A theme for Spectacle based on the awesome Nova color theme by Trevor D. Miller, Adam Christiansen and Merrick Christensen 💖
npm install spectacle-theme-nova
import { Spectacle, Deck, Slide } from 'spectacle';
import createTheme from 'spectacle-theme-nova';
const theme = createTheme();
const Presentation = () => (
<Spectacle theme={theme}>
<Deck>
<Slide>...</Slide>
</Deck>
</Spectacle>
);- You can choose between the regular Nova colors and a bright (inversed) version. The later will be generated if you call
createThemewith'avon'as argument. - It is possible to overwrite any setting with your custom styles by passing an object as second argument to the
createThemefunction.
Example:
// Get the "bright" Nova theme
const theme = createTheme('avon');// Color the background in slategray
const customStyles = {
global: {
body: { background: 'slategray' }
}
};
const theme = createTheme(null, customStyles);For further information you can also check out the example from this repo. You'll find the source code here:
By default the package exposes the "raw" un-transpiled files. Meaning, all fonts and styles are not bundled. This allows you to do whatever you want with the files when you bundle your presentation.
For example, if you're using Melodrama to build your presentation, all fonts can be extracted to have better performance.
If you want a bundled version import 'spectacle-theme-nova/bundle' instead.
This theme includes a custom color theme for PrismJS. Because not everyone might need syntax highlighting you have to import it yourself:
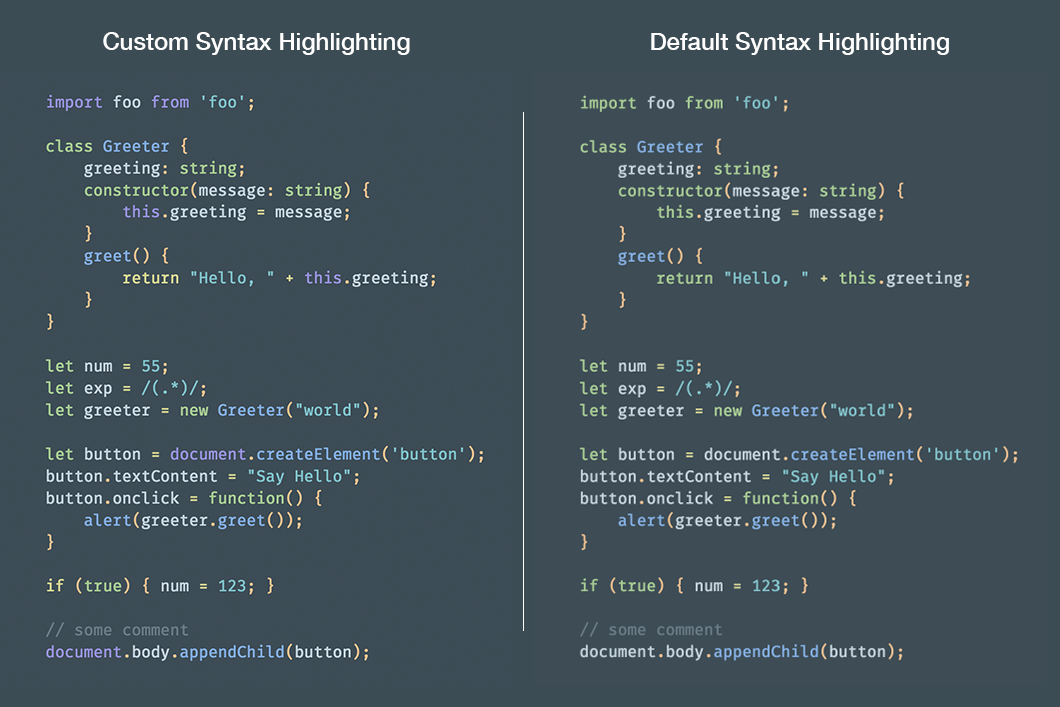
import 'spectacle-theme-nova/syntax/prism.nova.css';By default PrismJS doesn't have a different color for globals or certain statement (like return or if). But the Nova color theme does make those distinctions. In order to have a "better" syntax highlighting you can use some custom highlighting. Currently there is support for:
- JavaScript:
import 'spectacle-theme-nova/syntax/prism-javascript' - TypeScript:
import 'spectacle-theme-nova/syntax/prism-typescript'
You can check out the difference between the highlighting in the below picture.