NOTE: This demo is just an example of how VGS Collect iOS SDK & Android SDK and VGS Show iOS SDK & Android SDK can be integrated into your RN application. We do not have official RN packages.
- Installed latest Xcode
- Installed latest Android Studio
- Installed CocoaPods
- Organization with VGS
NOTE: This demo is build with Xcode 13.4. Check open Xcode-React Native issues here and here.
Go to your VGS organization and establish Inbound connection. For this demo you can import pre-built route configuration:
- Find the configuration.yaml file inside the app repository and download it.
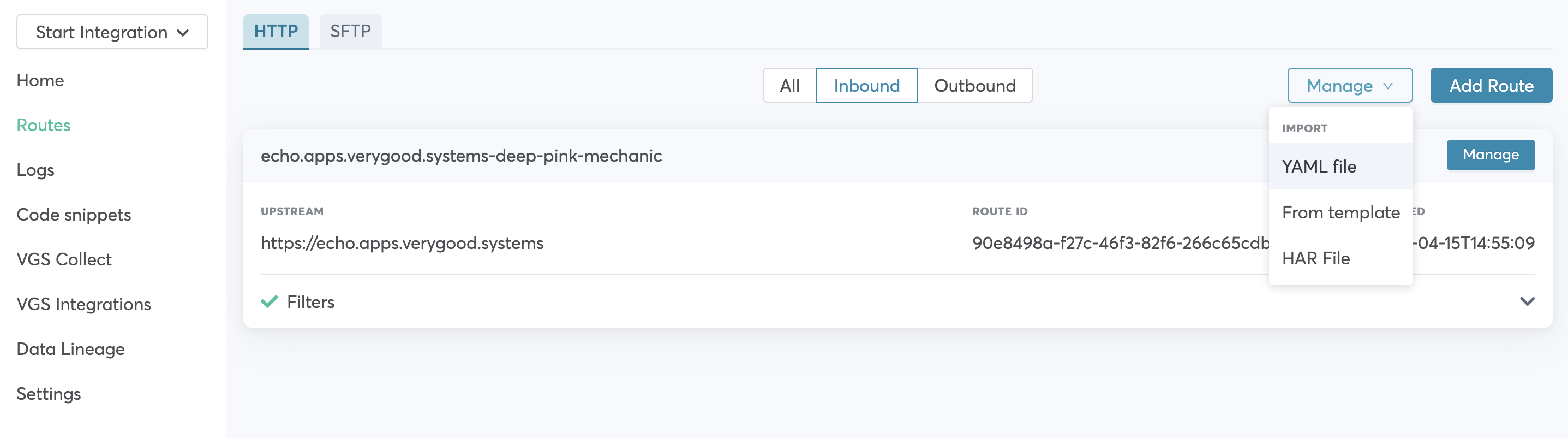
- Go to the Routes section on the Dashboard page and select the Inbound tab.
- Press Manage button at the right corner and select Import YAML file.
- Choose configuration.yaml file that you just downloaded and tap on Save button to save the route.
Clone the application repository.
Open Terminal, navigate to application directory and run npm install & generate the iOS bundle:
npm install && npm run build:ios
In Terminal change working directory to ios folder that is inside:
cd ios
Install pods:
pod install
iOS: In vgs-collect-show-ios-react-native-demo folder find and open AwesomeProject.xcworkspace file.
In the app go to VGSCollectManager.swift file, find SharedConfig class and vaultId attribute there:
let vaultId = "vaultId"
and replace vaultId with your organization
vault id.
Launch the application using the below command:
npx run-ios
Android: Setup "<VAULT_ID>".
For VGS Collect Android SDK, open SharedConfig.java. Replace the <VAULT_ID> with your vault id, and replace <ENVIRONMENT> with your environment (sandbox or live).
Ensure the Android SDK is available on your PATH:
export ANDROID_HOME="~/Library/Android/sdk"
Launch the application using the below command:
npm run android
Run the application and submit the form. Then go to the Logs tab on Dashboard, find request and secure a payload. Instruction for this step you can find here.
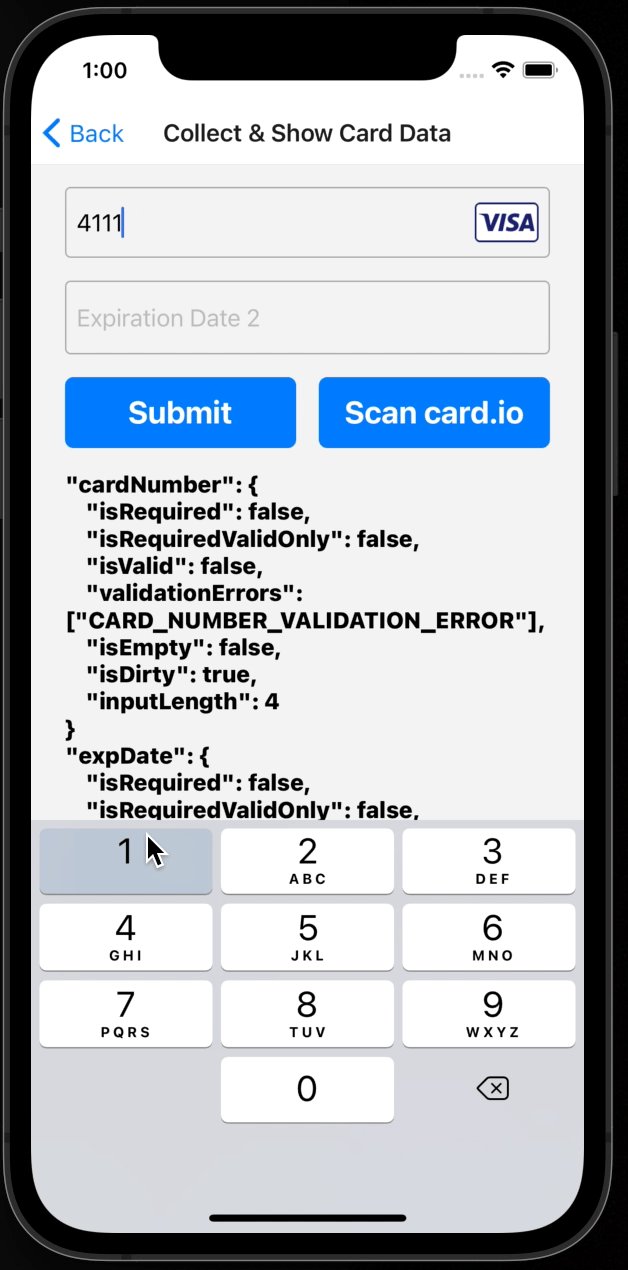
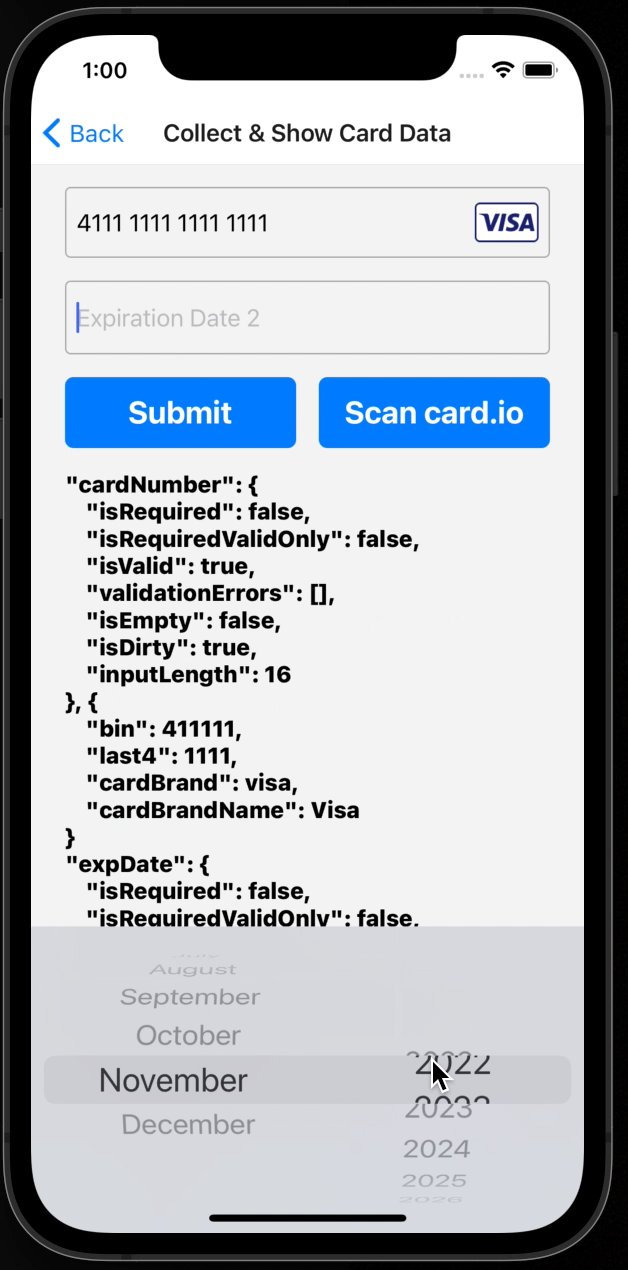
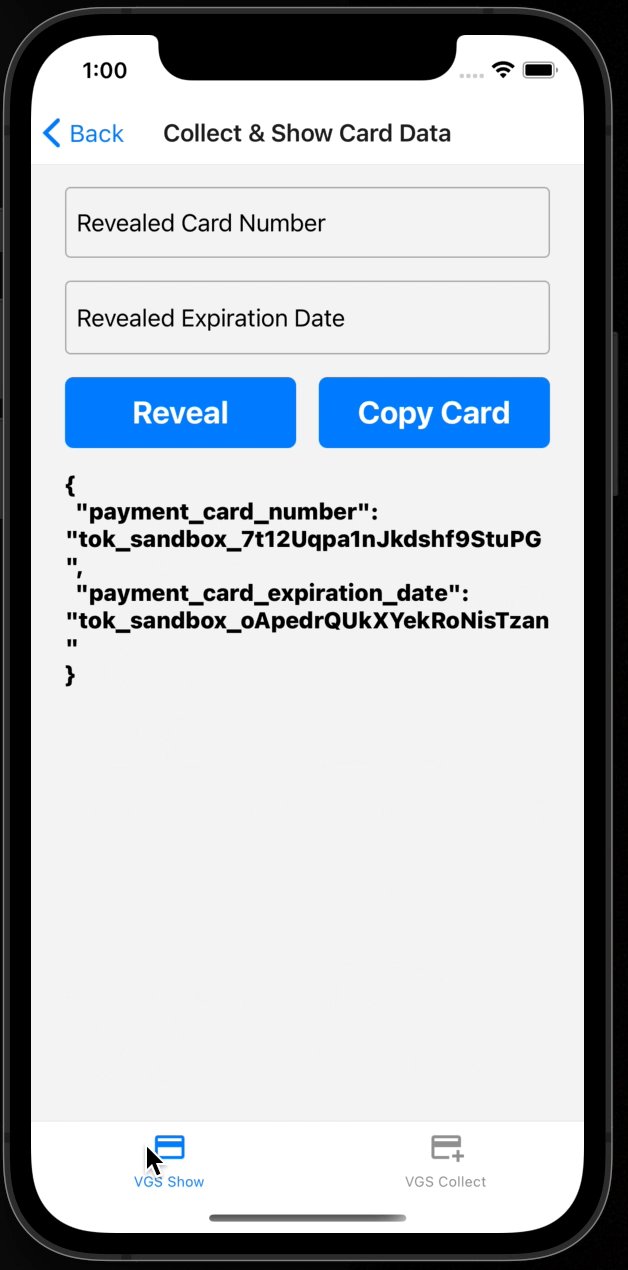
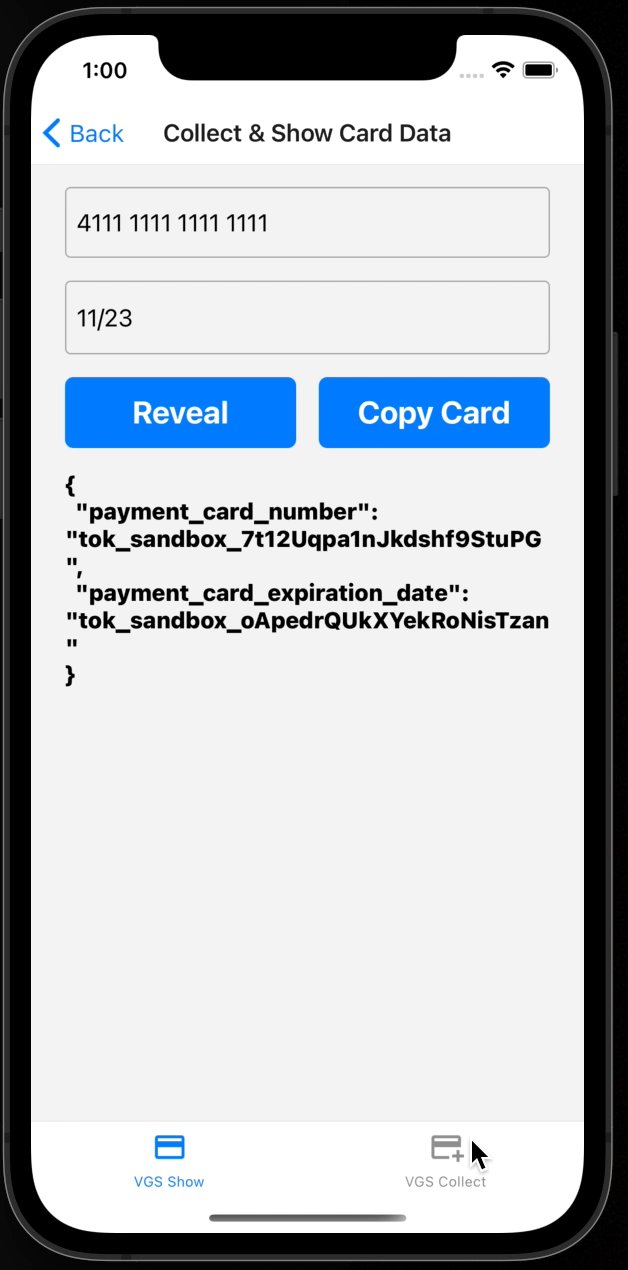
The application provides you an example of how to integrate VGS Collect and Show SDKs into React Native via bridges. It also shows you an example of how to integrate with Card Scanner and collect card data securely.
There are two main types of integration: simplified and andvanced approach. VGSCollect and VGSShow integration consists of 2 main parts:
- Creating and styling UI components:
VGSTextField&VGSLabel. - Setup
VGSCollect&VGSShowinstance and binding them to proper UI components toVGSTextField&VGSLabel.
How to bind VGSCollect & VGSShow to UI textFields and labels defines approach.
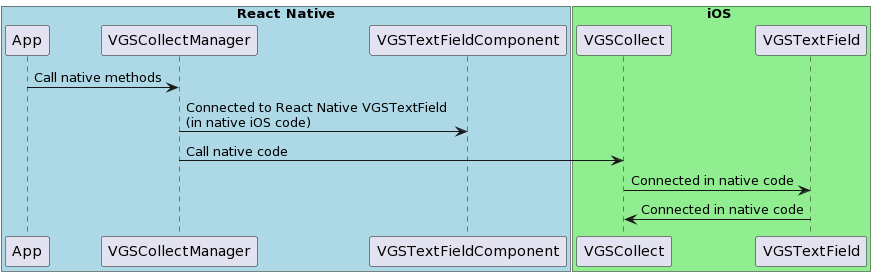
Simplified approach is based on binding VGSCollect textfield inputs to VGSCollect in native platform code iOS and Android.
Each VGSTextField can be bound to shared VGSCollect instance (singleton) in native code on creation.
This approach doesn't require complicated interaction with React Native since all setup is going on in native platform code.
The same adheres to VGSShow.
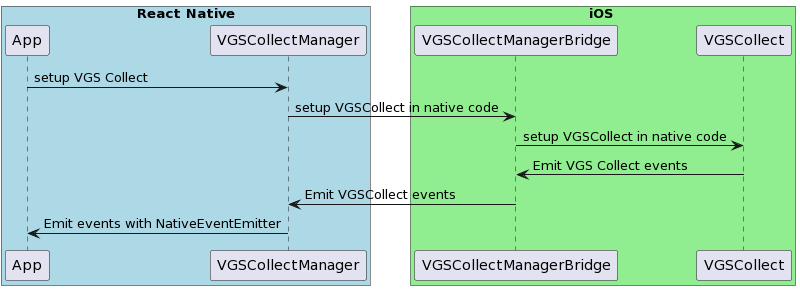
Advanced approach is based on binding VGSCollect textfields to VGSCollect instance in React Native code.
It requires more code and more interactions with React Native, it can provide more flexibility if you need it (like setup VGSCollect from React Native code).
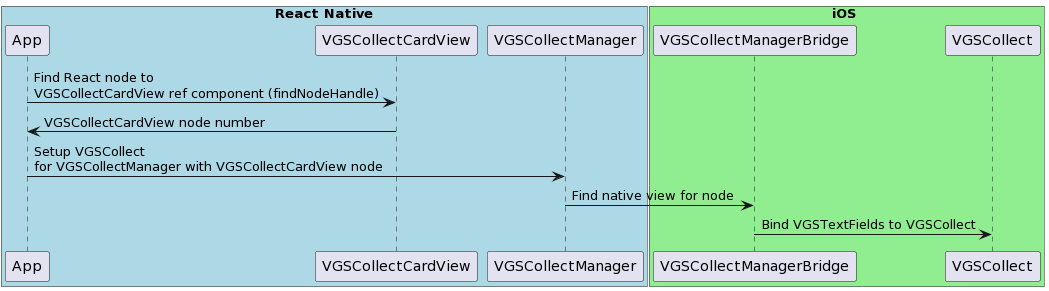
- Create native view
VGSCollectCardViewsubclass ofUIViewholdingVGSTextFields. Keeping multipleVGSTextFieldsin single view is not required, however it may mitigate handling additional actions. - Create React Native bridge class returning view subclass.
VGSCollectCardViewManagerin iOS and in Android. - Create
VGSCollectManagerReact Native bridge class holdingVGSCollectinstance with proper methods. - Import native module for
VGSCollectCardView, addVGSCollectCardViewto your component tree. - Import native module for
VGSCollectManager. - Setup
VGSCollectManageronce inuseEffect([]), set yourvaultIdandenvironment. - Create ref for
VGSCollectCardView, registeruseEffecthook for this ref. You should not useuseRefhook for this sinceVGSCollectCardViewis not pure React component. - When
refis avaiable usefindNodeHandleto find React node for this view. Then passnode numberto native code withVGSCollectManagerand find native view corresponding to this node. BindVGSCollectwith properVGSTextFields.