- Change the API key of the script tag inside the index.html
- Make sure you allow Google Maps Place, Direction, JavaScript API in the Google Maps Platform
- npm install in the root directory
- npm run dev in the root directory
- Go to http://localhost:5174/ from your browser
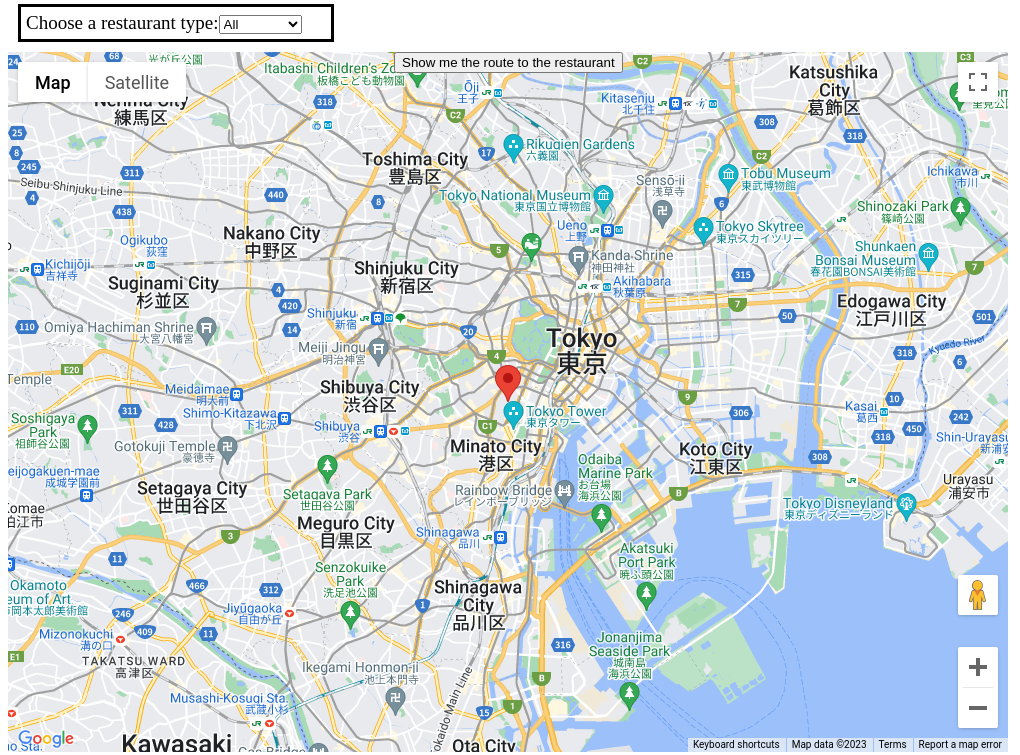
- You can see the pins of the restaurants on the google map when you access to the page(url).
- By clicking the pin, you can see for more information of the restaurant.
- At the top left, there is a drop down button that you can choose what type of restaurant to display on the map.
- At the top middle inside the map, there is a button that shows that route to the restaurant from the current location.
- Google Maps API
- Vue 3
- Vite
- Vite and VueJS is light-weight Front End tool. It can build a project very fast, flexibly, and easily.
- Seperating the file with the code of Google maps API and using JavaScript module makes much cleaner to file structure.
- Couldn't find the restaurant type from Place API.
- The route function should be able to specify which restaurant the user want to be navigated to.
- More beatiful layout and buttons.