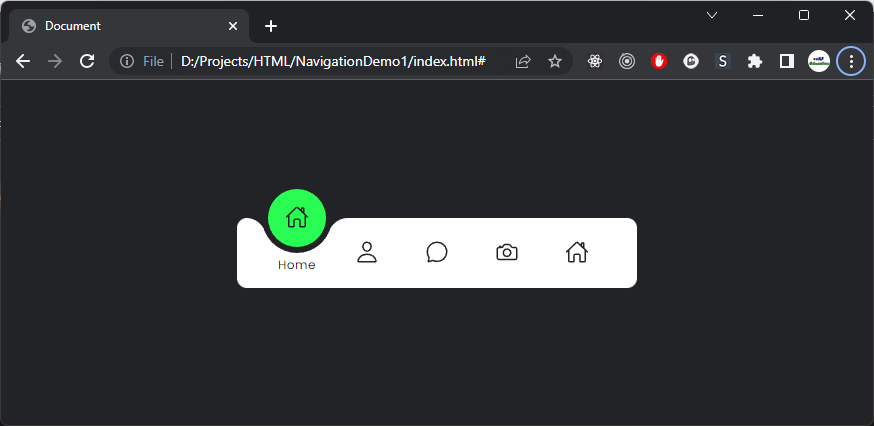
First NavBar

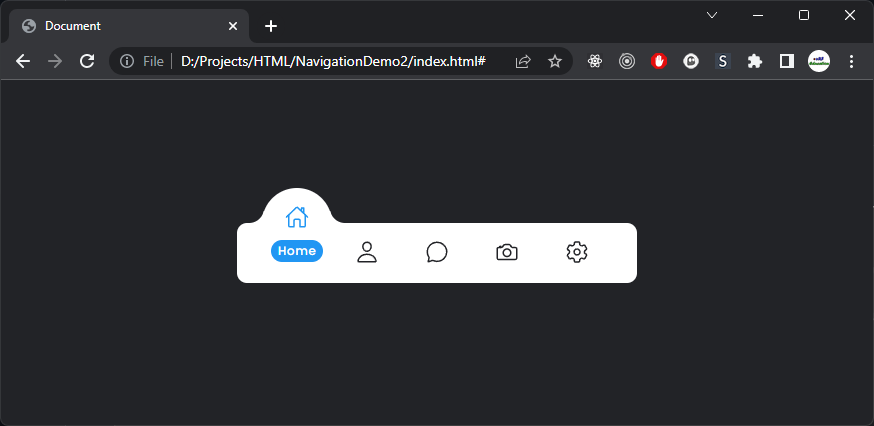
Second NavBar

In this project I'm gonna create a collection of Navigation Bars using HTML/CSS. These NavBars can be used in a lot of scenarios and the techniques used in creations of them also can give you some hint for other use cases. I got the main idea from a channel named @Online_Tutorial and then I create a tutorial over that with explanation for each part.
Table of Contents
- HTML
- CSS
This project build with HTML & CSS. In order to use that just open index.html inside your browser.
All you need to make use of this project is a browser or a software that can render html pages alongside css stylings.
- Install a broweser
- Clone the repo
git clone https://github.com/vRFEducation/html_navbars.git
- Open index.html file inside the browser
- enjoy the Navbars
These NavBars can be used anywhere inside your web projects that need to some options to end user in a nice look-and-feel way.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE.txt for more information.
Vahid Rahmanifard - rahmanifard@live.com
Project Link: https://github.com/vRFEducation/html_navbars