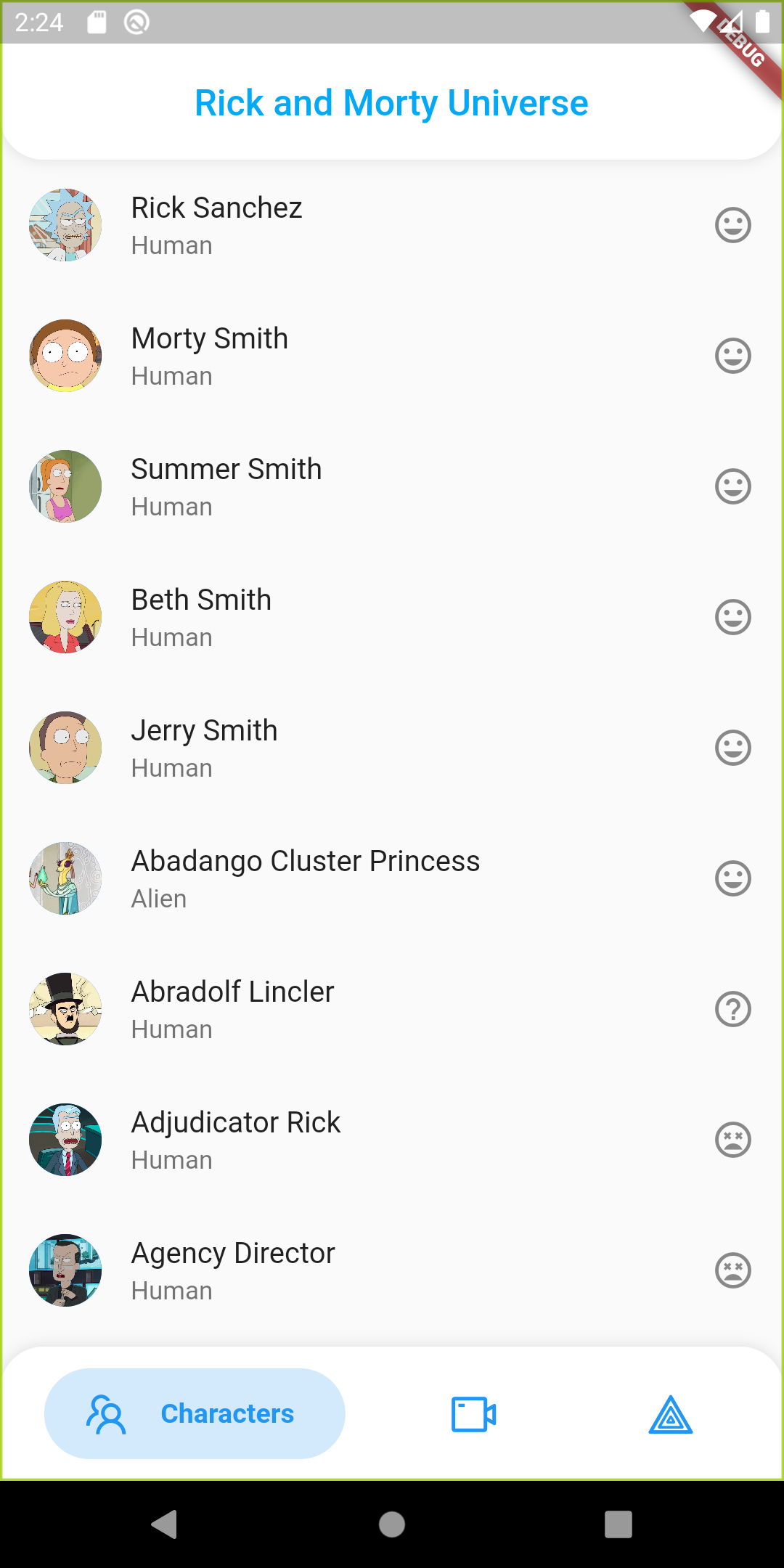
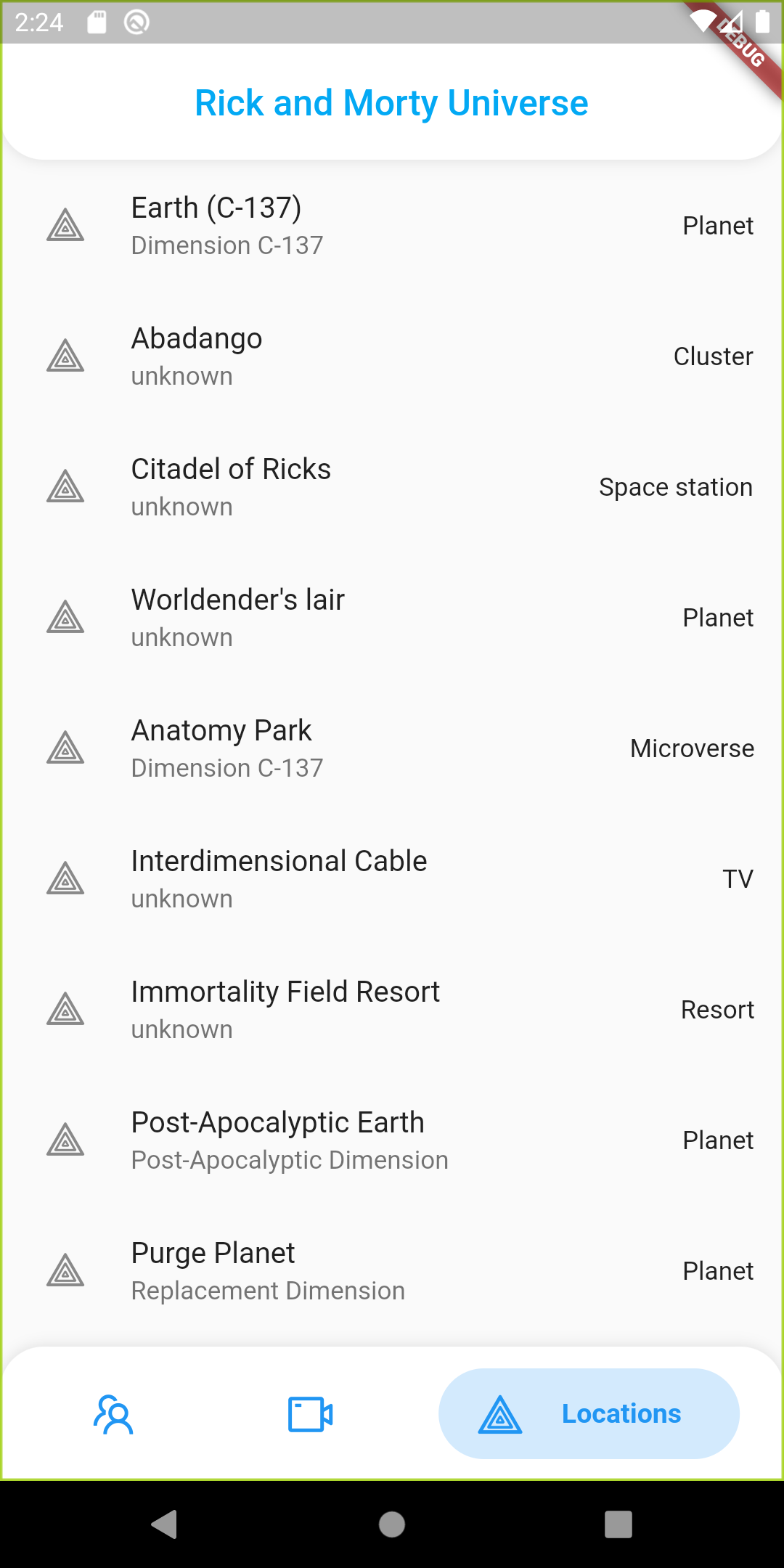
A simple app to demonstrate Clean Architecture with GraphQL and flutter_bloc
In Martin Fowler's words,
“Any fool can write code that a computer can understand. Good programmers write code that humans can understand.” (Refactoring: Improving the Design of Existing Code, 1999, p. 22)
With this idea in mind, I wanted to demonstrate how we can make a simple app in production grade (and I hope I made my case).
- CI/CD with GitHub Actions
- Githooks to ensure clean commit and push
- Pre commit formats with
flutter format - Pre push checks the code with
flutter analyzeandflutter test
- Pre commit formats with
- Linting style with Effective Dart
- Test coverage with Codecov
- Dependency Injection with injectable and get_it
- Testing with mockito and bloc_test
- Check if you are in the beta channel of flutter SDK and the version v2.0.1 or higher. Instruction to change flutter channel.
- Clone the repo
git clone https://github.com/excogitatr/rick-and-morty-info.git
- And then we can use the normal build and run procedure
flutter pub get flutter run
- Some files like
*.freezed.dart,*.g.dart,*.iconfig.dartare auto generated. If there is any issue from these files just run this command to regenerate them.flutter pub run build_runner watch --delete-conflicting-outputs
- unclebob (For the infamous Clean Architecture)
- resocoder (Followed his style in Clean architecture)
- felangel (For his amazing state management solution)
- Axel Fuhrmann (For the Rick and Morty GraphQL API)
- Authors of all the packages I have used, who made our lives easier.
For help getting started with Flutter, view the online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.