A Flutter project base on GetX.
This project is a sample project building to adapt to a full software development life cycle including Tasks Estimation, Codebase Creation, Source Code Management using Git Flow,
Testing(unit tests, integration tests), Continuous Integration, Continuous Delivery, and
Continuous Deployment.
You can follow the steps from the Flutter official web page.
You can install this package after the Flutter SDK installing with this command:
dart pub global activate melosOr you can view the Melos package homepage for more details.
After performing 2 steps above, you can install other necessary tools by running Melos's command following below:
Melos installTools Note: You need to pay attention to the installation process to grant root permission for some necessary settings.
This Melos's script will install FVM for you too so you can skip the fourth step below. However, you still need to active FVM for this project following the below command:
Melos fvmUseFlutter version management is a big trouble that any Flutter developers have to face in their development process. So, in this project, I have used the FVM(Flutter Version Management) package to manage it easily, rapidly, and conveniently.
To install this app, you can see at FVM official page. Here, I only show you some steps to run this sample.
- Flutter version 2.10.3 is used for this project:
fvm use 2.10.3
- FVM setup for the Android Studio:
- FVM setup for the VSCode: Create a settings.json file on ~/.vscode folder and paste content below:
{
"dart.flutterSdkPath": ".fvm/flutter_sdk",
// Remove .fvm files from search
"search.exclude": {
"**/.fvm": true
},
// Remove from file watching
"files.watcherExclude": {
"**/.fvm": true
},
"terminal.integrated.fontFamily": "MesloLGS NF",
}
- Third party
- GetX fast, stable, extra-light and powerful Flutter framework.
- Get_CLI is a CLI tool used to help build your App's features with GetX more easily.
- Melos is a CLI tool used to help manage Dart projects with multiple modules/packages and more ….
- Flutter_Gen: The Flutter code generator for your assets, fonts, colors, ….
- Theme Tailor: The code generator and theming utility for supercharging Flutter ThemeExtension classes.
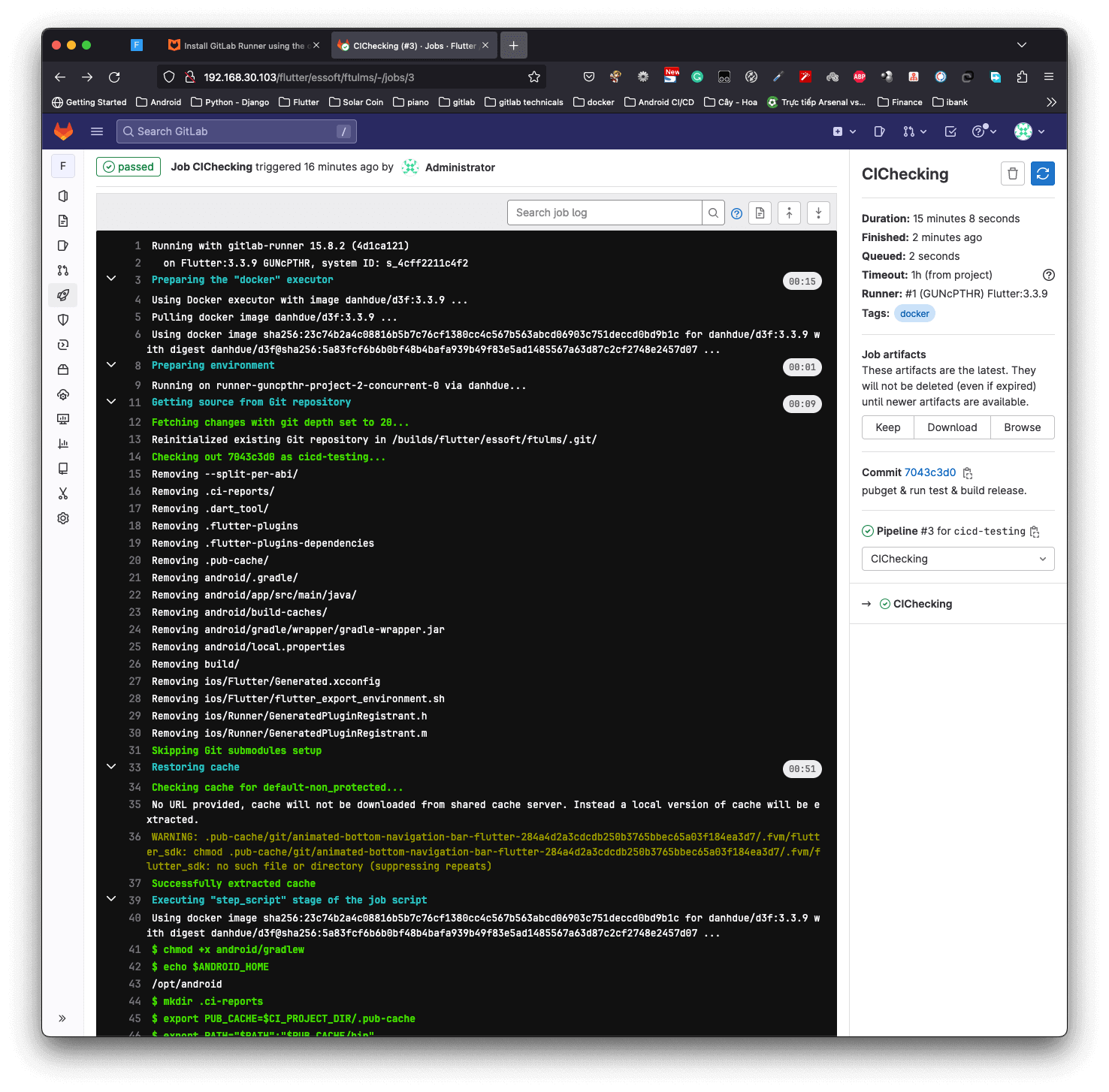
Setup environment and restore cached files
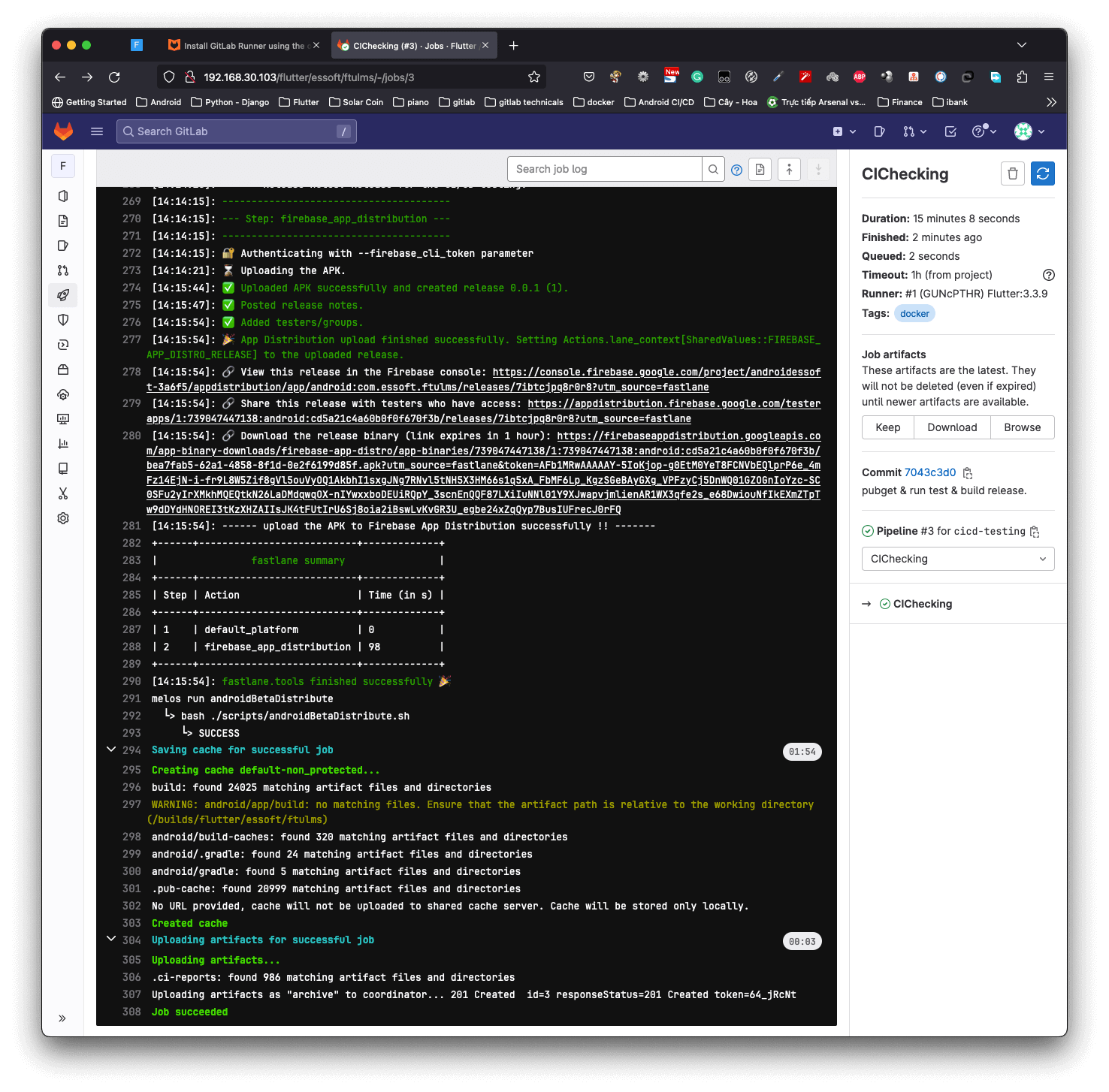
 Distribute to Firebase and save cached files.
