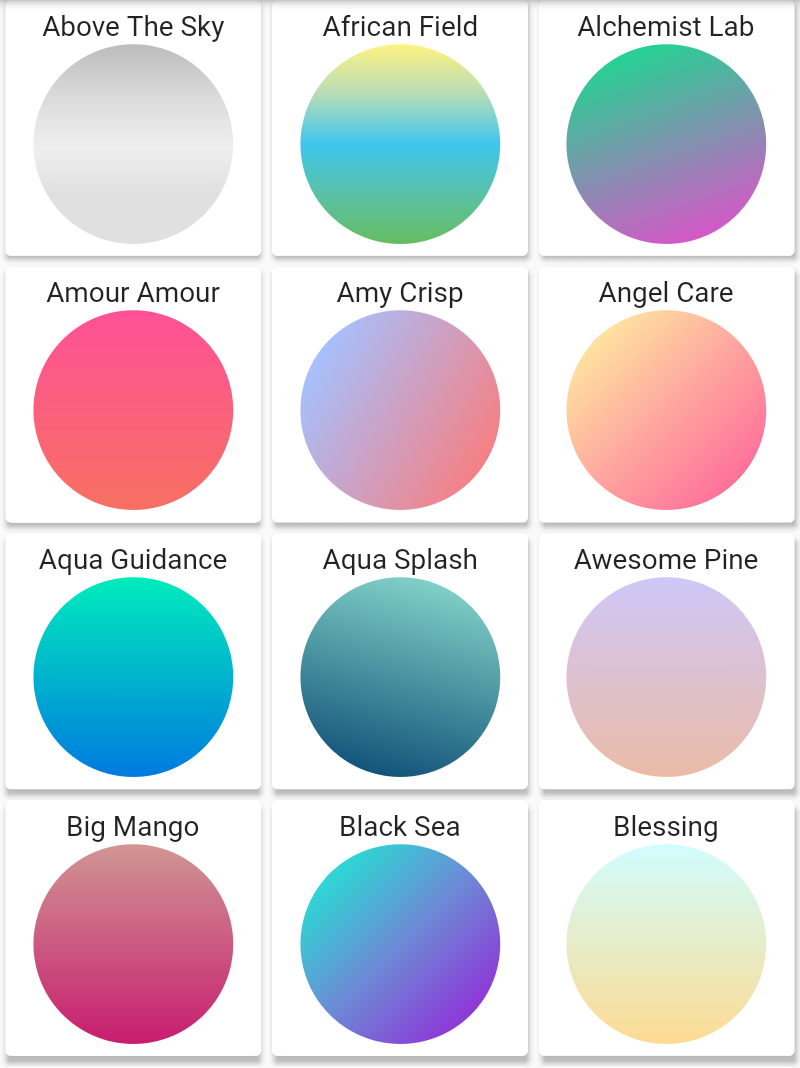
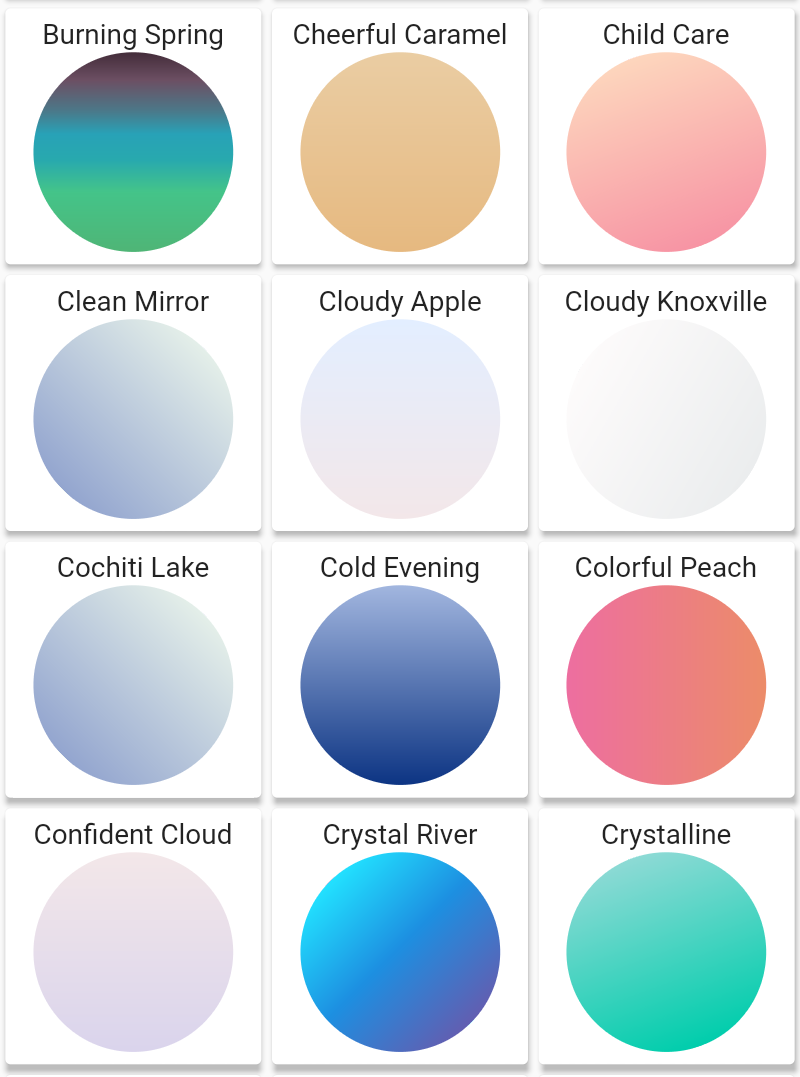
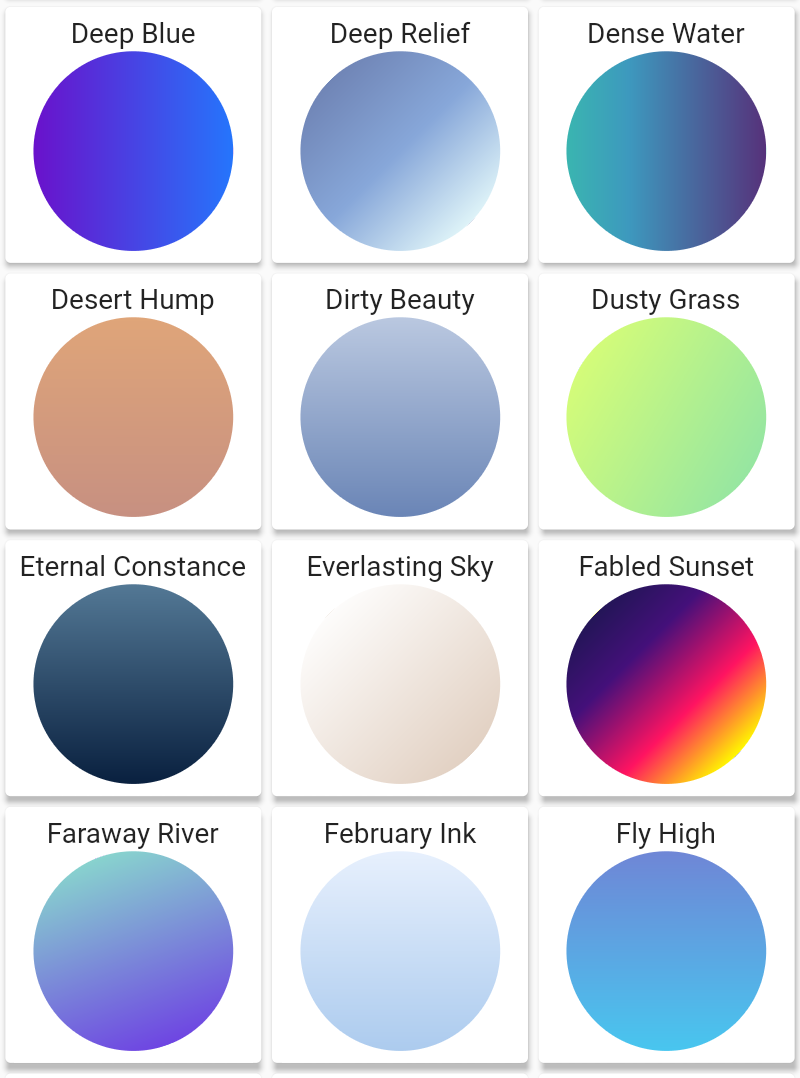
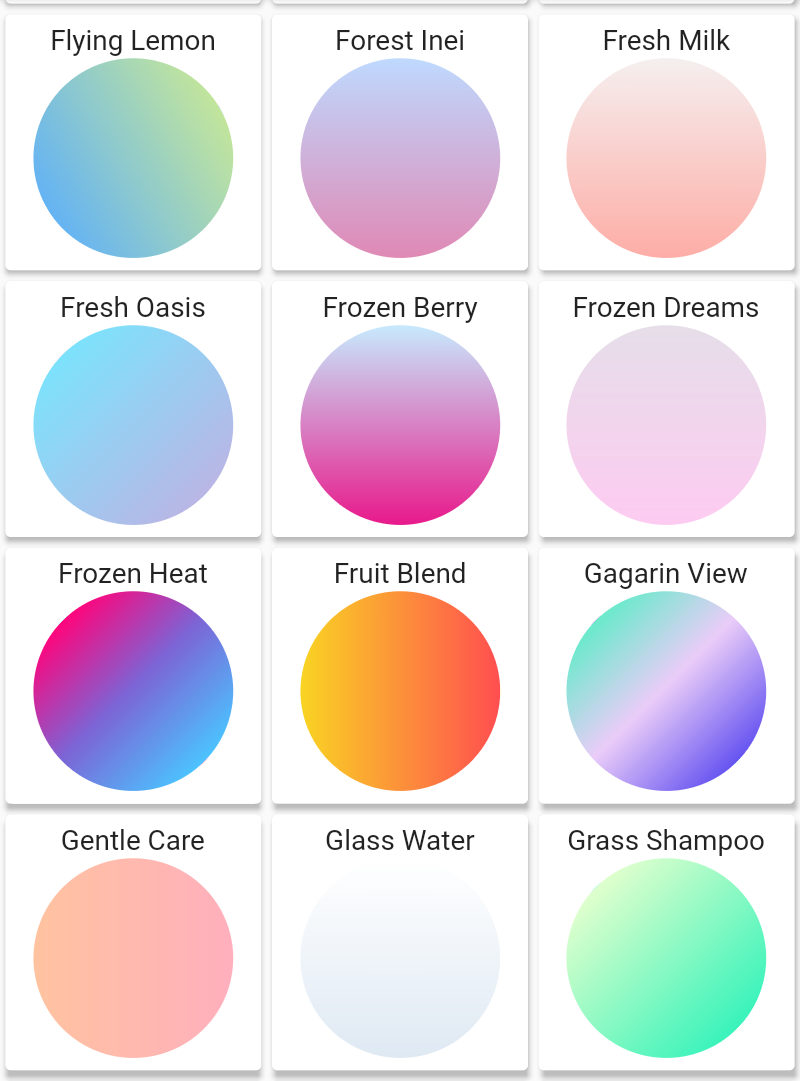
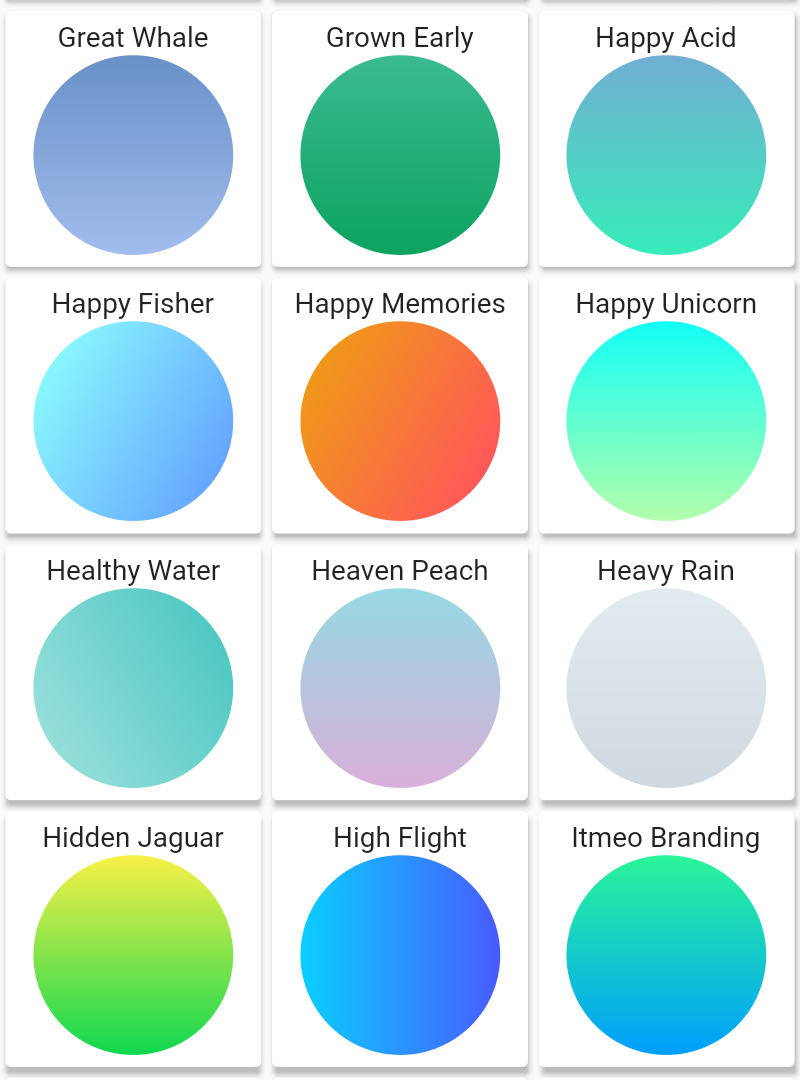
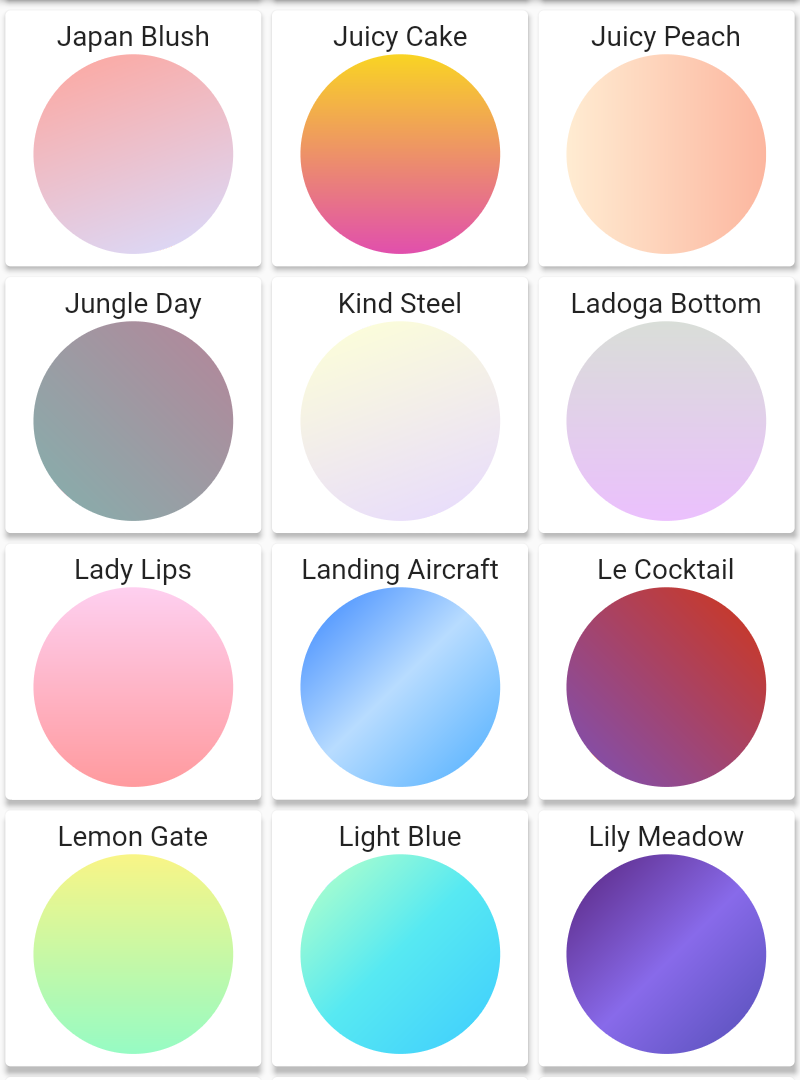
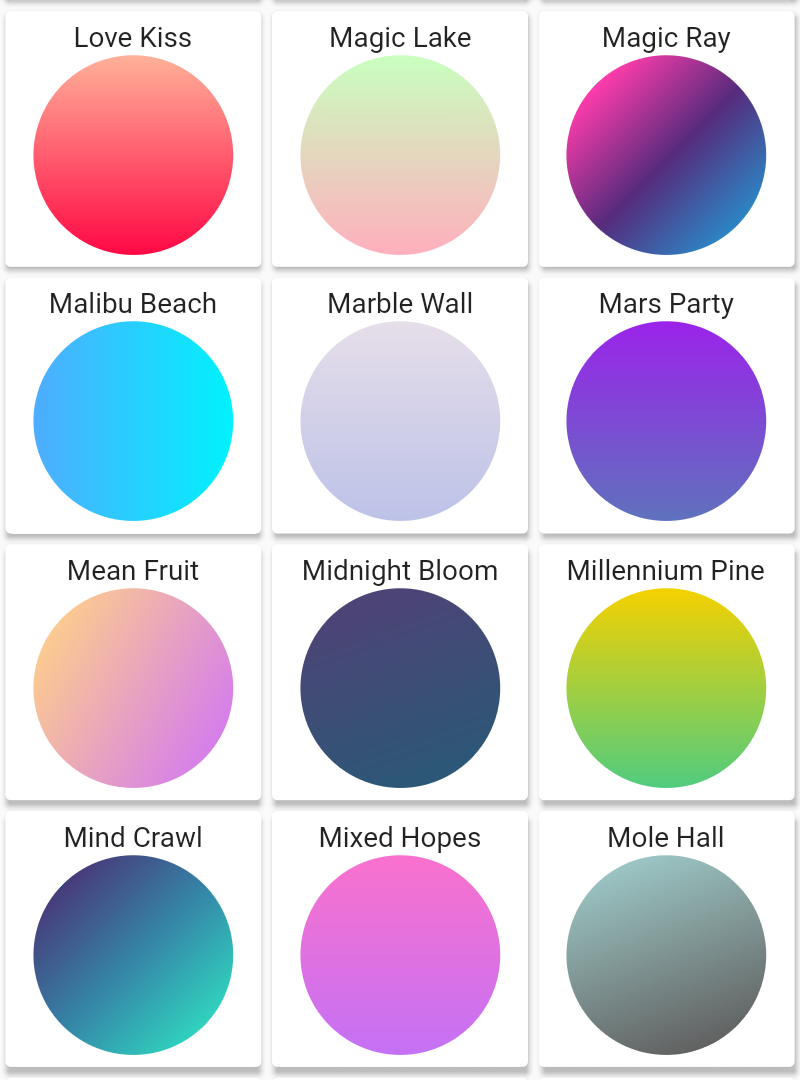
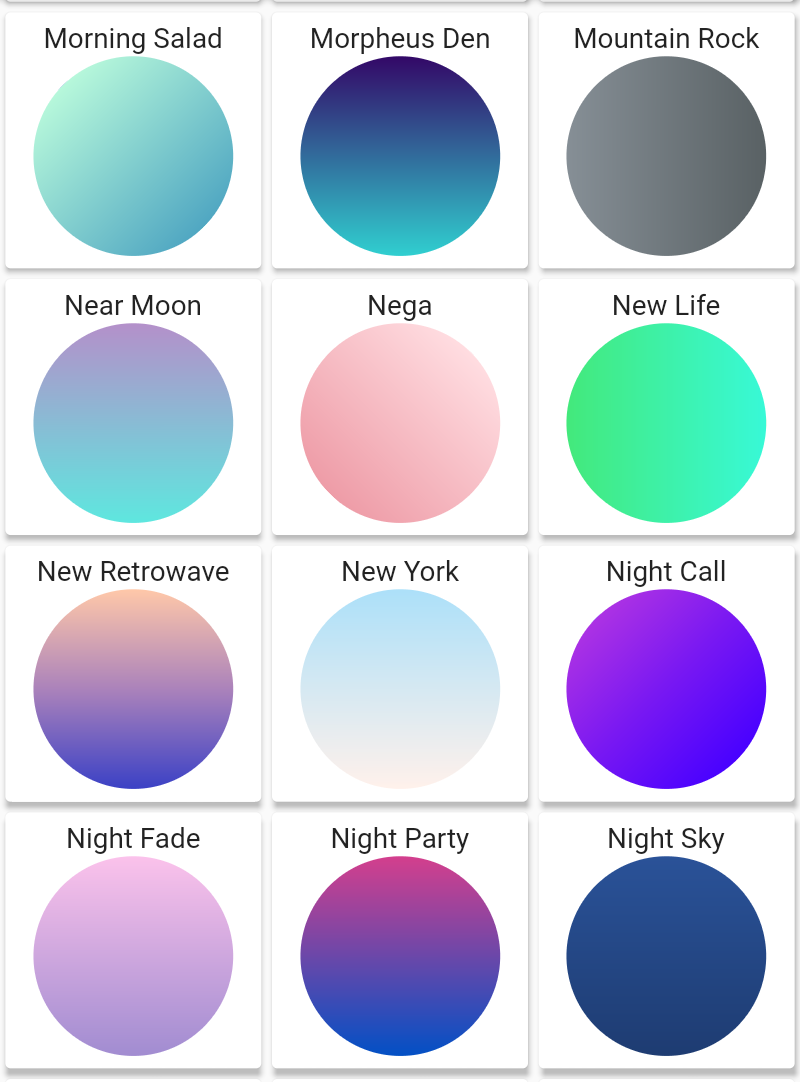
