Live Site on Netlify: https://singular-capybara-d28d43.netlify.app/
Crypto Currency Rate follow app. Now refactored on React Hooks
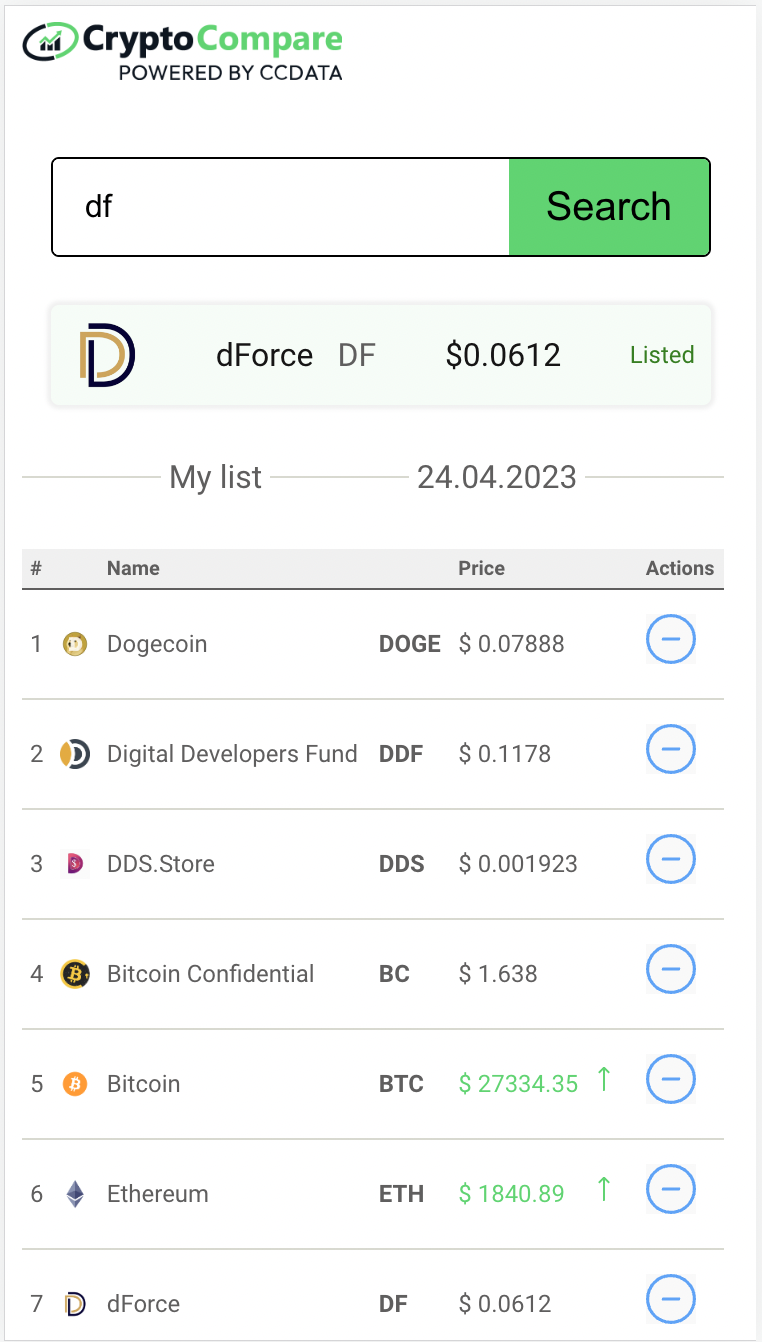
Create an app that allows you to follow cryptocurrency exchange rate, using CryptoCompare service. For getting exchange rates you can use this API: https://min-api.cryptocompare.com/data/price?fsym=&tsyms=USD&api_key=<API_KEY> where NAME is the name of cryptocurrency. For getting API_KEY you need to sign up here https://www.cryptocompare.com/ Your app should have an input for searching cryptocurrencies and a list of cryptocurrencies you already follow.
- Initially your app has Dogecoin cryptocurrency in the list.
- You can write another cryptocurrency name in the input and click on button 'Search'
- After clicking this button you send a request for API
- It such cryptocurrency exists, then you add it to your list (but if it is already in the list then adding not needed)
- Every five seconds this list updates and shows if they grow or fall. when exchange rate is changed, you need to show this somehow to user (for instance, green or red arrows)
- Every currency has a button 'delete' P.S. You don't need to use Redux for this task
- My bonuses: local storage and all coins icons in the table, table scroll with sticky header
-
Solution GitHub: https://github.com/vasily-mishanin/cryptocompare_hooks
-
Live Site on Netlify: https://singular-capybara-d28d43.netlify.app/
-
Semantic HTML5 markup
-
SCSS
-
Flexbox, table
-
Mobile-first workflow
-
React - JS library to build UI
-
Vite - builder
- refresh useReducer React hook
- refresh local storage API
- learn some new API
Finished for now, refactor after mentor's review
https://www.cryptocompare.com/cryptopian/general
- Website - vasmish.com