Distribute to Firebase and save cached files.

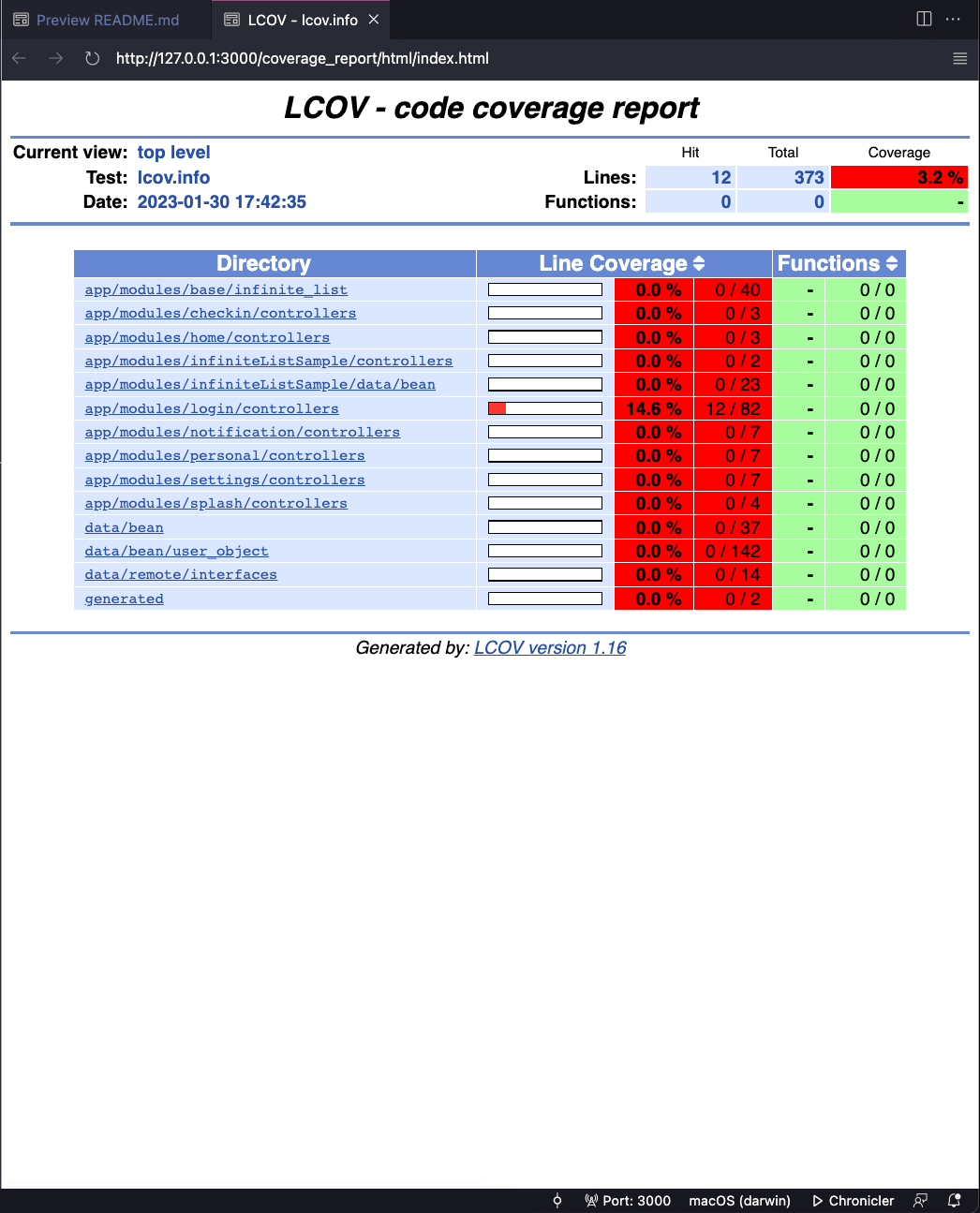
- Coverage Overview.
