React Three + 8thWall is a collection of examples and boilerplate project that enable developers to use React Three.js and Drei components on your AR project for 8thwall.
🤩 It's simple as simple as...
git clone <this repo>
🚀 Then, install and run:
npm install
npm run dev
Setup project In index.html
8thwall has a weird way of generating SSL, using webpack and a confusing serve.bat file... 🤢 But this project has everything ready and working, out of box! No need to run multiple tasks in the terminal and deal with multiple processes.
When you run npm run dev in the terminal, your IP will show up with a ✨https://✨.
The easiest way, it's to use mkcert (https://github.com/FiloSottile/mkcert)
Install:
brew install mkcert
and run:
mkcert -key-file key.pem -cert-file cert.pem <Your I.P>
then airdrop to phone and install it on your device.
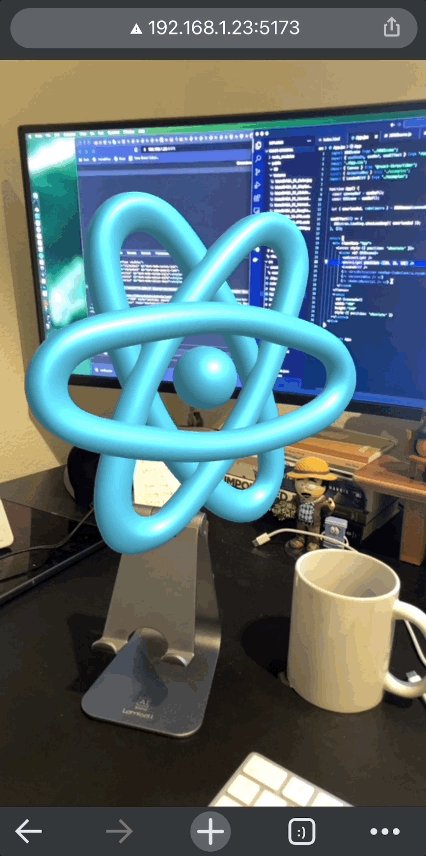
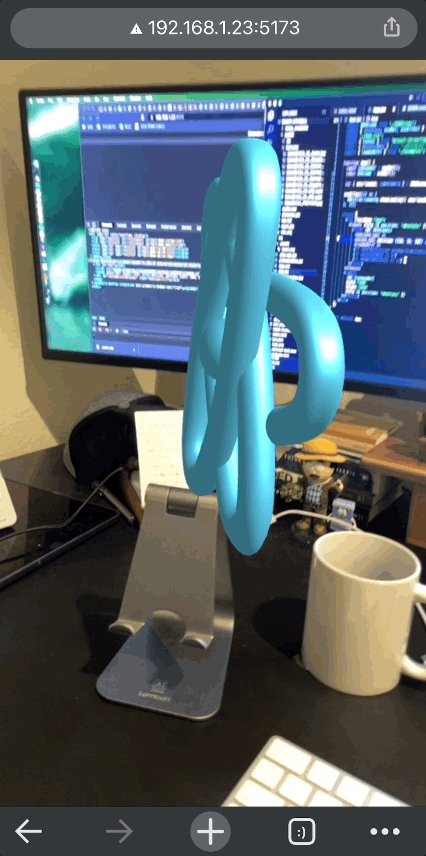
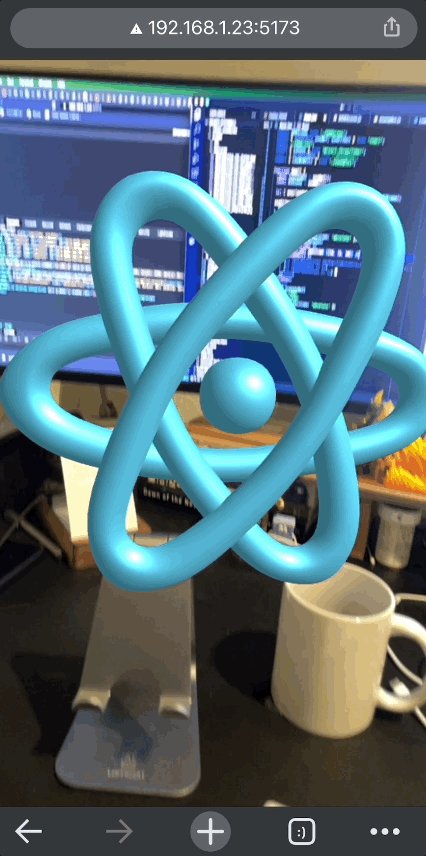
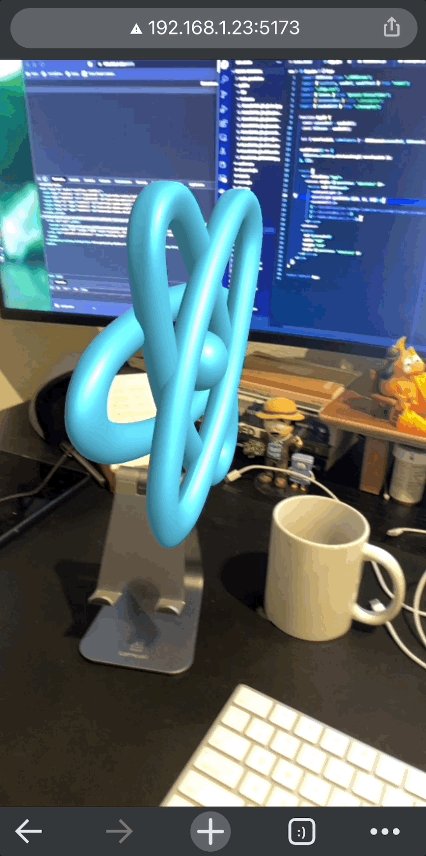
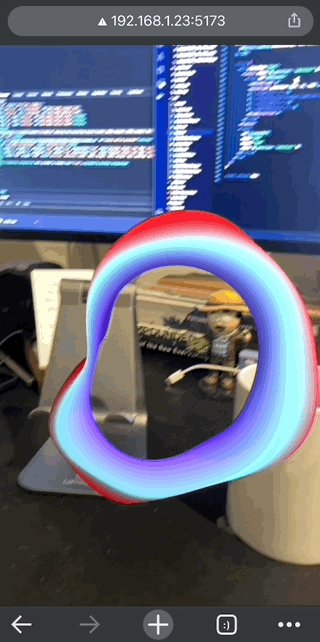
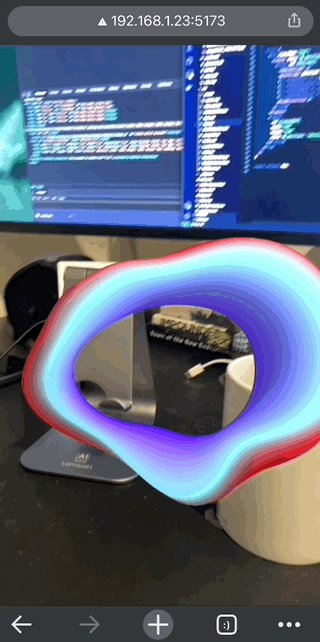
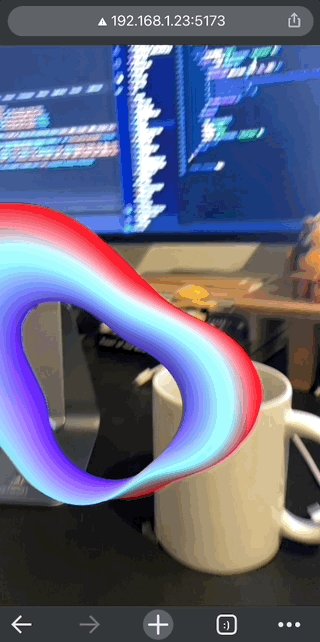
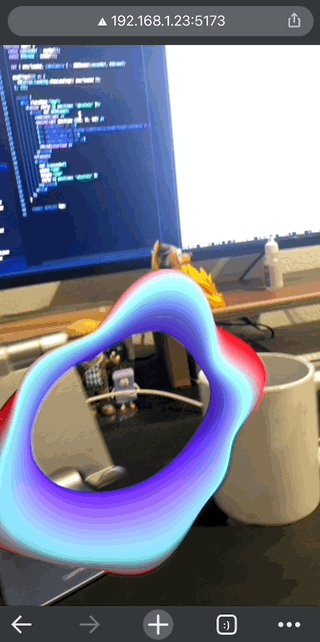
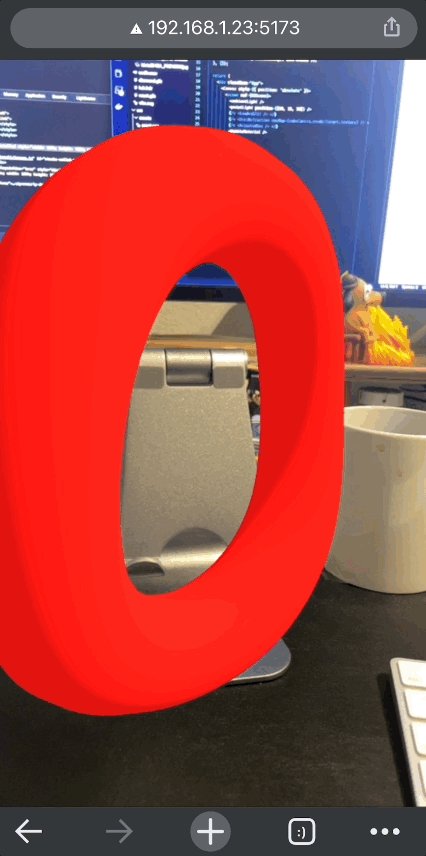
