Tecnologias • Sobre • Começando • Colaboradores • Contribuir
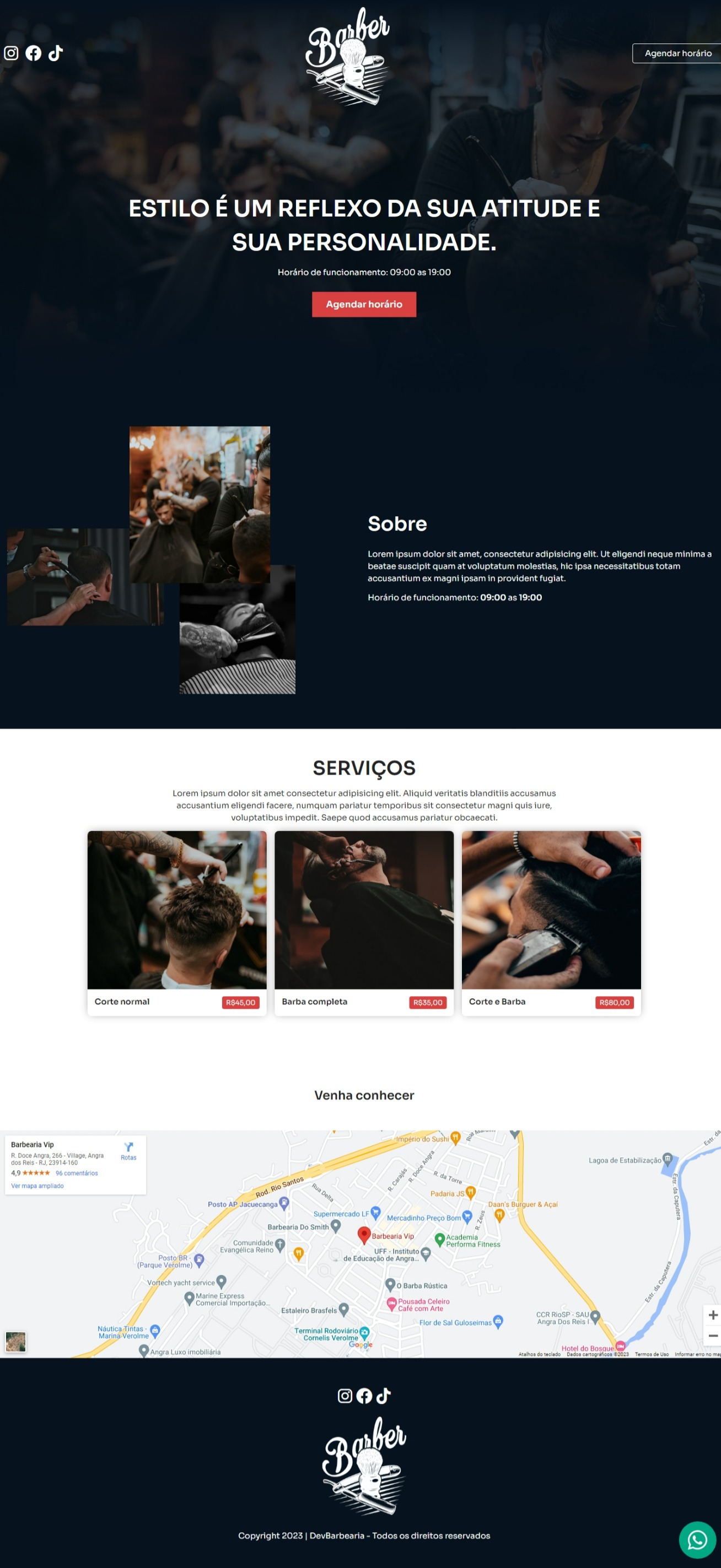
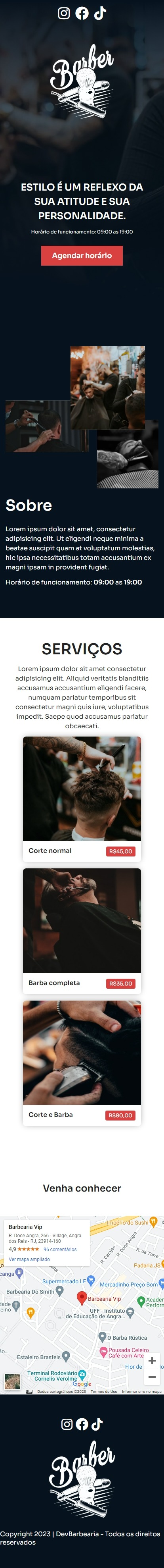
Landing Page de uma Barbearia
- HTML - Linguagem de marcação para estruturar a interface da aplicação.
- CSS - Utilizado para estilizar a página, tornando-a atraente e responsiva.
- SASS - Utilizado para adicionar novas funcionalidades no CSS, sem quebrar a compatibilidade, ou seja, no final o código é compilado, ou convertido para uma versão padrão.
- AOS - É uma biblioteca com muitas animações diferentes prontas para serem utilizadas.
A landing page DevBarbearia é uma página estática desenvolvida para promover e destacar os serviços oferecidos por uma barbearia hipotética.
Como clonar o projeto:
git clone https://github.com/vdonoladev/landingpage-barberVocê só precisa abrir o arquivo index.html e ser feliz.
Agradecimento especial a todas as pessoas que contribuíram para este projeto.
 Víctor Donola Ferreira |
git clone https://github.com/vdonoladev/landingpage-barber.gitgit checkout -b feature/NAME-OF-FEATURE- Siga os Commit Patterns
- Abra um Pull Request explicando o problema resolvido ou o recurso feito, se houver, anexe a captura de tela das modificações visuais e aguarde a revisão!
A aplicação foi desenvolvida seguindo a série de vídeos do Sujeito Programador.