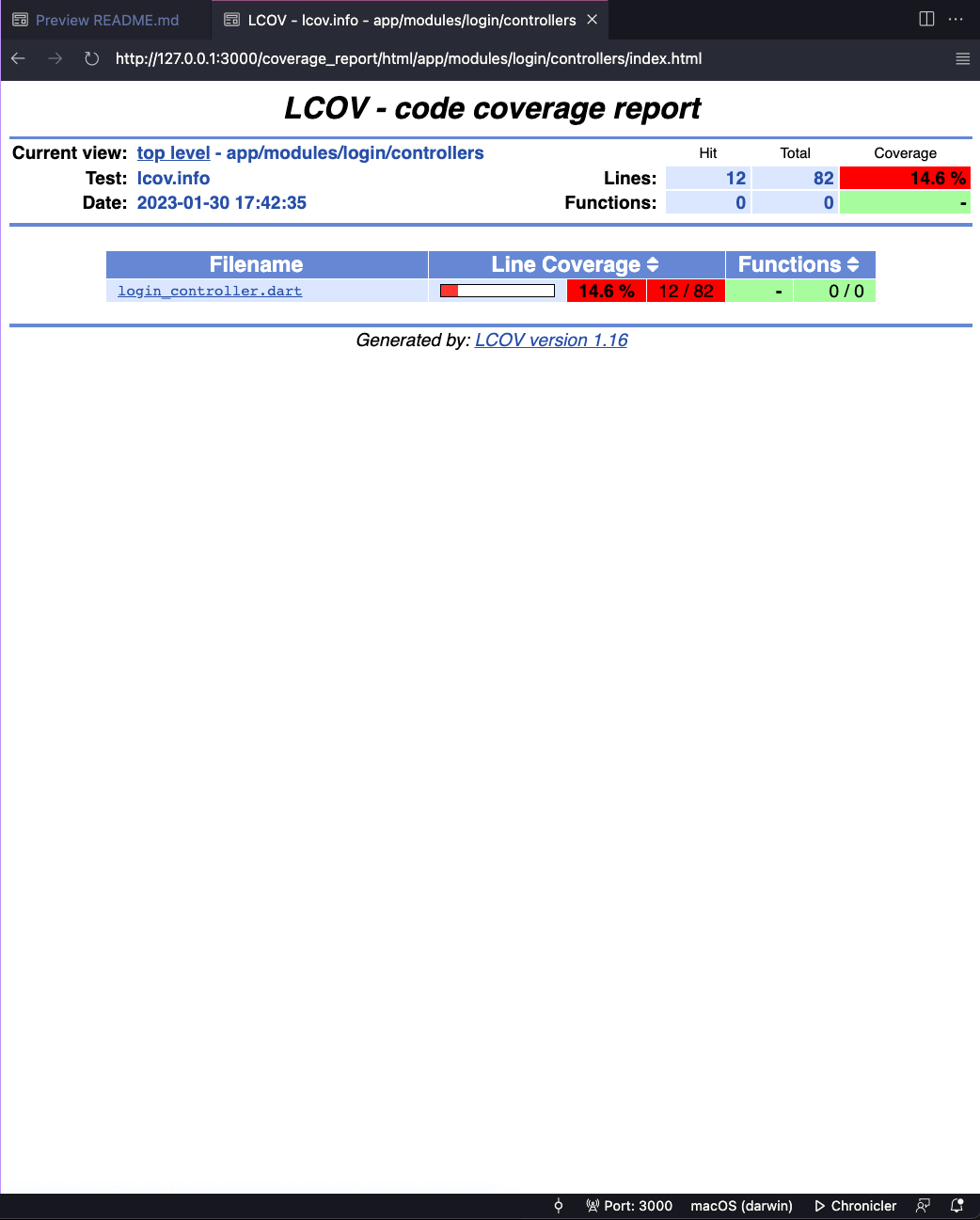
- Unit Test overview for a controller.
