Create Universal React Native apps with no build configuration.
npx create-react-native-appOnce you're up and running with Create React Native App, visit this tutorial for more information on building mobile apps with React.
- Native project ready to be built on to your device.
- Support for unimodules and auto-linking.
- OTA updates, and Gestures out of the box.
- Full support for React Native web.
- Plug-n-play custom templates.
- Works with the Expo Client app.
npx create-react-native-appCreate a new native React app.yarn ios-- (react-native run-ios) Build the iOS App (requires a MacOS computer).yarn android-- (react-native run-android) Build the Android App.yarn web-- (expo start:web) Run the website in your browser.
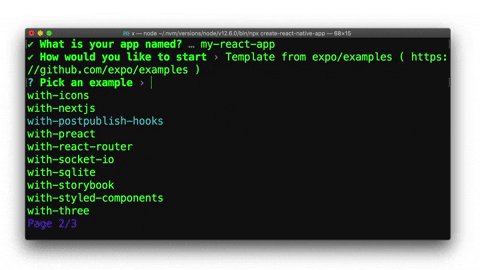
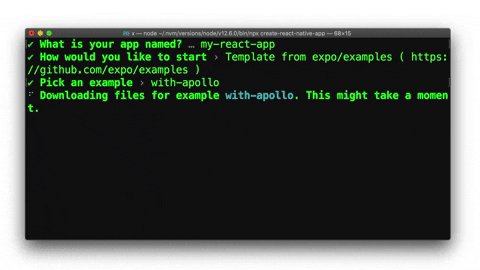
By default you create a bare-workflow React project with support for iOS, Android, and web. You can opt to use an example project instead by selecting the "Templates from ..." option. Custom templates can be used with --template <Example Name or GitHub URL> option.
- Use an example:
npx create-react-native-app -t with-typescript - Use a custom template:
npx create-react-native-app --template https://github.com/someone/my-react-starter-- Only works with GitHub repos on the master branch. - All examples can be modified in the expo/examples repo.
Expo Client enables you to work with all of the Components and APIs in react-native, as well as the JavaScript APIs that the are bundled with the Expo App.
Expo Client supports running any project that doesn't have custom native modules added.
- Download the "Expo Client" app from the Play Store or App Store.
- Start your project with Expo
- Install the CLI
npm i -g expo-cli - Start the project
expo start
- Install the CLI
- Open the project:
- Sign in to expo and the project will appear in the app.
- Or point your phone's camera at the QR code in the terminal (press "c" to view it).
If you're having issues with Create React Native App, please make sure:
- The issue is not covered in the Expo Docs
- There is not already an open issue for your particular problem
If you've checked the documentation and currently open issues, please either open a new GitHub issue or ask a question on Expo forums.
Please see Contributing guide in the Expo CLI monorepo for instructions on contributing to Expo CLI.
The examples feature was inspired by the templates system of create-next-app by the Vercel team.
- Ignite CLI by Infinite Red
- Expo CLI by Expo team
- React Native Community CLI by members of the React Native community
Thanks goes to these wonderful people (emoji key):
Evan Bacon 💻 |
Brent Vatne 💻 📖 |
Hamza Halilovic 💻 |
Cedric van Putten 💻 |
Ville Immonen 💻 |
Frieder Bluemle 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!