Reaction Time is a Vue 3 Progressive Web App that tests your reaction time skills to see how fast you are. The app works on both desktop 💻 and mobile devices 📱
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
What things you need to install the software and how to install them
* npm 7.3.0 or latest
* Node.js 15.5.1 or latest
A step by step series of examples that tell you how to get a development env running
Open Terminal / Command Prompt and type:
git clone https://github.com/vamuigua/reaction-time.git
Then change your directory to the project you have cloned
cd reaction-time
npm install
npm run serve
npm run build
cd dist && npx http-server
Note: http-server is a command-line http server
http://127.0.0.1:8080 Your done...The app should now be running on your browser 👍
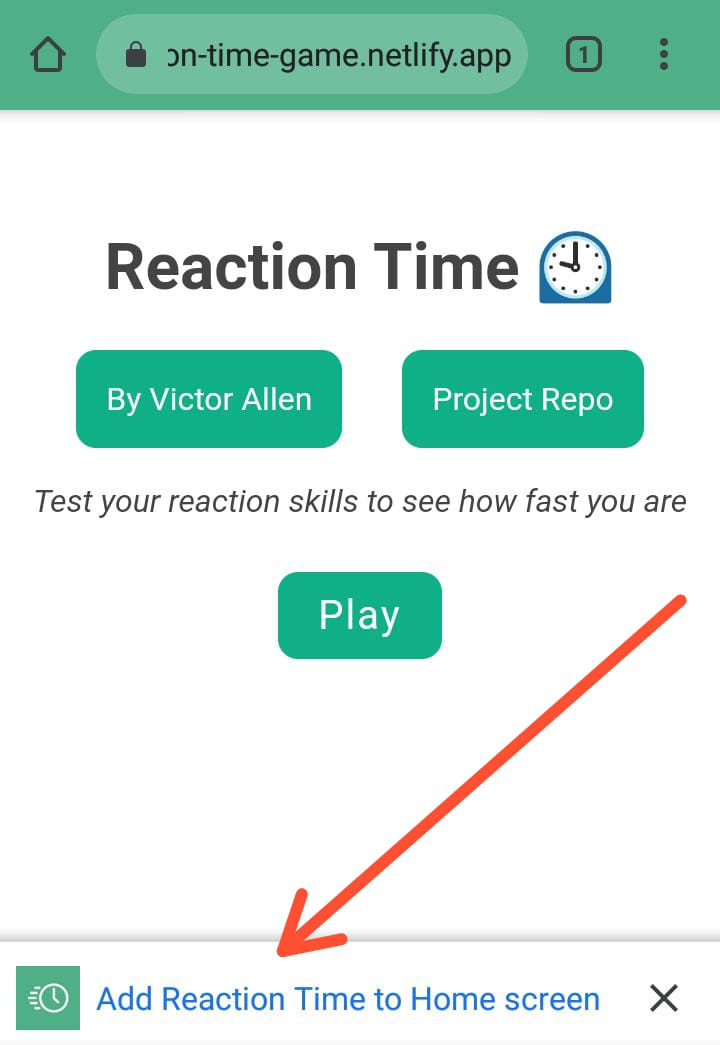
- Open this link on your mobile device
- Click the 'Add Reaction Time to Home screen' & wait for the app to install on your device.