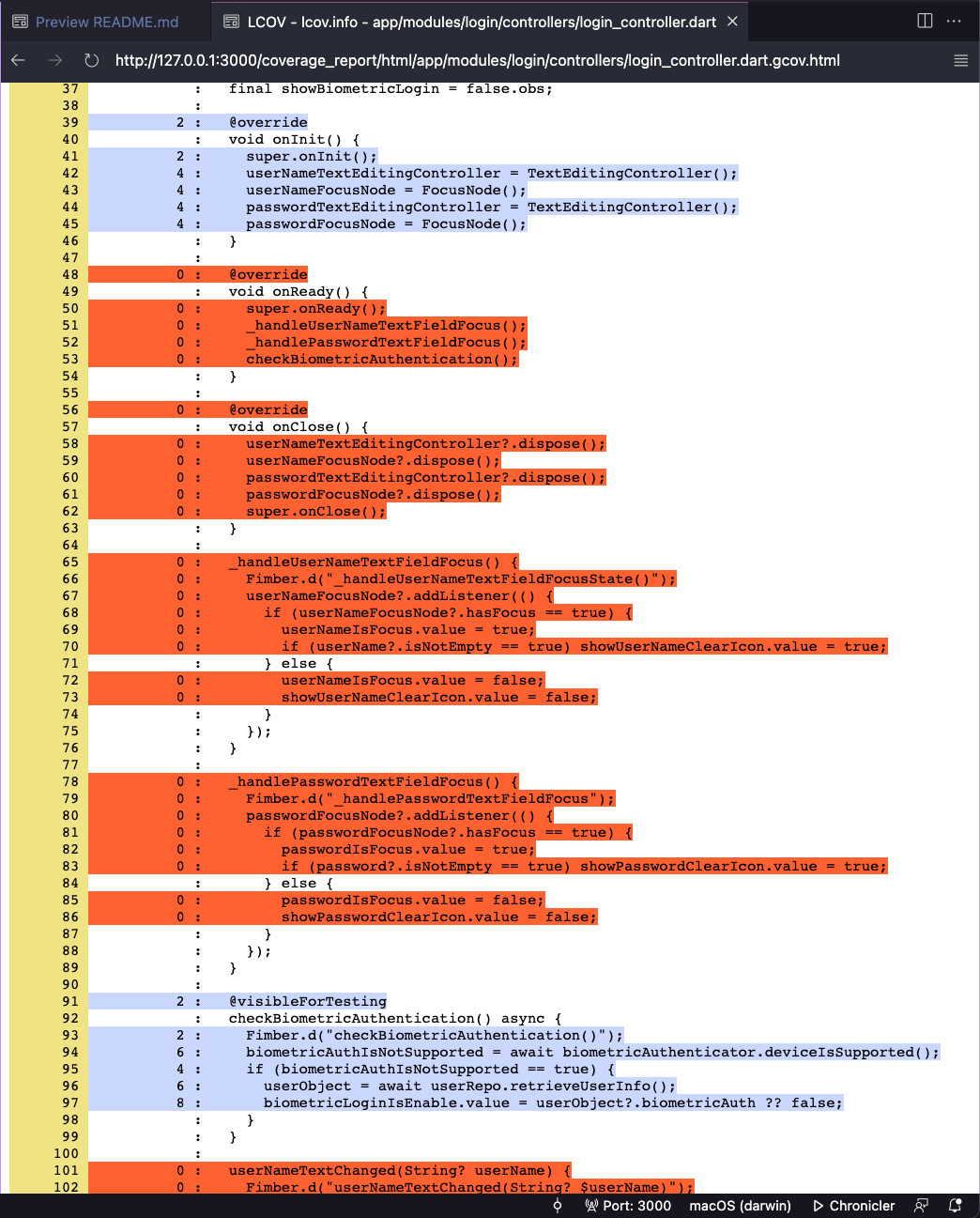
- Unit Test Detail for a controller.
- New Setup for Flutter Stacked State Management.
- Flutter StateManagement with Stacked - Deep Dive tutorial.
- Bottom Navigation with Stacked Architecture.
- Handle Users profile in Flutter.
- How to Unit Test in Flutter.
- Flutter 1.17 — no more Flavors, no more iOS Schemas. Command argument that changes everything.
- Setup development environments(Develop/Staging/Production) for the Flutter Project.
- How to Parse JSON in Dart/Flutter with Code Generation using Freezed.
- The Network Module for the Flutter using Dio, Freezed, json_annotation, json_serializable.
Copyright 2022 DanhDue ExOICTIF, danhdue@gmail.com
Licensed to the Apache Software Foundation (ASF) under one or more contributor license agreements. See the NOTICE file distributed with this work for additional information regarding copyright ownership. The ASF licenses this file to you under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.