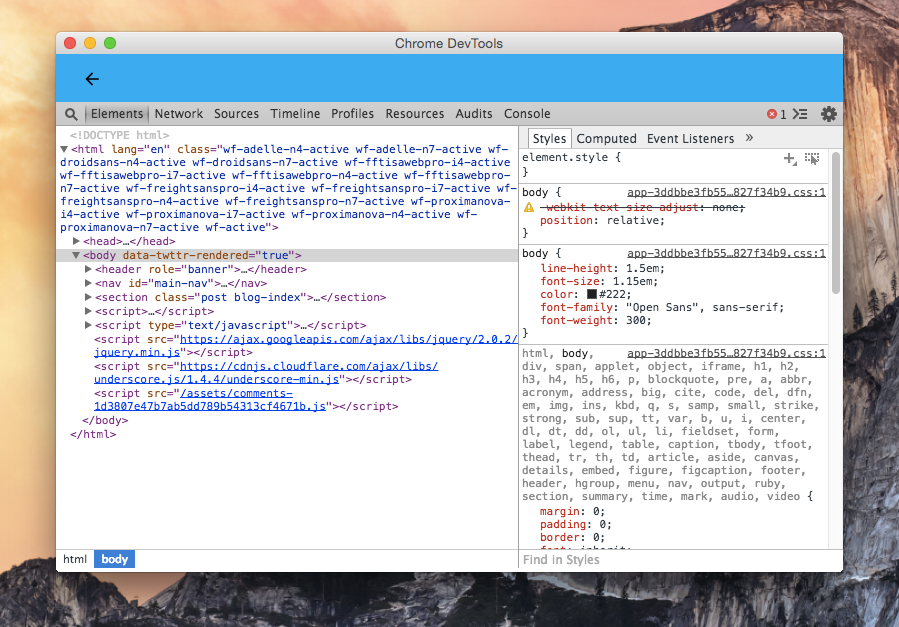
Chrome DevTools packaged as an app via nw.js.
This project is an exploration of how much work it would take to separate Chrome DevTools from Chrome itself and to explore what separation from the browser itself would bring to the table in terms of new functionality, etc.
I've written an article about this project, where I go in detail, and provide a few perspectives on what this project could evolve into. https://kenneth.io/blog/2014/12/28/taking-chrome-devtools-outside-the-browser/.
- Download and start Chrome DevTools.app
- Start an instance of Chrome with remote debugging enabled
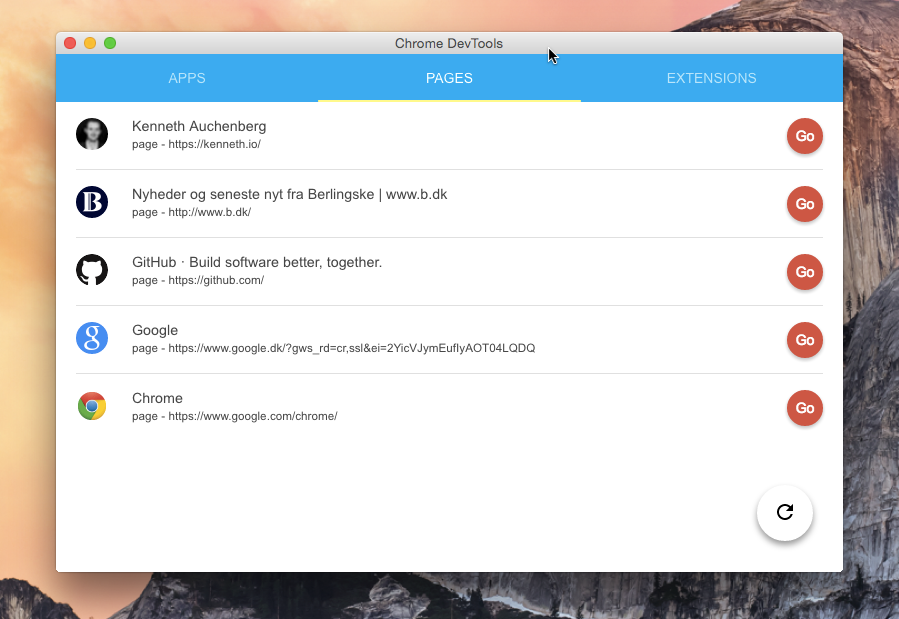
- Wait a second or click the refresh button.
- Targets should show up. Click "Go" next to your target.
- Bam. There go you.
- Run
npm install - Run
npm start
- Run
npm install nwif you haven't already - Run
grunt run
Run grunt runDebug
Run grunt build
This project is highly experimental.