Build a Blogging platform with nested commenting feature using loopback, vue.js, semantic-ui and mongodb.
- Make sure that you have
npm,nodejsandmongodbinstalled on your machine
- Clone the repository
git clone https://github.com/varunon9/loopback-vue-getting-started.git - Move to project directory
cd loopback-vue-getting-started - [Optional] Edit the
./server/datasources.jsonfile if you want to change username/port/db name - Run the project
nodemonornpm run start-debug(for debugging) - You can visit http://localhost:3000/explorer/ to explore the API
- Go to client directory
cd clientand build projectnpm run build - Now you can visit http://localhost:3000/ and browse the single page application
- Check
client/README.mdfor Frontend development
- Login and Signup
- Authenticated users can create an article.
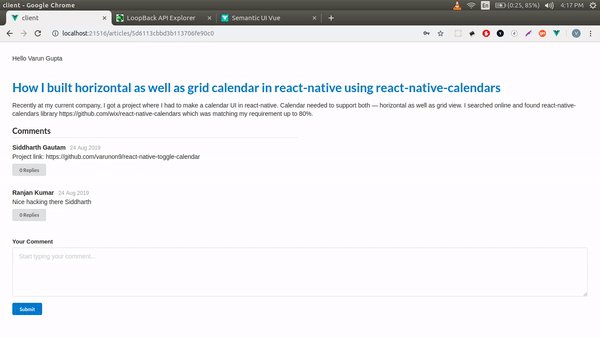
- Authenticated users can comment (or edit comment) on an article.
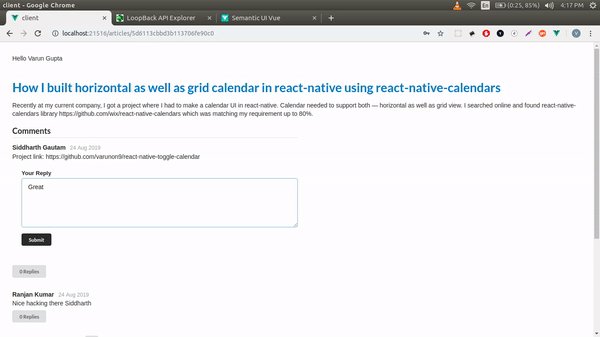
- Authenticated users can reply (or edit reply) to comments.
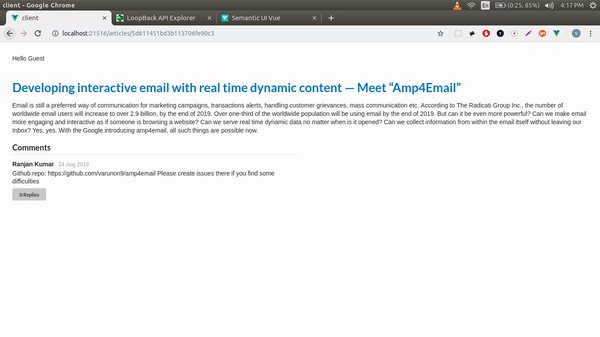
- Any user can browse articles, comments as well as replies.