Sorting algorithms visualization using react
- Run
npm installin the project directory. - Visit
http://localhost:3000/.
- react
- react-dom
- styled-components
- react-icons
- react-flip-move
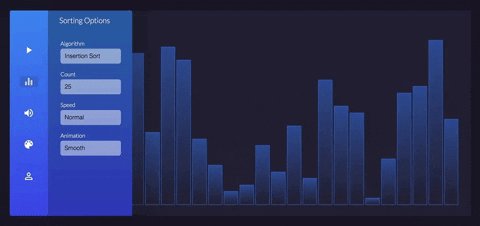
- Click on Sorting Options tab (icon with bars) to change sorting algorithm, sorting speed, count of items and animation smoothness.
- Click on Customize tab to be able to dynamically change UI colors in the app.
- Click on Contact Me if you're hiring 👨💻.
So far only 3 algorithms have been implemented, but I am working on adding more soon!
UI Customization
It's responsive too!