Creando mi primer sitio web, maquetación correspondienrte a segundo sprint, familiarizandome con los primeros conceptos de CSS y html.
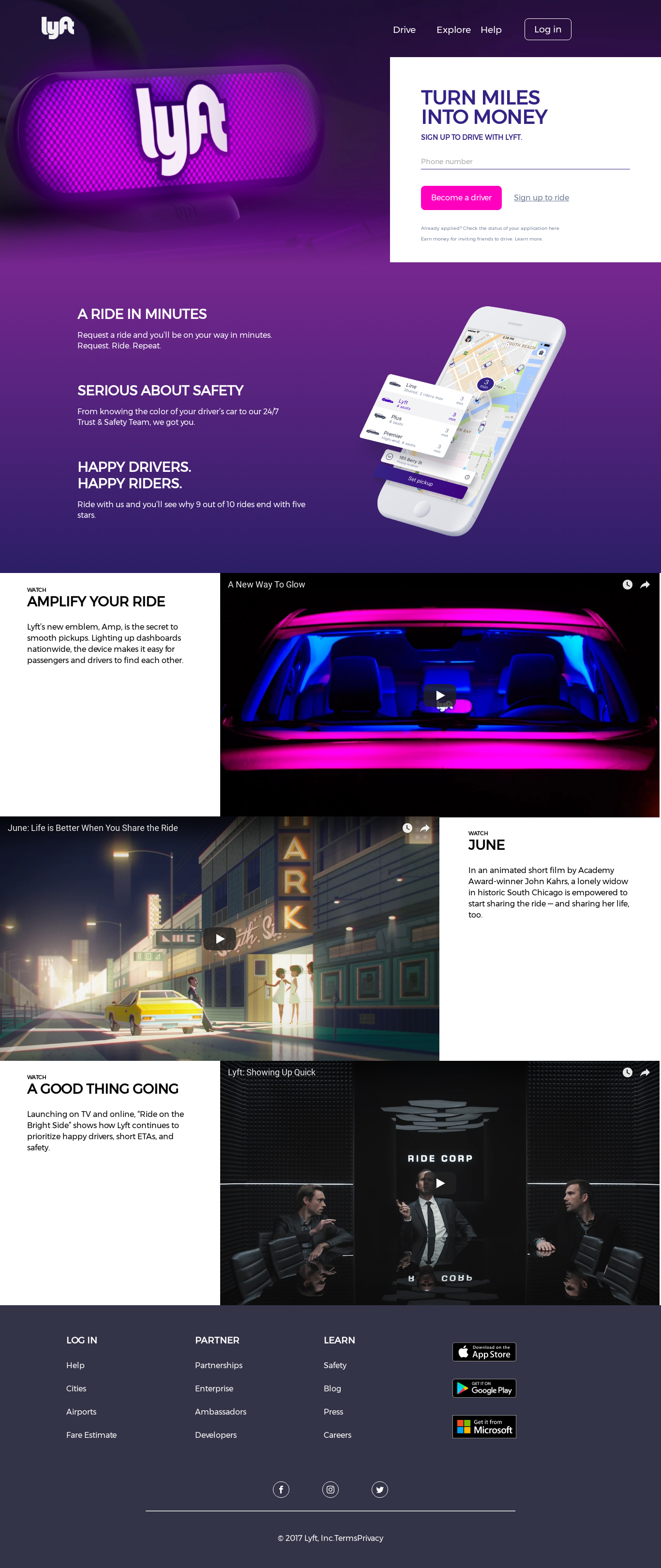
El reto consiste en replicar el sitio de Lyft; 
-
Esta web utiliza la tipografía
Montserrat. -
La paleta de colores:
- Botones, hover:
#FF00BF - Fondo de
footer:#333447 - Título del formulario:
#352384 - Texto del formulario:
#728099 - Gradiente morado:
linear-gradient(#76278F, #2B1E66);
- Botones, hover:
-
Para el footer:
-
sitio original, (su diseño ya ha cambiado en ciertas partes)