Warning
We are currently migrating to the VersaTiles Frontend Specification. While this is good for the long term, it does mean that there will be breaking changes in the short term. You can find the old v4.4.1 release here.
Generates styles and sprites for MapLibre.
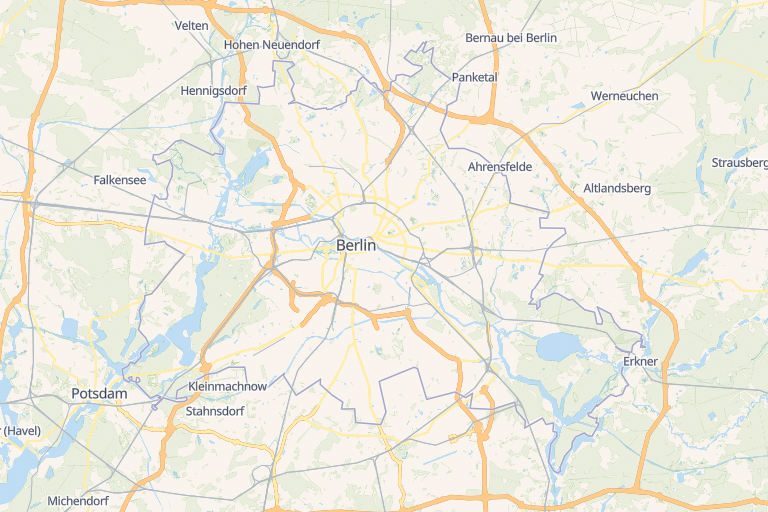
- Colorful - colorful, full featured map
- Graybeard - gray, full featured map
- Eclipse - dark, full featured map
- Neutrino - light basemap
You in the the latest release you can find:
styles.tar.gzcontaining all styles, each in multiple languages.
Be aware that these styles usetiles.versatiles.orgas source for tiles, fonts (glyphs) and icons (sprites).sprites.tar.gzcontaining sprites, used e.g. for map iconsversatiles-style.tar.gzcontaining a JavaScript file to generate your own style in the browser.
Download latest release:
curl -Ls "https://github.com/versatiles-org/versatiles-style/releases/latest/download/versatiles-style.tar.gz" | gzip -d | tar -xf -Use it in:
<div id="map"></div>
<script src="maplibre-gl.js"></script>
<script src="versatiles-style.js"></script>
<script>
const style = VersaTilesStyle.graybeard({
language: 'de',
colors: { label: '#222' },
recolor: { gamma: 0.5 }
});
const map = new maplibregl.Map({
container: 'map',
style
});
</script>Install @versatiles/style via NPM:
npm install @versatiles/styleUse it in Node.js:
import { colorful } from '@versatiles/style';
let style = colorful({
language: 'en',
});
writeFileSync('style.json', JSON.stringify(style));This library provides:
style = colorful(options);style = eclipse(options);style = graybeard(options);style = neutrino(options);
Where options is an optional object:
const options: StyleBuilderOptions<Colorful> = {
// The base URL for loading external resources like tiles, sprites, and fonts.
// Default: document.location.origin (in the browser), or 'https://tiles.versatiles.org'
baseUrl?: string;
// The URL template for loading font glyphs, formatted with '{fontstack}' and '{range}' placeholders.
// Default: '/assets/glyphs/{fontstack}/{range}.pbf'
glyphs?: string;
// The URL for loading sprite images and metadata.
// Default: [{ id: 'basics', url: '/assets/sprites/basics/sprites' }]
sprite?: string | { id: string; url: string }[];
// An array of URL templates for loading map tiles, using '{z}', '{x}', and '{y}' placeholders.
// Default: ['/tiles/osm/{z}/{x}/{y}']
tiles?: string[];
// If set to true, hides all map labels.
// Default: false
hideLabels?: boolean;
// Set the language ('en', 'de') of all map labels.
// A null value means that the language of the country in which the label is drawn will be used.
// Default: null
language?: Language;
// An object specifying overrides for default color values, keyed by the color names.
colors?: Partial<StyleBuilderColorStrings<T>>;
// An object specifying overrides for default font names, keyed by the font names.
fonts?: Partial<StyleBuilderFontStrings<T>>;
// Options for color adjustments and transformations applied to the entire style.
recolor?: RecolorOptions;
}
export interface RecolorOptions {
// If true, inverts all colors.
invertBrightness?: boolean;
// Rotate the hue of all colors (in degrees).
rotate?: number;
// Adjusts the saturation level of all colors. Positive values increase saturation, negative values decrease it.
saturate?: number;
// Adjusts the gamma of all colors. Affects the brightness in a non-linear manner.
gamma?: number;
// Adjusts the contrast of all colors. Higher values produce more contrast.
contrast?: number;
// Adjusts the brightness of all colors. Positive values make it brighter, negative values make it darker.
brightness?: number;
// Specifies the intensity of the tinting effect. Ranges from 0 (no effect) to 1 (full effect).
tint?: number;
// Specifies the color used for tinting, in a string format (e.g., '#FF0000').
tintColor?: string;
}const style = guessStyle(options);GuessStyleOptions
Parameters:
opt: TileJSONOption
Returns: MaplibreStyle
Please note that for building new sprites you need optipng.
- SVG sources should consist only of paths and not contain any
transform()s. - Colors and styles are ignored.
- All lengths must be in pixels without unit.
Iconsets can be defined in scripts/config-sprites.ts
- Sourcecode: Unlicense
- Iconsets and rendered Spritemaps: CC0 1.0 Universal