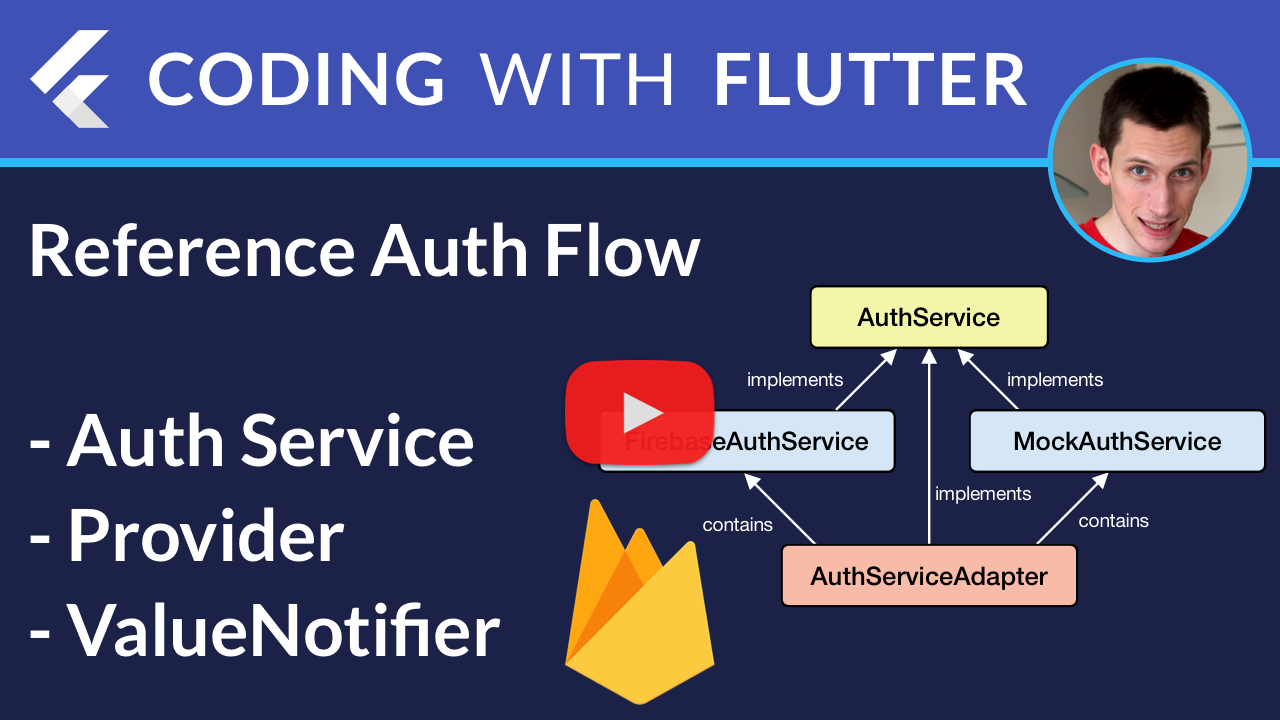
YouTube video walk-throughs here:
This project shows how to implement a full authentication flow in Flutter, using various Firebase sign-in methods.
It aims to be a reference implementation. Think of it as "authentication done right".
