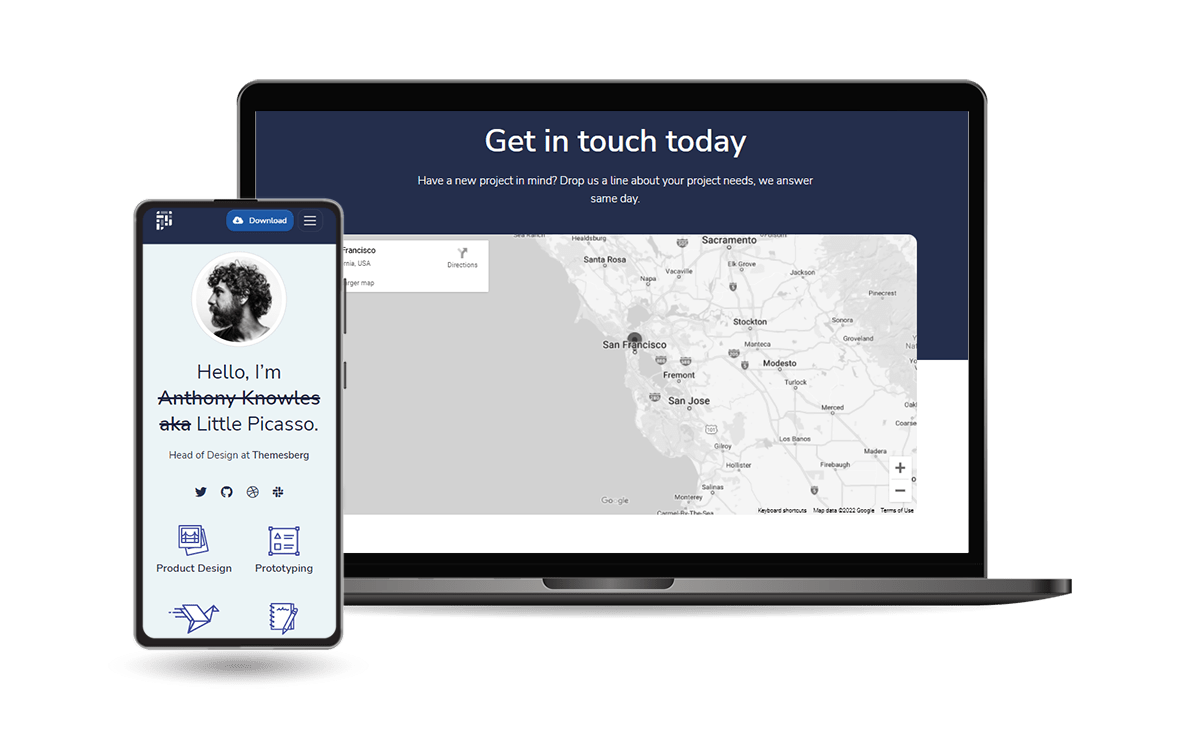
Open-Source seed project generated by AppSeed in Django Framework on top of Pixel Lite design. Pixel is a free and open-source Bootstrap 5 based UI Kit featuring over 80 fully coded UI elements and example pages that will help you prototype and build a website for your next project.
- 👉 Django Pixel Lite - product page
- 👉 Django Pixel Lite - LIVE Deployment
- 👉 Complete documentation -
Learn how to use and update the product
🚀 Built with App Generator, Timestamp:
2022-09-18 07:49
- ✅
Up-to-date dependencies - ✅ Database:
sqlite - ✅ UI-Ready app, Django Native ORM
- ✅
Session-Based authentication, Forms validation
👉 Step 1 - Download the code from the GH repository (using
GIT)
$ git clone https://github.com/app-generator/django-pixel.git
$ cd django-pixel👉 Step 2 - Start the APP in
Docker
$ docker-compose up --build Visit http://localhost:5085 in your browser. The app should be up & running.
Download the code
$ git clone https://github.com/app-generator/django-pixel.git
$ cd django-pixelInstall modules via
VENV
$ virtualenv env
$ source env/bin/activate
$ pip3 install -r requirements.txtSet Up Database
$ python manage.py makemigrations
$ python manage.py migrateStart the app
$ python manage.py runserverAt this point, the app runs at http://127.0.0.1:8000/.
Install modules via
VENV(windows)
$ virtualenv env
$ .\env\Scripts\activate
$ pip3 install -r requirements.txt
Set Up Database
$ python manage.py makemigrations
$ python manage.py migrateStart the app
$ python manage.py runserverAt this point, the app runs at http://127.0.0.1:8000/.
