
This repository contains a port of an Android App Classic Generator for Garmin Watch devices. "W" stands for "Watch" or "Wearable" (on your choice).
This app is developed as a playground for applying various interesting technologies and development concepts and getting familiar with Connect IQ SDK.
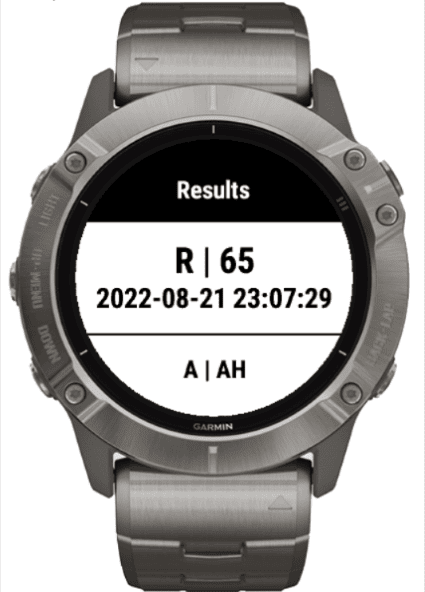
| Single result | Latest + recent result | App menu | Results history |
|---|---|---|---|
 |
 |
 |
 |
There are 5 generator modes available:
- numeric (from 0 to your value)
- range (supports negative values)
- numeric fixed (non-normalized numeric with fixed length)
- alphanumeric
- hexadecimal
Generator mode options can be configured using Garmin Connect IQ application.
Controls:
- "up"/"down" (including swipes): switch generator mode
- "start": generate new value
- "menu" long press: application menu
The last used generator mode and generated results history (limited) are preserved between app launches.
The project introduces multiple concepts that may be useful for Connect IQ app development.
Unified Timer. Performs multiple timers orchestration to make timer usage unified across the app without the need to worry about the OS limit for 3 timers. The timer instance is intended to be used as a singleton. UniTimer allows launching repeatable as well as non-repeatable timers. Each timer should be identified with a unique key. Uses single Toybox.Timer instance. Behavior is the same as the Toybox.Timer.
timer.start(
"timer-key", // Unique timer identifier
method(:onTimerTick), // Timer tick callback
750, // Timer tick delay, ms
true // Repeat (true | false)
);timer.stop("timer-key"); // Unique timer identifiertimer.isActive("timer-key"); // Unique timer identifierUniTimer minimum delay is limited by the same value as the system timer (50 ms in most cases). This limitation may decrease precision if multiple timers use a minimum or close to minimum delay values and/or the timer ticks fall into this time window.
Simple alert dialog for displaying information, warning, or error messages. Supports multiline text that exceeds screen viewport. Can be scrolled manually and/or automatically. Alert view wraps the text with consideration of device screen shape. On the round device screen, the alert view will wrap text to fit into a visible viewport. Supports configurable displaying timeout.
The component is based on WrapText (credits to Harry Oosterveen). WrapText was refactored in an object-oriented manner and extended to support manual scrolling along with automatic. Some parts were optimized to improve performance and memory efficiency.
Example:
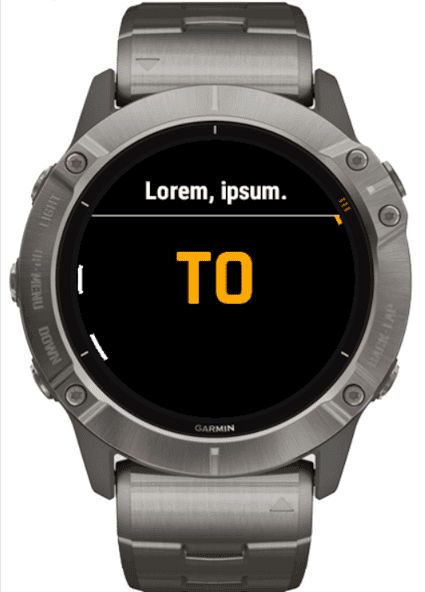
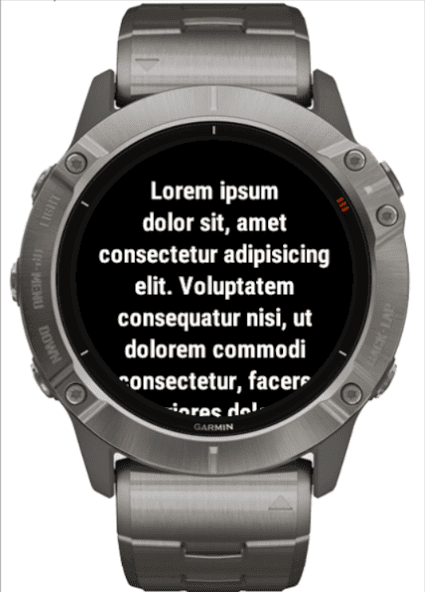
| Short text | Long text |
|---|---|
 |
 |
var alert = new Alert(
{
:text => Application.loadResource(messageId), // Required, message text
:font => Gfx.FONT_SYSTEM_TINY, // Optional, message font
:textColor => Gfx.COLOR_WHITE, // Optional, message text color
:backgroundColor => Gfx.COLOR_BLACK, // Optional, background color
:strokeColor => Gfx.COLOR_WHITE, // Optional, bottom stroke color
:timeout => 60 * 1000, // Optional, dialog display timeout, ms
:autoScrollEnabled => false, // Optional, auto-scrolling enabled
:autoScrollDelay => 3 * 1000, // Optional, delay before auto-scrolling starts, ms
:manualScrollEnabled => true // Optional, manual scrolling enabled
}
);
alert.pushView();Manual scrolling is enabled by default. Scrolling is controlled by up/down buttons.
var alert = new Alert({ :text => Application.loadResource(messageId) });
alert.pushView();manual-scroll.mp4
Activated after a certain configurable delay. When enabled along with manual scrolling, will be canceled by manual scrolling controls. Dialog timeout countdown will start after scrolling completes.
var alert = new Alert(
{
:text => Application.loadResource(messageId),
:autoScrollEnabled => true,
:autoScrollDelay => 3 * 1000
}
);
alert.pushView();auto-scroll.mp4
Custom view (extends WatchUi.Drawable) that animates transition between any Drawable elements.
Supported animations:
- slide (up/down)
- shake (can be used as error/validation indication)
GeneratorResultView, GeneratorRecentResultView and GeneratorModeView are utilizing SlidableView functionality to display generator mode, current and recent result changes.
Pushing a new drawable object using pushDrawable will activate slide animation. If the view is already displaying drawable, a new drawable will "push" it away by sliding out of the visible area.
slidableView.pushDrawable(
drawable, // Drawable to display
SlidableView.SLIDE_DOWN // Animation direction
);slide-animation.mp4
Can be used as visualized error or validation failure indication.
slidableView.shake();