This project shows how to:
- use the various Firebase sign-in methods
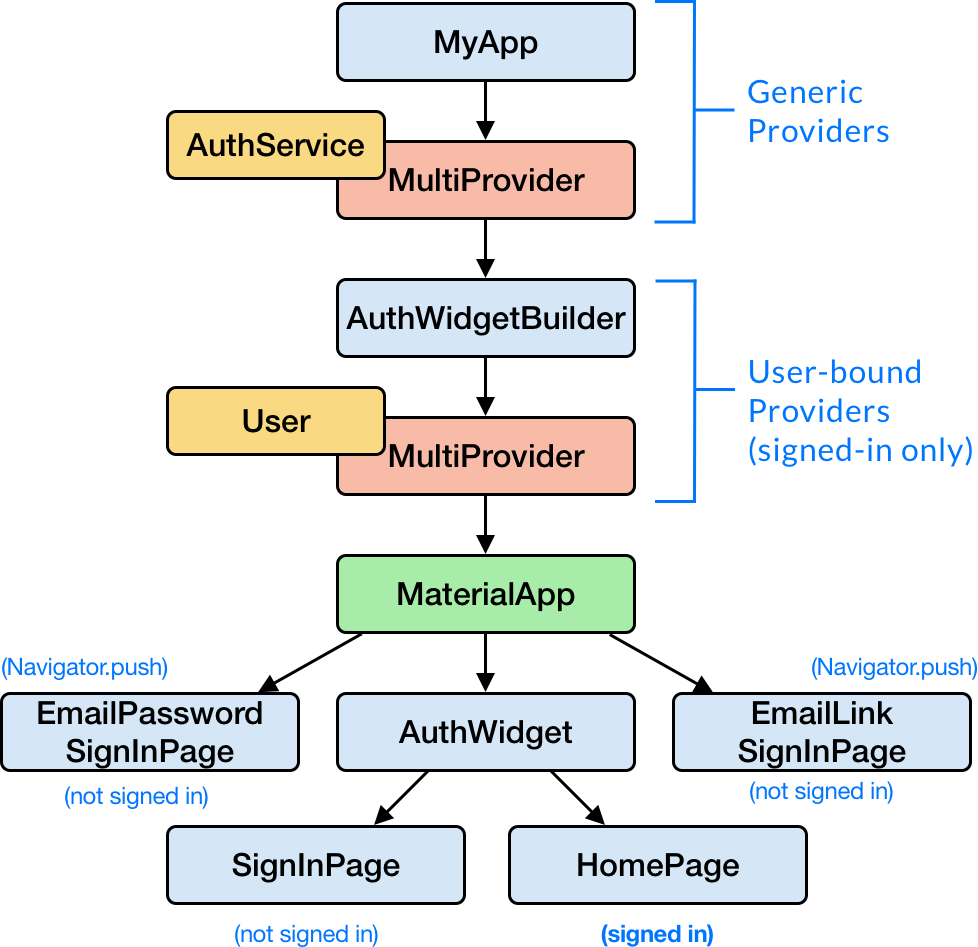
- build a robust authentication flow
- use appropriate state management techniques to separate UI, logic and Firebase authentication code
- handle errors and present user-friendly error messages
- write production-ready code following best practices
Feel free to use this in your own projects. 😉
NOTE: This project will be kept up to date with the latest packages and Flutter version.
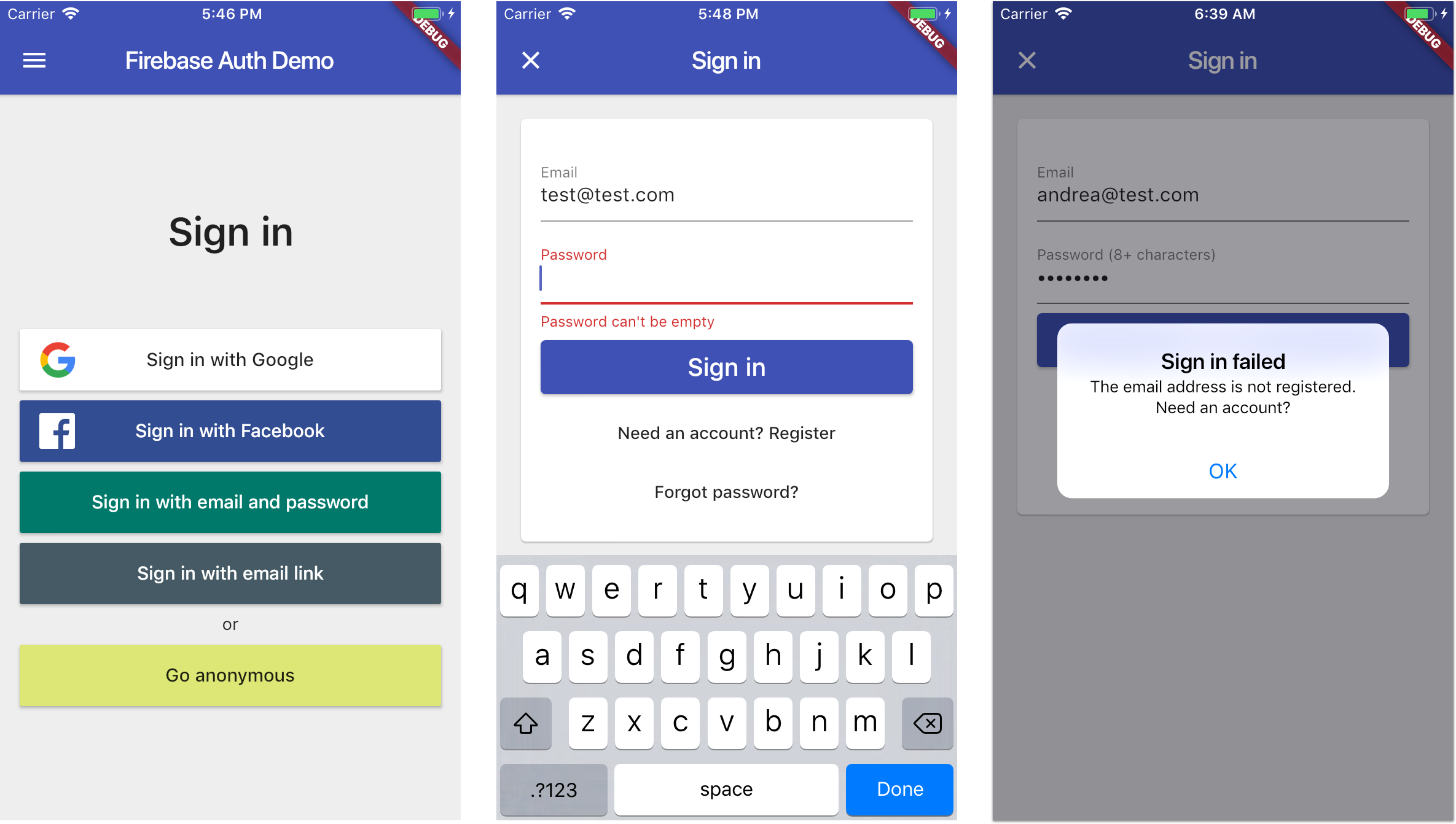
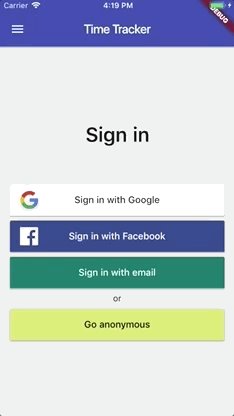
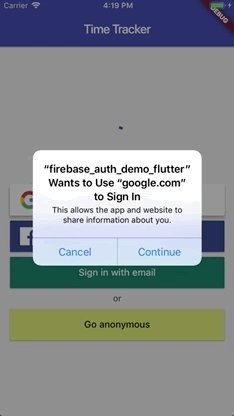
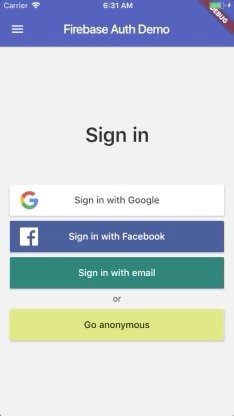
Google Sign-in
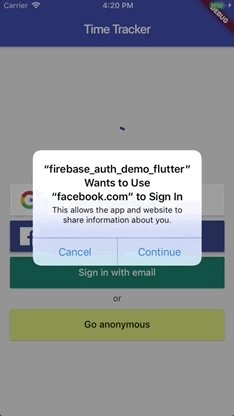
Facebook Sign-in
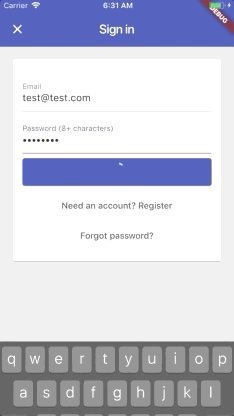
Email & Password auth
- Anonymous
- Email & Password
- Email link (passwordless) (see documentation)
- GitHub
- Phone
- Email & Password
- GitHub
- Phone
- Email verification (for email & password sign-in)
- Password reset
- Sign-in with custom token
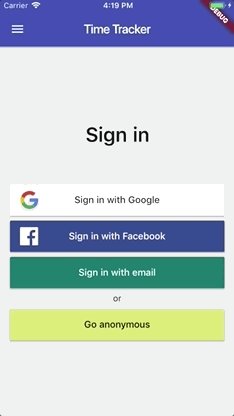
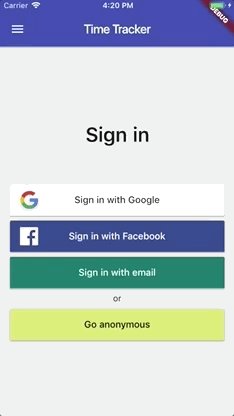
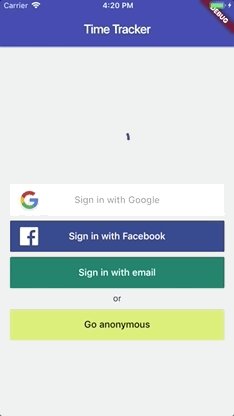
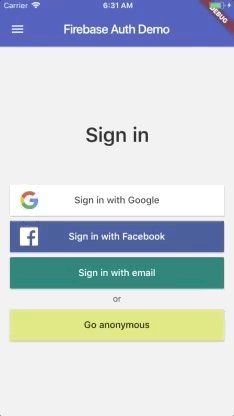
