deliver • screengrab • frameit • pem • sigh • produce • cert • spaceship • pilot • boarding • gym • scan • match
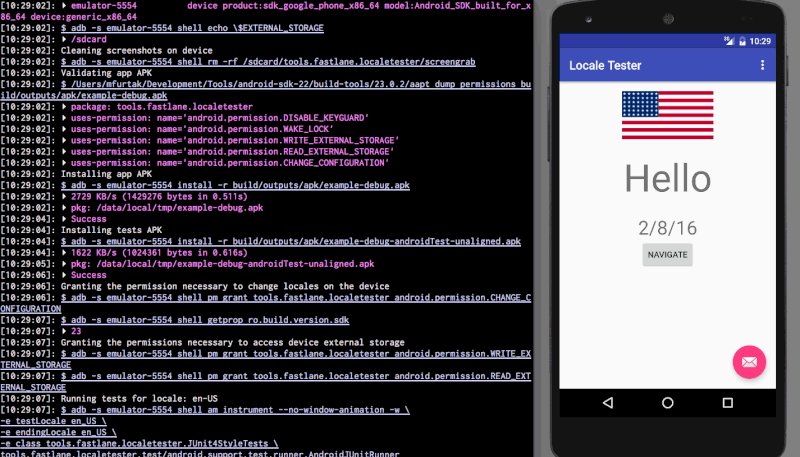
-------- Create hundreds of screenshots in multiple languages on emulators or real devices, saving you hours
- Easily verify that localizations fit into labels on all screen dimensions to find UI mistakes before you ship
- You only need to configure it once for anyone on your team to run it
- Keep your screenshots perfectly up-to-date with every app update. Your customers deserve it!
- Fully integrates with
fastlaneandsupply
Install the gem
sudo gem install screengrab
androidTestCompile 'tools.fastlane:screengrab:0.2.0'Ensure that the following permissions exist in your src/debug/AndroidManifest.xml
<!-- Allows unlocking your device and activating its screen so UI tests can succeed -->
<uses-permission android:name="android.permission.DISABLE_KEYGUARD"/>
<uses-permission android:name="android.permission.WAKE_LOCK"/>
<!-- Allows for storing and retrieving screenshots -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<!-- Allows changing locales -->
<uses-permission android:name="android.permission.CHANGE_CONFIGURATION" />Configuring your UI Tests for Screenshots
- Add
@ClassRule public static final LocaleTestRule localeTestRule = new LocaleTestRule();to your tests class to handle automatic switching of locales - To capture screenshots, add the following to your tests
Screengrab.screenshot("name_of_screenshot_here");on the appropriate screens
- Then, before running
screengrabyou'll need a debug and test apk- You can create your APKs with
./gradlew assembleDebug assembleAndroidTest
- You can create your APKs with
- Once complete run
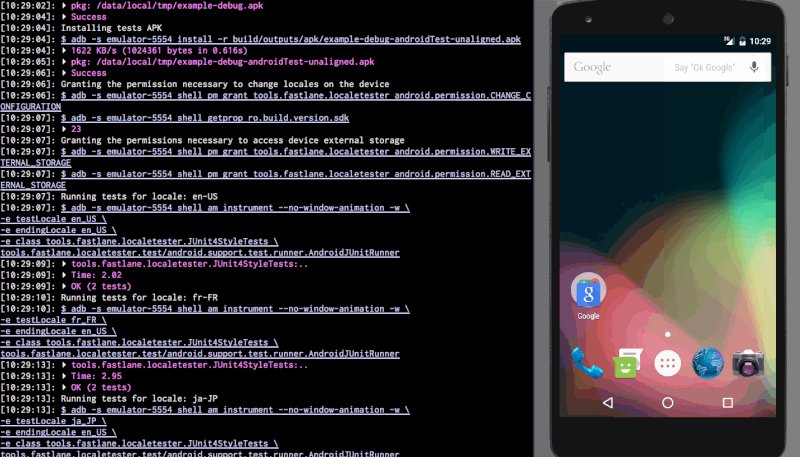
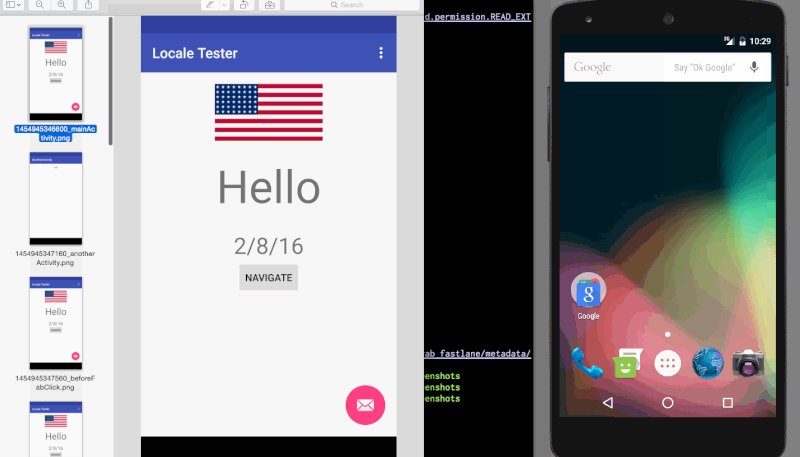
screengrabin your app project directory to generate screenshots- You will be prompted to provide any required parameters which are not in your Screengrabfile or provided as command line arguments
- Your screenshots will be saved in a /screenshots directory in the directory where you ran
screengrab
Running screengrab init generated a Screengrabfile which can store all of your configuration options. Since most values will not change often for your project, it is recommended to store them there.
The Screengrabfile is written in Ruby, so you may find it helpful to use an editor that highlights Ruby syntax to modify this file.