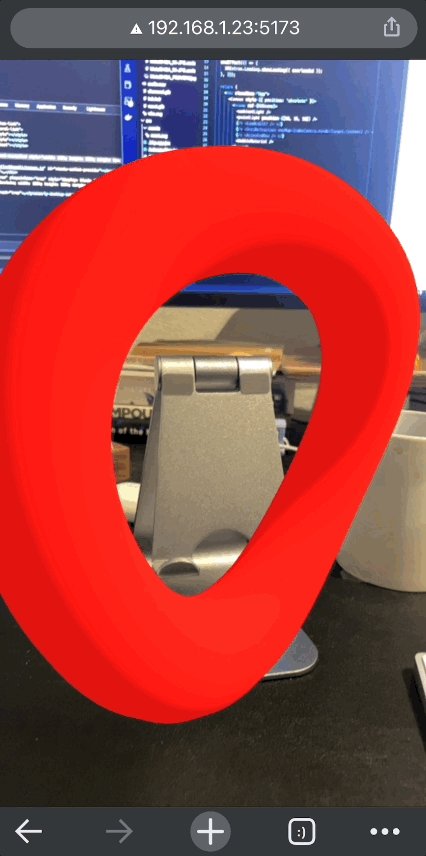
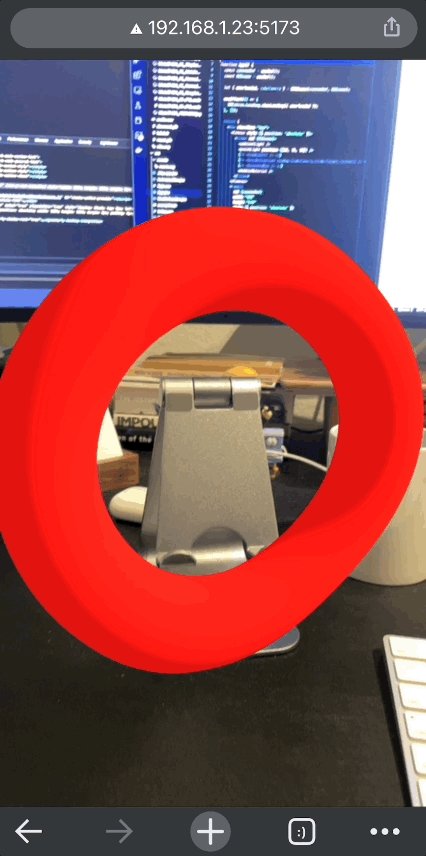
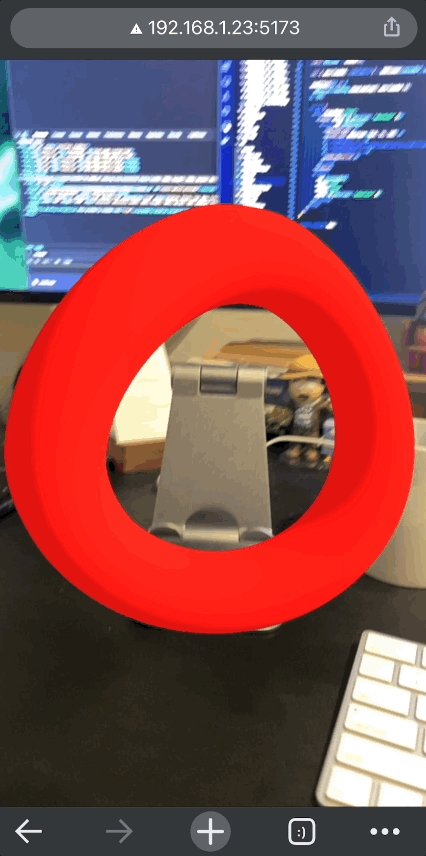
Here's a couple of examples I used to test the pipeline. But generally all materials, loaders and components used on Drei or React Three will work (you may face issues with some materials that use camera renders)
import DreiRefraction from './examples';
<DreiRefraction />;import LoadedGltf from './examples';
<LoadedGltf />;import AnimatedBox from './examples';
<AnimatedBox />;import WobbleMaterial from './examples';
<WobbleMaterial />;import MeshDistortion from './examples';
<MeshDistortion />;