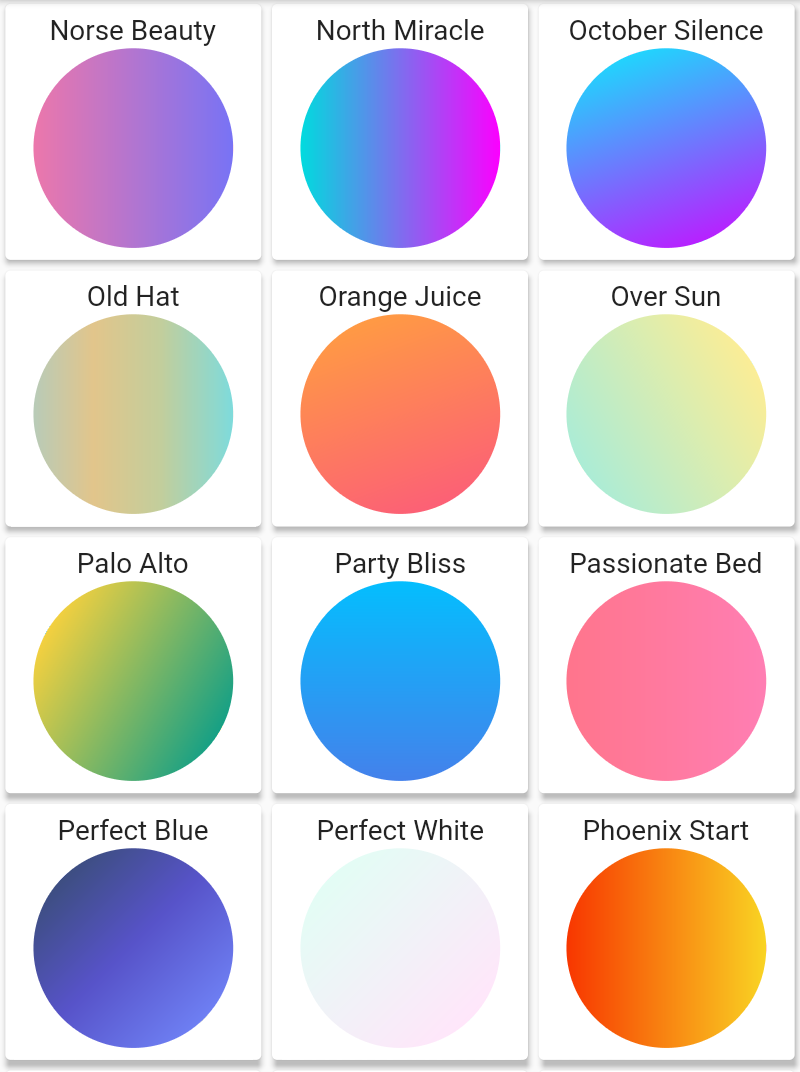
A curated collection of awesome gradients made in Dart (port of https://webgradients.com for Flutter). Only linear gradients included for now.
Add the Package
dependencies:
flutter_gradients: ^1.0.0+3import 'package:flutter_gradients/flutter_gradients.dart';By default