# remove the leading '#' to uncomment lines
# app_package_name 'your.app.package'
# use_tests_in_packages ['your.screenshot.tests.package']
# app_apk_path 'path/to/your/app.apk'
# tests_apk_path 'path/to/your/tests.apk'
locales ['en-US', 'fr-FR', 'it-IT']
# clear all previously generated screenshots in your local output directory before creating new ones
clear_previous_screenshots trueFor more information about all available options run
screengrab --help
Check out Testing UI for a Single App for an introduction to using Espresso for UI testing.
@RunWith(JUnit4.class)
public class JUnit4StyleTests {
@ClassRule
public static final LocaleTestRule localeTestRule = new LocaleTestRule();
@Rule
public ActivityTestRule<MainActivity> activityRule = new ActivityTestRule<>(MainActivity.class);
@Test
public void testTakeScreenshot() {
Screengrab.screenshot("before_button_click");
onView(withId(R.id.fab)).perform(click());
Screengrab.screenshot("after_button_click");
}
}There is an example project showing how to use use JUnit 3 or 4 and Espresso with the screengrab Java library to capture screenshots during a UI test run.
Using JUnit 4 is preferable because of its ability to perform actions before and after the entire test class is run. This means you will change the device's locale far fewer times when compared with JUnit 3 running those commands before and after each test method.
When using JUnit 3 you'll need to add a bit more code:
- Use
LocaleUtil.changeDeviceLocaleTo(LocaleUtil.getTestLocale());insetUp() - Use
LocaleUtil.changeDeviceLocaleTo(LocaleUtil.getEndingLocale());intearDown() - Use
Screengrab.screenshot("name_of_screenshot_here");to capture screenshots at the appropriate points in your tests
If you're having trouble getting your device unlocked and the screen activated to run tests, try using ScreenUtil.activateScreenForTesting(activity); in your test setup.
fastlane Toolchain
fastlane: Connect all deployment tools into one streamlined workflowsupply: Upload screenshots, metadata and your app to the Play Store
You can find all the tools on fastlane.tools.
Please submit an issue on GitHub and provide information about your setup.
Help us keep screengrab open and inclusive. Please read and follow our Code of Conduct.
This project is licensed under the terms of the MIT license. See the LICENSE file.
This project is open source under the MIT license, which means you have full access to the source code and can modify it to fit your own needs. All fastlane tools run on your own computer or server, so your credentials or other sensitive information will never leave your own computer. You are responsible for how you use fastlane tools.