- Documentation: vechaiui.com
- NPM: @vechaiui/react
Try Tails Devtools - Browser extension for Tailwind CSS Developer
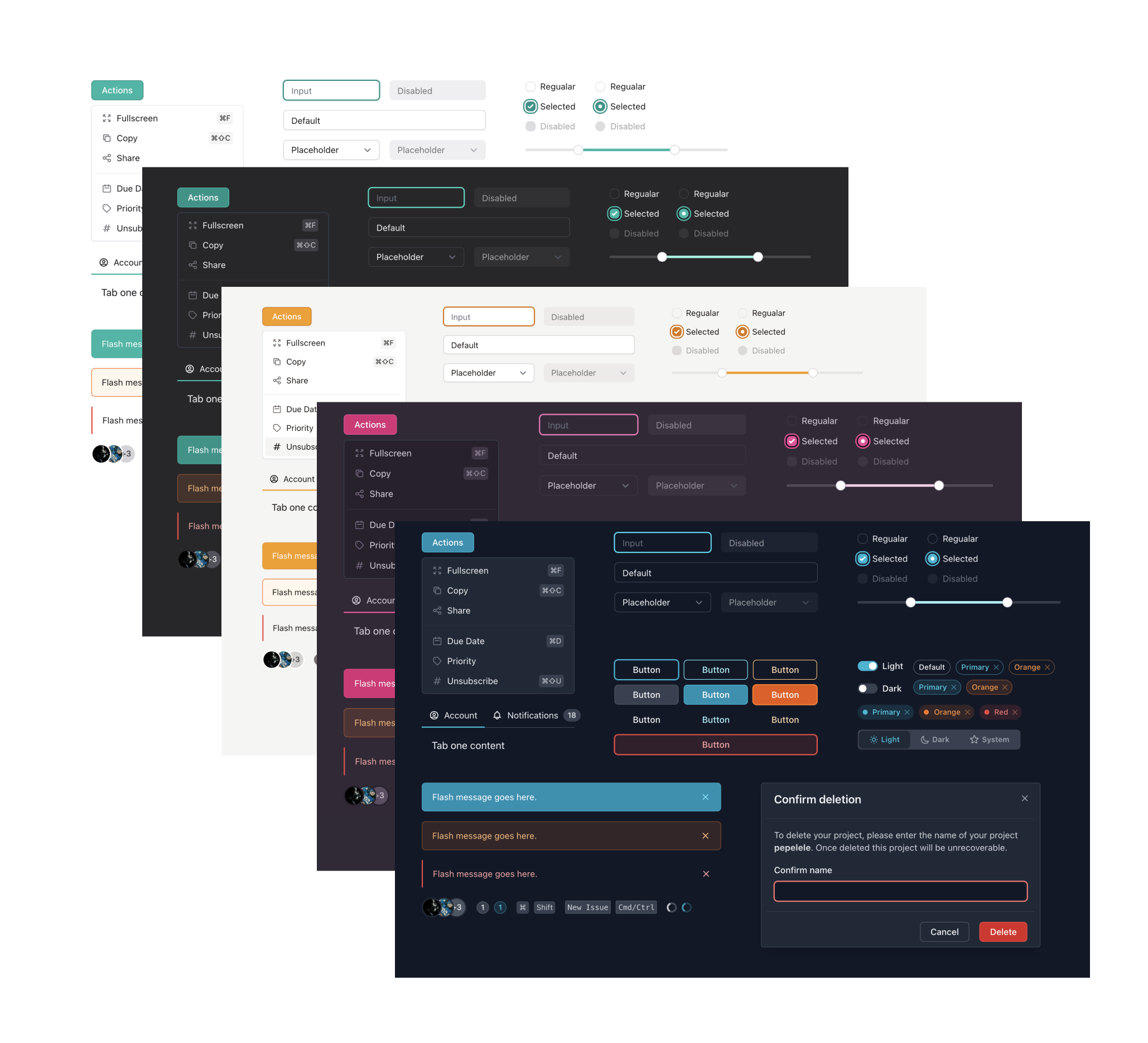
- 📦 A set of accessibility React components & pre-designed headlessui + radix-ui components.
- 🛠️ Written in TypeScript.
- 🌙 Built-in Dark mode.
- 🌈 Powerful theme customization.
npm i @vechaiui/core @vechaiui/react @tailwindcss/forms
Yarn
yarn add @vechaiui/core @vechaiui/react @tailwindcss/forms
Prerequisites: Node.js v12+, Yarn v1.22+
After cloning this repo, run:
yarn bootto install all dependencies & build all packages.yarn startto run storybookyarn docs:devto run document website
All contributions are welcome. Even, if you notice wrong information, typos, or grammar mistake (English is not my primary language). Feel free to open an issue or create a pull request.
MIT License © 2021 pepelele