This is a demo of how to create a WhatsApp clone using HTML/CSS. The idea is originally by @onlinetutorials in youtube and I just explain it in persian and also change some parts
WhatsApp Clone Project »
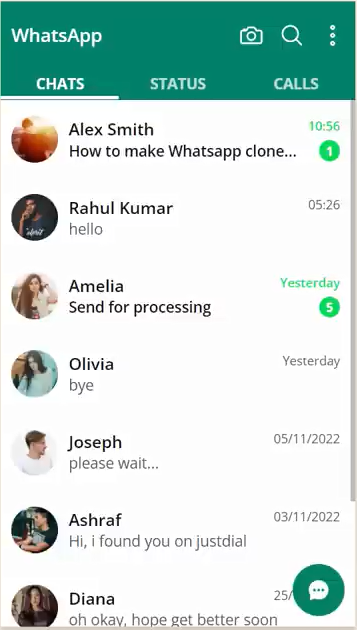
View Demo
·
Report Bug
·
Request Feature
Table of Contents
- HTML and CSS
Just clone the repo and use it
This is just a demo of some social media web app. If you want to create something like WhatsApp this tutorial gonna help you a lot.
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE.txt for more information.
Vahid Rahmanifard - rahmanfiard@live.com
Project Link: https://github.com/vRFEducation/whatsappcloneproject