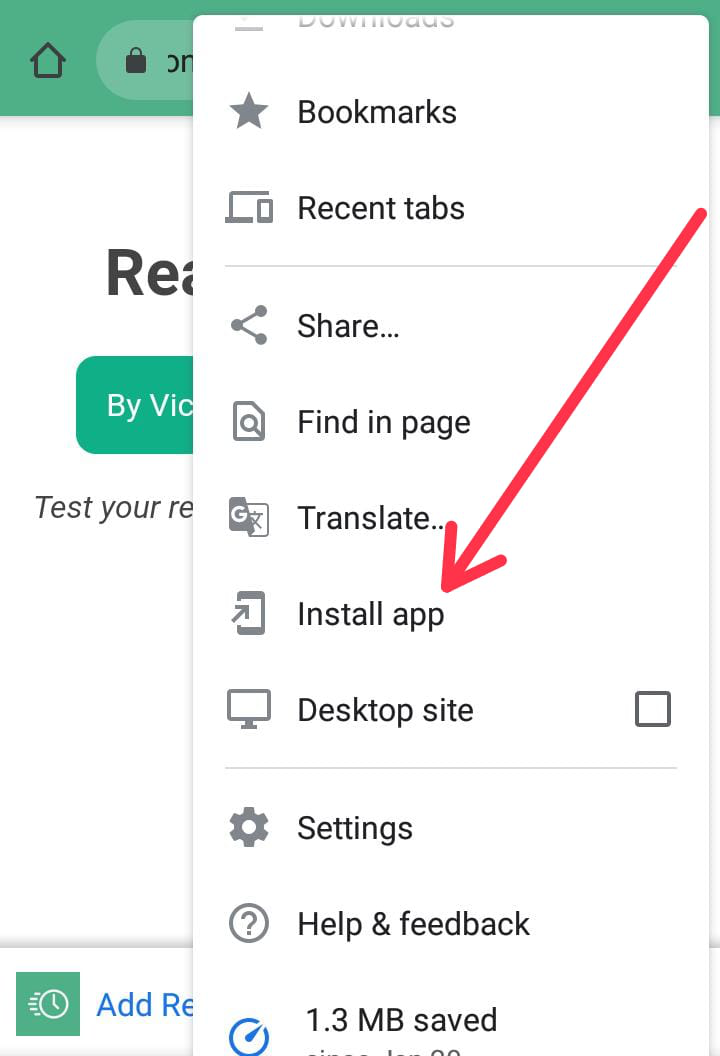
- Open this link on your mobile device.
- Click on the options menu on top-right (varies from devices)
- Click on "Install App"
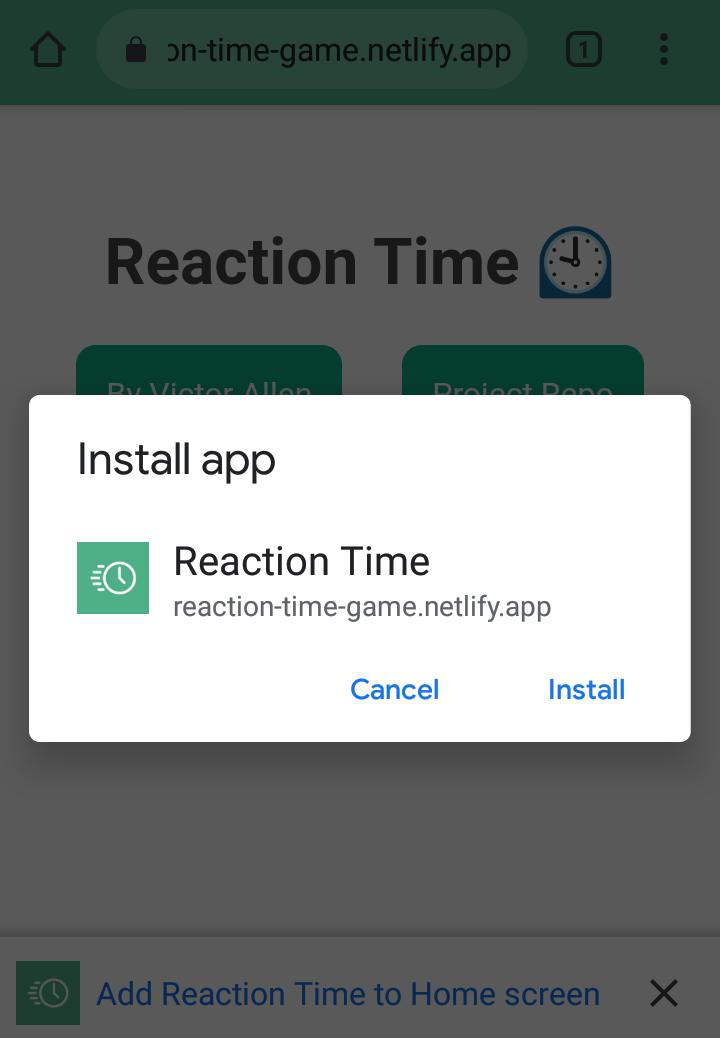
- Click Install & wait for the app to install your device
- Once completed with the previous steps, the app should be located on your Home screen.
- Open it!
- Vue 3
- Vue pwa plugin - turns the core vue app into a pwa
- vue-pwa-asset-generator - to generate all required custom icons
- Victor Allen - vamuigua ✌️
This project is licensed under the MIT License - see the LICENSE file for details
- The Net Ninja - iamshaunjp