on the history of this software, terms & conditions for usage, and a DISCLAIMER OF ALL WARRANTIES.