This is a solution to the Job listings with filtering challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
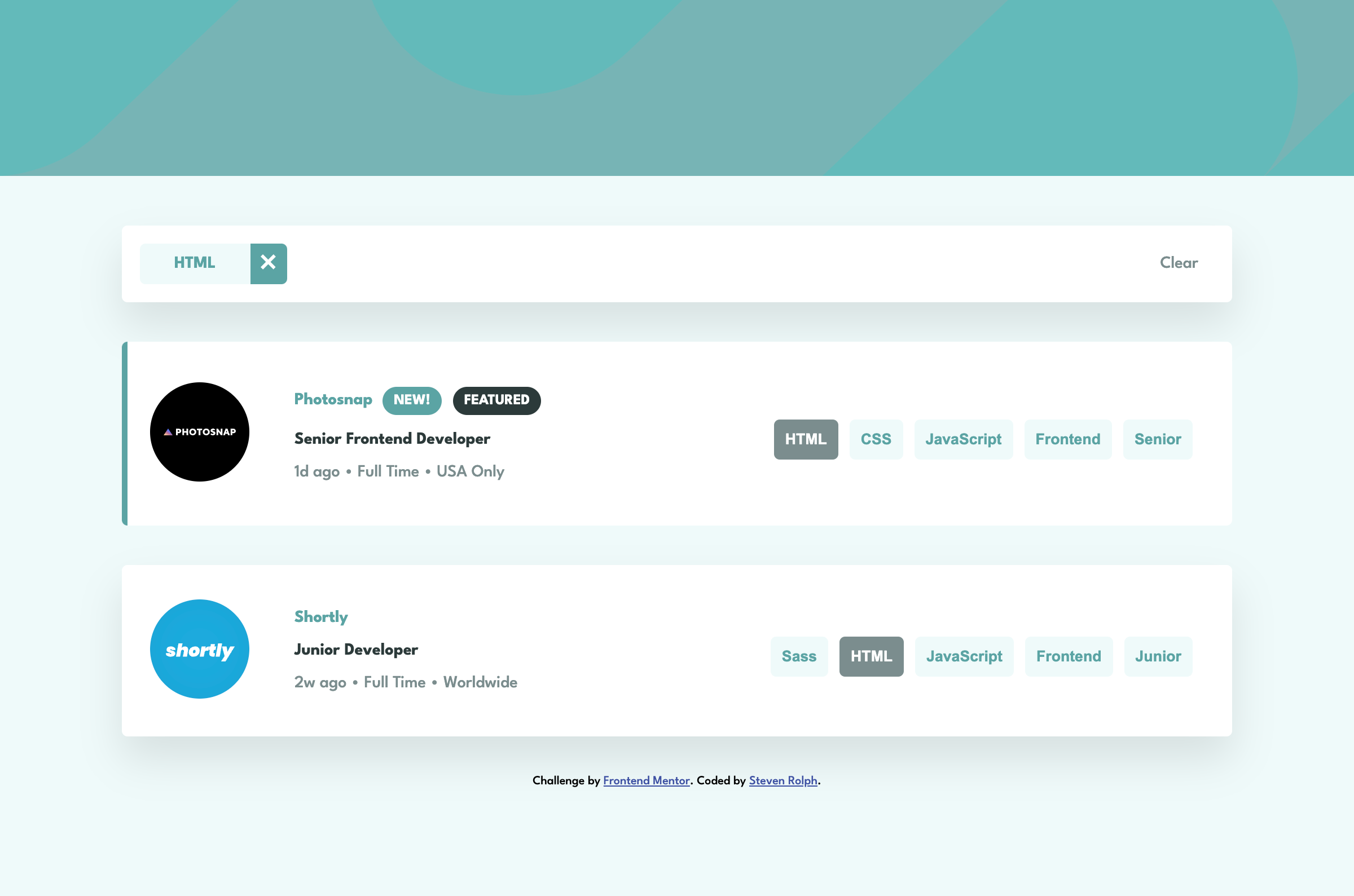
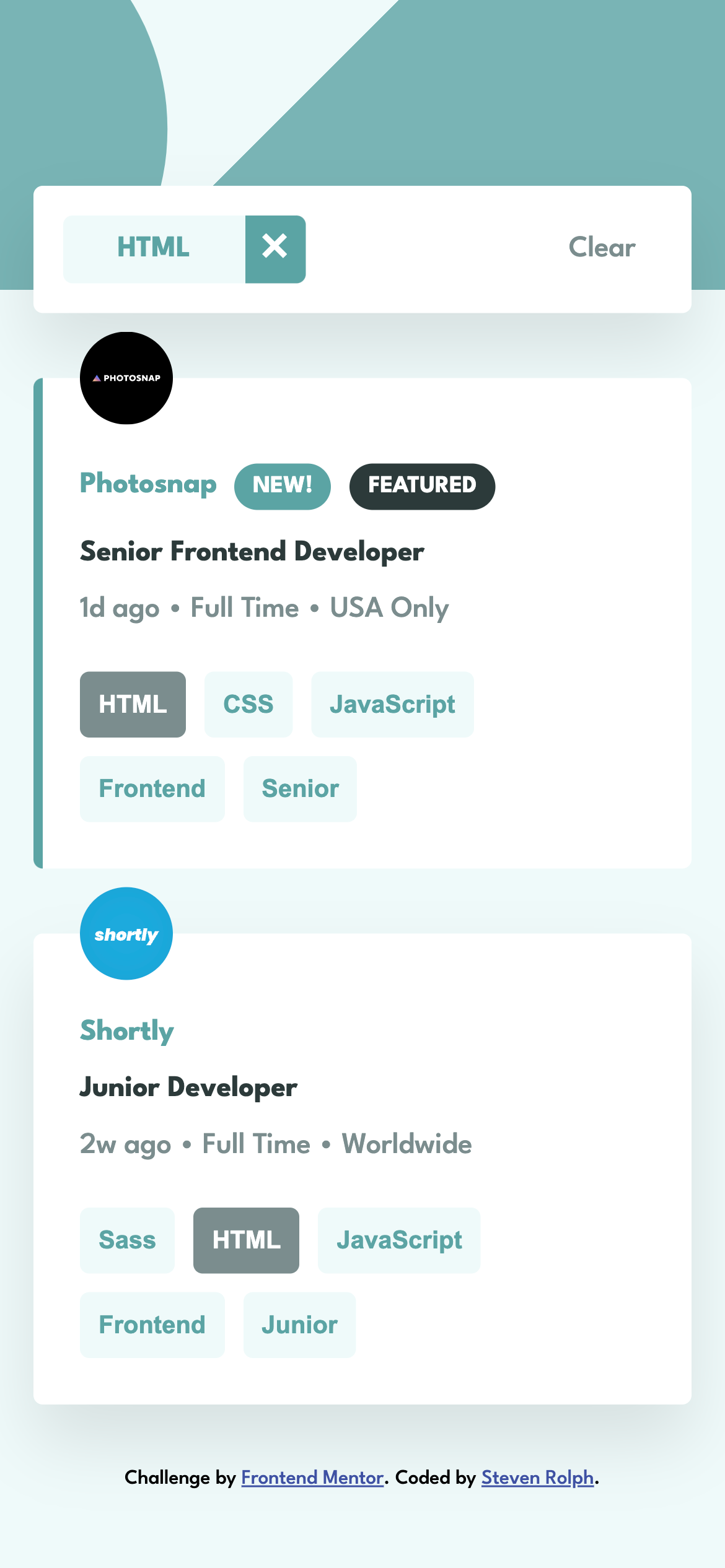
- View the optimal layout for the site depending on their device's screen size ✅
- See hover states for all interactive elements on the page ✅
- Filter job listings based on the categories ✅
- Completed following Option 2 guidelines 2️⃣
- Solution URL: https://www.frontendmentor.io/solutions/reactbased-solution-using-context-wt-CA0f_Hc
- Live Site URL: https://valleyman89.github.io/Frontend-Mentor-job-listings-app/
- CSS custom properties
- Flexbox / CSS Grid
- Mobile-first workflow
- React - JS library
- react-gh-pages - react-gh-pages - used to deploy the front-end solution on GitHub Pages
- GitHub - @valleyman89
- Frontend Mentor - @valleyman89
- Twitter - @steven_rolph
- https://github.com/andrewg010 - andrewg010 for the code and explanation of context within react - see the context branch of the repo.