- Navigation to email and password sign-in
- Google sign-in
- Facebook sign-in
- Anonymous sign-in
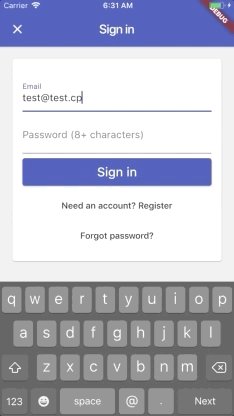
- Custom submit button with loading state
- Disable all input widgets while authentication is in progress
- Email regex validation
- Error hints
- Focus order (email -> password -> submit by pressing "next" on keyboard)
- Password of at least 8 characters
- Show/hide password
- Password reset flow
- Email input field, backed by secure storage
- Abstract
AuthServiceclass, modeled after thefirebase_authAPI -
FirebaseAuthServiceimplementation -
MockAuthServicefor testing - Firebase project configuration for iOS & Android
- Toggle
FirebaseAuthServiceandMockAuthServiceat runtime via developer menu
- Logic inside models for better separation of concerns (using
ChangeNotifier) - Use Provider package for dependency injection
- Platform-aware alert dialogs for confirmation/error messages
- Fully compliant with the official Flutter
analysis_options.yamlrules
- Internationalization
- Full test coverage
- Improve documentation
To use this project with Firebase authentication, some configuration steps are required.
- Create a new project with the Firebase console.
- Add iOS and Android apps in the Firebase project settings.
- On Android, use
com.codingwithflutter.firebase_auth_demo_flutteras the package name (a SHA-1 certificate fingerprint is also needed for Google sign-in). - then, download and copy
google-services.jsonintoandroid/app. - On iOS, use
com.codingwithflutter.firebaseAuthDemoas the bundle ID. - then, download and copy
GoogleService-Info.plistintoiOS/Runner, and add it to the Runner target in Xcode.
See this document for full instructions:
Additional setup instructions for Google and Facebook sign-in:
- Google Sign-In on iOS: https://firebase.google.com/docs/auth/ios/google-signin
- Google Sign-In on Android: https://firebase.google.com/docs/auth/android/google-signin
- Facebook Login for Android: https://developers.facebook.com/docs/facebook-login/android
- Facebook Login for iOS: https://developers.facebook.com/docs/facebook-login/ios
A lot of the techniques used in this project are explained in great detail, and implemented step-by-step in my Flutter & Firebase Udemy course.
This is available for early access at this link (discount code included):