By default, the app redirects guest users to authenticate. In order to access the private pages, follow this set up:
- Start the app via
flask run - Access the
registrationpage and create a new user:http://127.0.0.1:8000/register/
- Access the
sign inpage and authenticatehttp://127.0.0.1:8000/login/
The project is coded using a simple and intuitive structure presented below:
< PROJECT ROOT >
|
|-- core/ # Implements app configuration
| |-- settings.py # Defines Global Settings
| |-- wsgi.py # Start the app in production
| |-- urls.py # Define URLs served by all apps/nodes
|
|-- apps/
| |
| |-- home/ # A simple app that serve HTML files
| | |-- views.py # Serve HTML pages for authenticated users
| | |-- urls.py # Define some super simple routes
| |
| |-- authentication/ # Handles auth routes (login and register)
| | |-- urls.py # Define authentication routes
| | |-- views.py # Handles login and registration
| | |-- forms.py # Define auth forms (login and register)
| |
| |-- static/
| | |-- <css, JS, images> # CSS files, Javascripts files
| |
| |-- templates/ # Templates used to render pages
| |-- includes/ # HTML chunks and components
| | |-- navigation.html # Top menu component
| | |-- sidebar.html # Sidebar component
| | |-- footer.html # App Footer
| | |-- scripts.html # Scripts common to all pages
| |
| |-- layouts/ # Master pages
| | |-- base-fullscreen.html # Used by Authentication pages
| | |-- base.html # Used by common pages
| |
| |-- accounts/ # Authentication pages
| | |-- login.html # Login page
| | |-- register.html # Register page
| |
| |-- home/ # UI Kit Pages
| |-- index.html # Index page
| |-- 404-page.html # 404 page
| |-- *.html # All other pages
|
|-- requirements.txt # Development modules - SQLite storage
|
|-- .env # Inject Configuration via Environment
|-- manage.py # Start the app - Django default start script
|
|-- ************************************************************************For more components, pages and priority on support, feel free to take a look at this amazing starter:
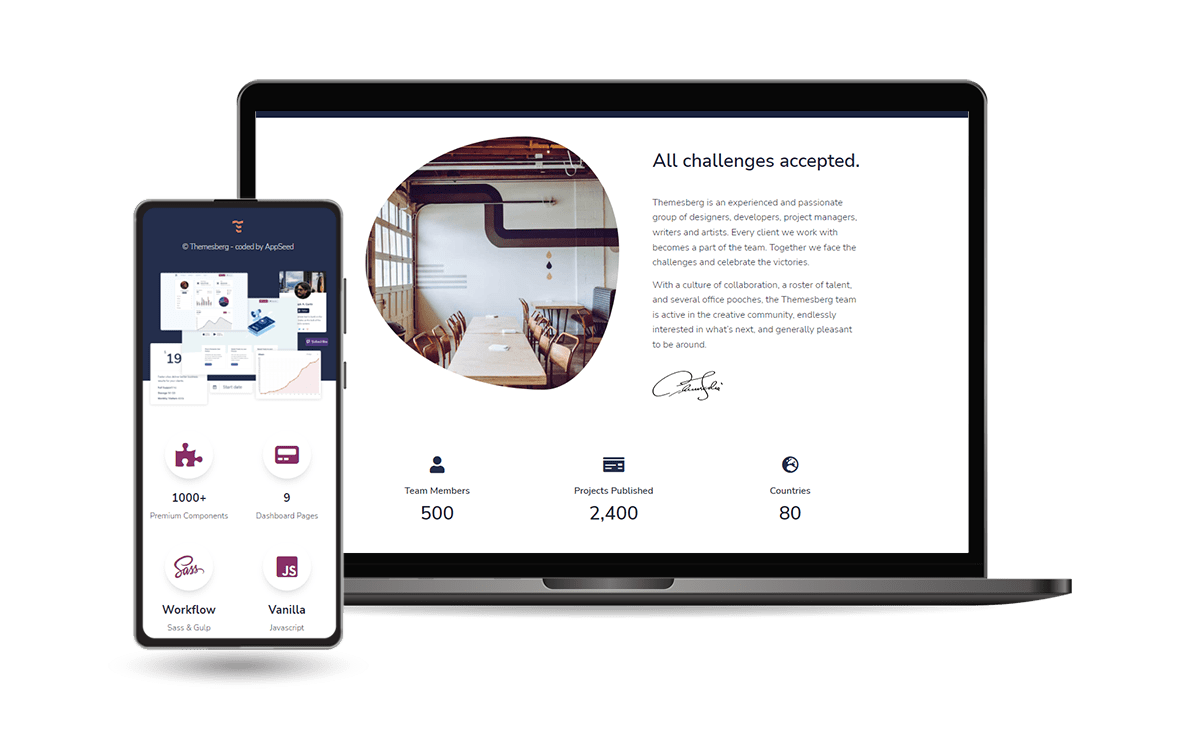
Pixel PRO is a premium design crafted by the Themesberg agency on top of Bootstrap 5 Framework. Pixel is a premium Bootstrap 5 UI Kit that provides 1000+ components, 50+ sections and 35 example pages including a fully fledged user dashboard.
- 👉 Django Pixel PRO - product page
- 👉 Django Pixel PRO - LIVE Demo
Django Pixel Lite - Open-source starter generated by AppSeed Generator.