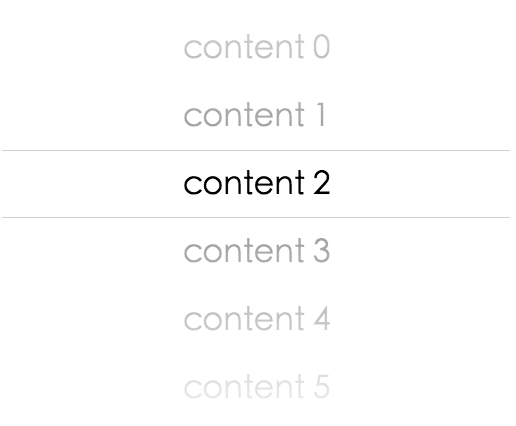
React Mobile Picker Component (web and react-native)
npm i
npm i typings -g
typings install
npm start
npm run watch-tsc
http://localhost:8000/examples/
online example: http://react-component.github.io/m-picker/
see example
| name | description | type | default |
|---|---|---|---|
| className(web) | additional css class of root dom node | String | |
| prefixCls(web) | prefix class | String | '' |
| defaultSelectedValue(web) | default selected values corresponding to the input data above | string/number | |
| selectedValue | current selected values corresponding to the input data above | string/number | |
| onValueChange | fire when picker change | Function(value) | |
| children | array of picker items | [{label, value}] | |
| pure | whether children is immutable | bool | true |
| disabled | whether picker is disabled | bool | false |
npm test
npm run chrome-test
npm run coverage
open coverage/ dir
npm run rn-start
load
http://localhost:8081/examples/react-native/popup.bundle?platform=ios http://localhost:8081/examples/react-native/picker.bundle?platform=ios
in RNPlayground
rmc-picker is released under the MIT license.