In this project, let's build a Click Counter by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
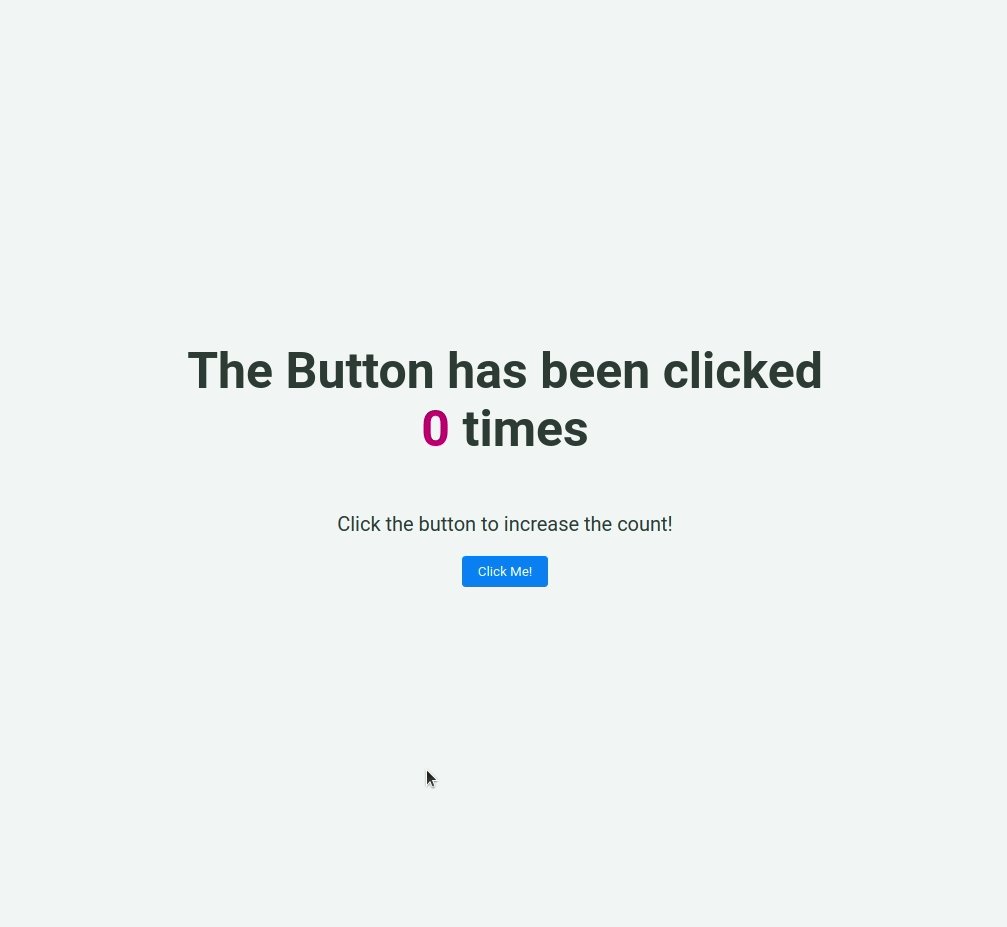
- Initially the count of the number of clicks should be 0
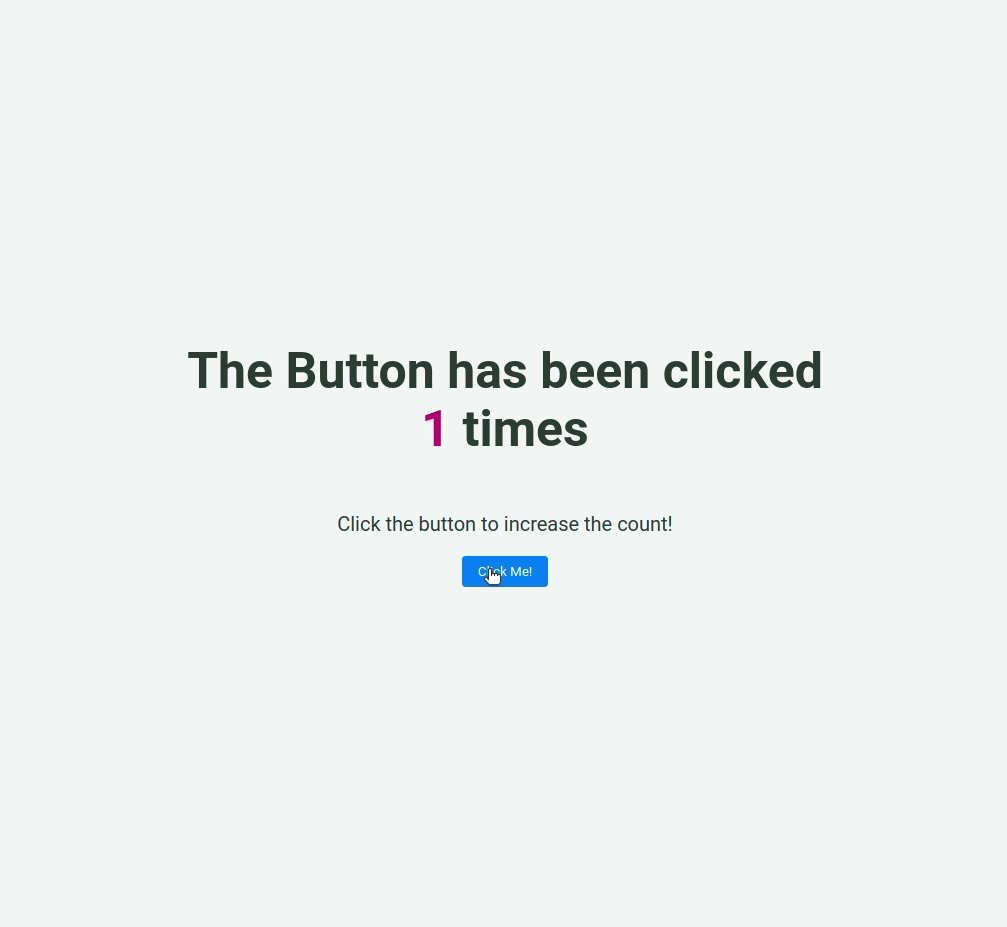
- When Click Me! button is clicked the count of the number of clicks should be incremented by 1
Implementation Files
Use these files to complete the implementation:
src/components/ClickCounter/index.jssrc/components/ClickCounter/index.css
Click to view
-
You can use the below cursor CSS property for buttons to set the type of mouse cursor, to show when the mouse pointer is over an element,
cursor: pointer;
-
You can use the below outline CSS property for buttons and input elements to remove the highlighting when the elements are clicked,
outline: none;
Colors
Hex: #f1f5f8
Hex: #2d3a35
Hex: #c20a72
Hex: #ffffff
Hex: #007bff
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.