FlutterGradient will generates the LinearGradient.
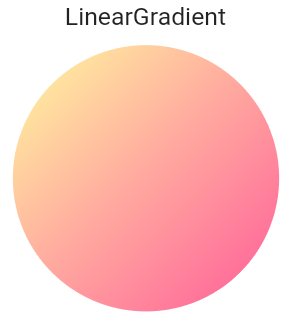
GradientType type: GradientType.linear; Container(
width: 150,
height: 150,
decoration: BoxDecoration(
shape: BoxShape.circle,
gradient: FlutterGradient.warmFlame(),
),
);or
Container(
width: 150,
height: 150,
decoration: BoxDecoration(
shape: BoxShape.circle,
gradient: FlutterGradient.warmFlame(type: GradientType.linear),
),
);You can customize the follows values :
- center : The center of the gradient, as an offset into the (-1.0, -1.0) x (1.0, 1.0) square describing the gradient which will be mapped onto the paint box.
- radius : The radius of the gradient, as a fraction of the shortest side of the paint box.
- tileMode : How this gradient should tile the plane beyond the outer ring at
radiuspixels from thecenter.
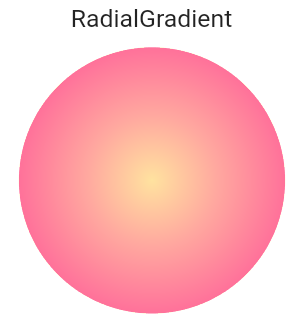
GradientType type: GradientType.radial; Container(
width: 150,
height: 150,
decoration: BoxDecoration(
shape: BoxShape.circle,
gradient: FlutterGradient.warmFlame(
type: GradientType.radial,
center: Alignment.center,
radius: 0.5,
tileMode = TileMode.clamp,
),
),
);You can customize the follows values :
- center : The center of the gradient, as an offset into the (-1.0, -1.0) x (1.0, 1.0) square describing the gradient which will be mapped onto the paint box.
- startAngle : The angle in radians at which stop 0.0 of the gradient is placed.
- endAngle : The angle in radians at which stop 1.0 of the gradient is placed.
- tileMode : How this gradient should tile the plane beyond the outer ring at
radiuspixels from thecenter.
