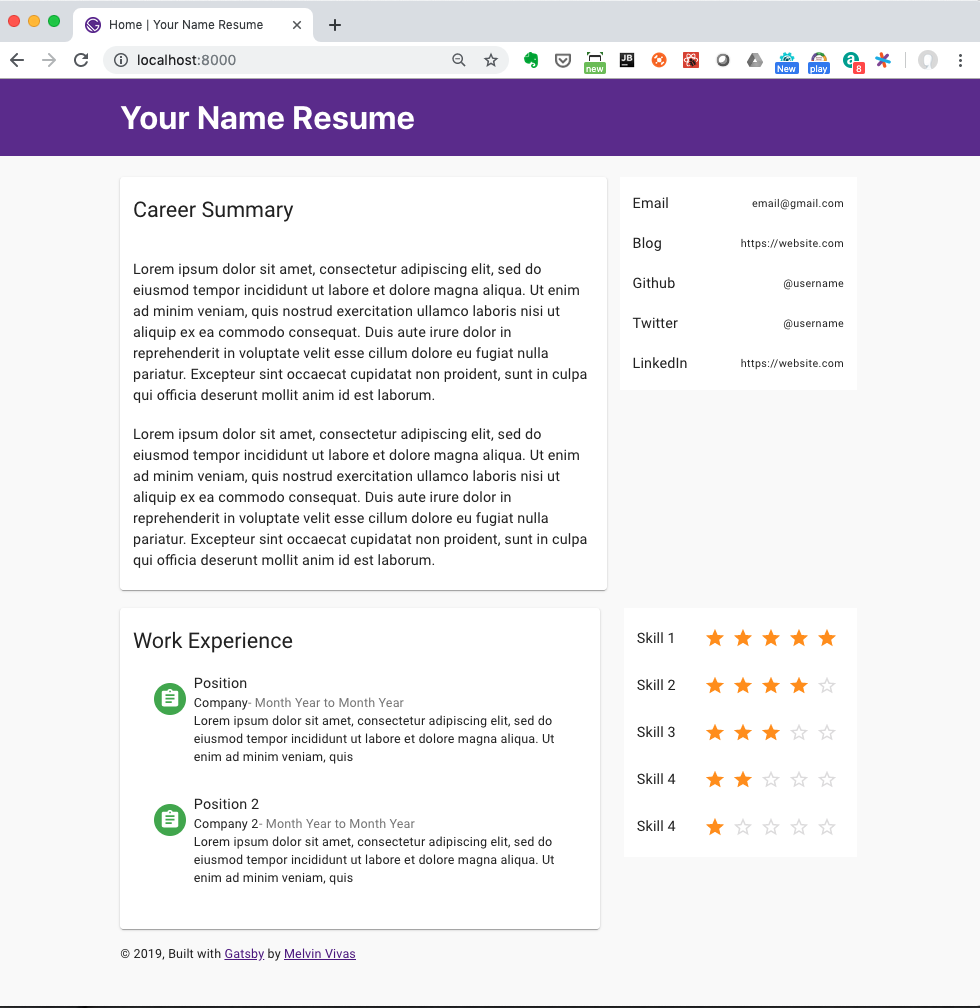
This is a gatsby starter to create your online resume. It uses Material UI for the theming.
Check the Demo https://donvito-gatsby-resume-starter.netlify.com
-
Edit the data to be populated for your resume
You can edit the following files:
-
src/data/summary.json: This data file is used to populate the Summary section. -
src/data/contact.json: This data file is used to populate the Contact section. -
src/data/experience.json: This data file is used to populate the Experience section. -
src/data/skill.json: This data file is used to populate the Skills section.
-
-
Start developing.
Navigate into your new site’s directory and start it up.
cd donvito-gatsby-resume-starter/ gatsby develop -
Open the source code and start editing!
Your site is now running at
http://localhost:8000!Note: You'll also see a second link:
http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.Open the
donvito-gatsby-resume-starterdirectory in your code editor of choice and editsrc/pages/index.js. Save your changes and the browser will update in real time!
Looking for more guidance? Full documentation for Gatsby lives on the website. Here are some places to start: