Shadowsocksr client that coding with electron and vue
- Close to tray
- Crash Reporting
- Update and launched notification
- Support all of the shadowsocksr python version's function
- python to be installed
Go to release
- 0.1.0
- Support to open log file
- Deamon mode for unix system using
-dwhile child process for windows - Support
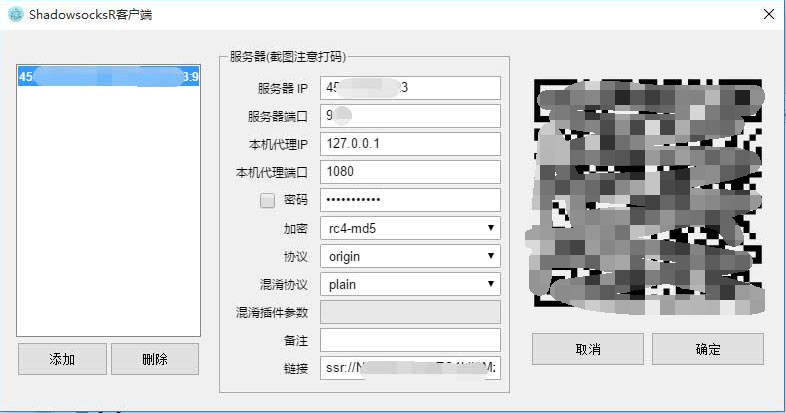
ssr://andss://conversion to each other - Support scan screen qrcode
- Support to add ssr methods and protocols and obfses
- Now need to set
shadowsocksrpython path
- windows:
C:\Users\{your username}\AppData\Local\Programs\electron-ssr - linux:
~/.config/electron-ssr - mac:
~/Library/Application Support/electron-ssr
# install dependencies
npm install
# serve with hot reload at localhost:9080
npm run dev
# lint all JS/Vue component files in `app/src`
npm run lint
# run webpack in production
npm run pack
# build electron app for production
npm run build
# remove all files under builds
npm run build:clean
# qrcode scheme unit test
npm run test:unit