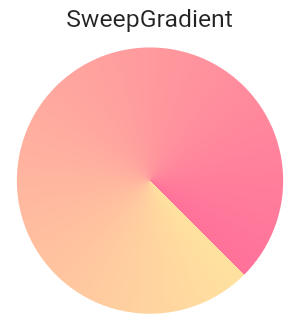
GradientType type: GradientType.sweep; Container(
width: 150,
height: 150,
decoration: BoxDecoration(
shape: BoxShape.circle,
gradient: FlutterGradient.warmFlame(
type: GradientType.sweep,
center: Alignment.center,
startAngle: 0.0,
endAngle: math.pi * 2,
tileMode = TileMode.clamp,
),
),
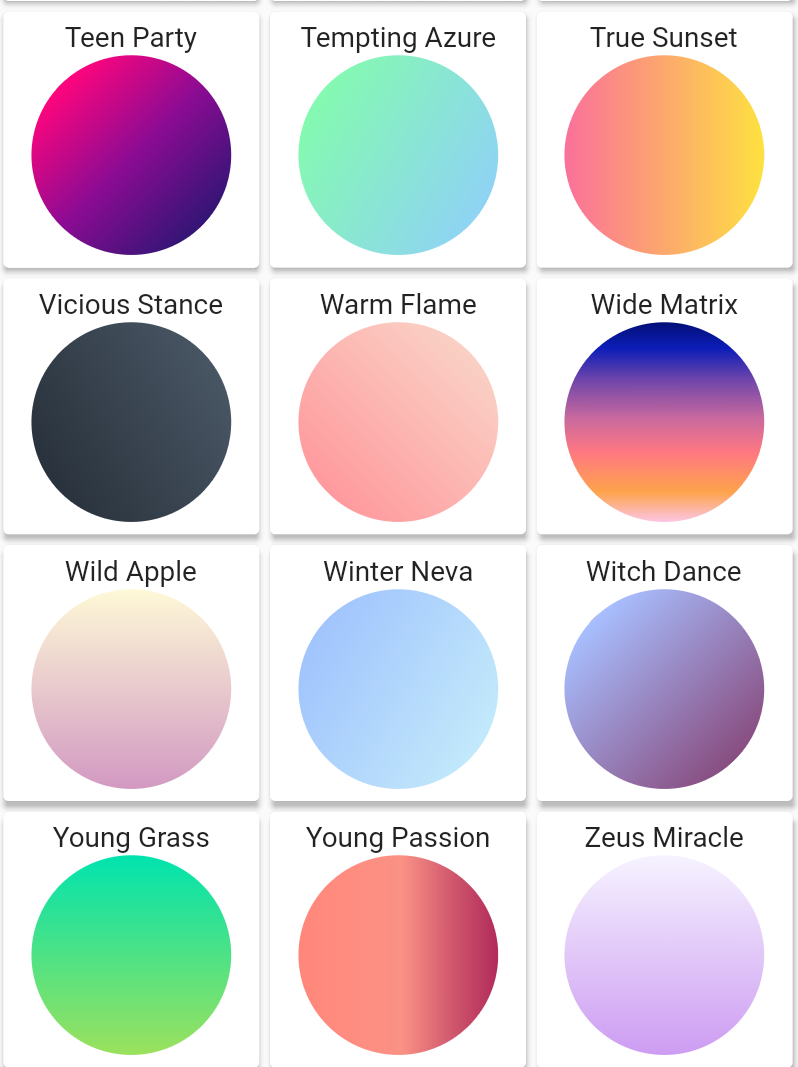
);| 1 | 2 | 3 |
|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Web and command-line examples can be found in the example folder.
In order to run the web examples, please follow these steps:
- Clone this repo and enter the directory
- Run
pub get - Run
pub run build_runner serve example - Navigate to http://localhost:8080/web/ in your browser
In order to run the command line example, please follow these steps:
- Clone this repo and enter the directory
- Run
pub get - Run
dart example/lib/main.dart
In order to run the flutter example, you must have Flutter installed. For installation instructions, view the online documentation.
- Open up an Android Emulator, the iOS Simulator, or connect an appropriate mobile device for debugging.
- Open up a terminal
cdinto theexample/lib/directory- Run
flutter doctorto ensure you have all Flutter dependencies working. - Run
flutter packages get - Run
flutter run
MIT License
Copyright (c) 2020 Jonathan Monga
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.