📌 The goal of this simple extension is to create comments that structure your code by describing what's in it:
In short:
- write some content
- press
cmd/ctrl + shift + K- (If your content is on multiple lines, select those lines before pressing the keys)
Example:
for i in range(n):
# ----------------------
# ----- Start loop -----
# ----------------------
dosomething()
# -----------------------------------------
# ----- This is an interesting part -----
# ----- of your superb code. -----
# ----- Share it with your community! -----
# -----------------------------------------
dosomethingelse()
# -----------------------
# ----- End of loop -----
# -----------------------
# -----------------------------
# ----- Do Something Else -----
# -----------------------------You have 2️⃣ options:
- write "Start Loop" then
cmd/ctrl + shift + K🔆- this will transform the current line into a block comment, as above
ctrl/cmd + shift + P(command palette) then look for "Line to block comment"
ctrl/cmd + shift + P(command palette) then look for "Block comment from input", then type in "Start Loop" 💬- this will add the above same kind of comment block where your cursor currently is
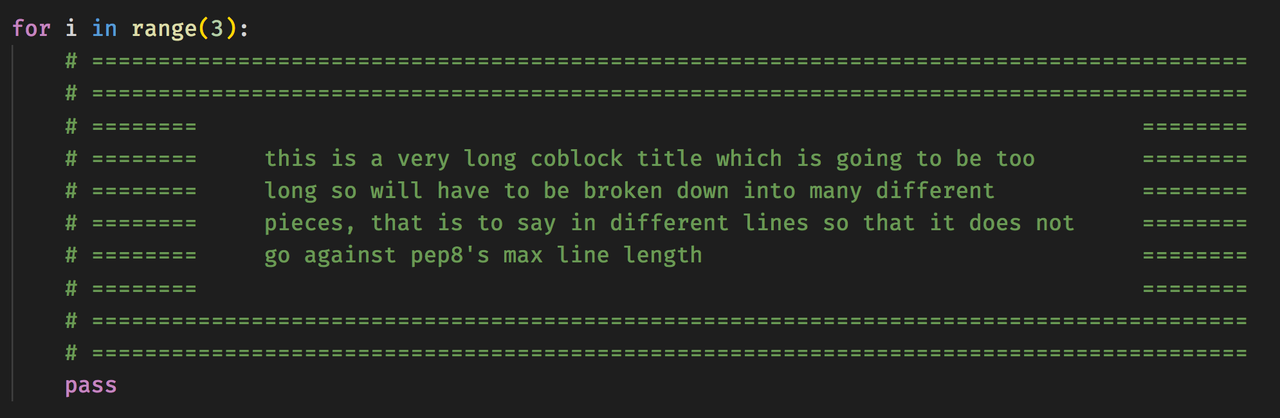
✂️ If you're using the Python 🐍 extension and have set pep8's max-line-length argument (88 for Black ◾️ formatter for instance), the extension will abide by it and break the comment into multiple lines before writing the block.
Otherwise it will use the standard max line length of 79.
Just change the content, and cmd/ctrl + shift + K again! To add a line, easiest is to just copy paste an existing line and change it. Contribute if you feel that's lame :)
Warning: when pressing the keys, make sure the cursor is actually inside the CoBlock.
Your CoBlock will be indented as the first line of your selection.
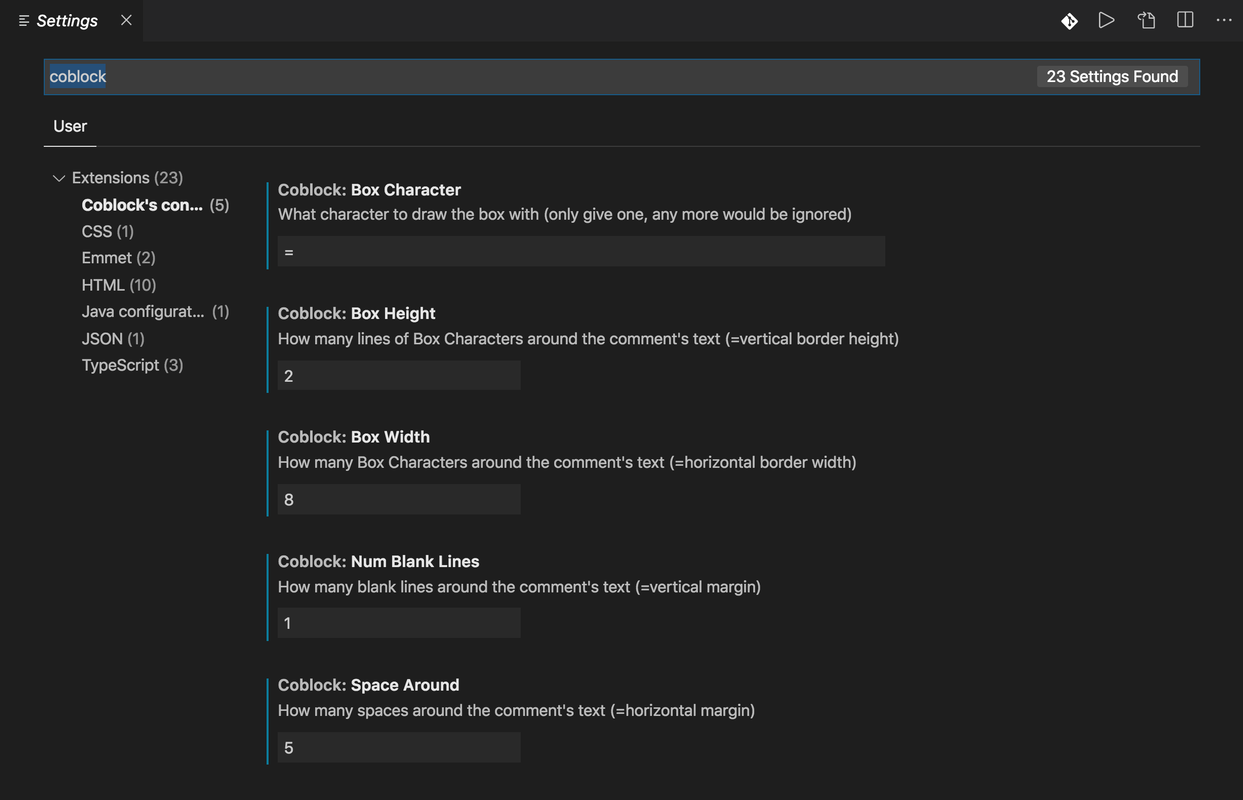
You can customize 🖌
- the character that draws the box (default:
-) - the number of spaces around your text in the box (default:
1) - the number of blank lines between your text and the box's border (default:
0) - the height and width of the box's border (default:
1and5) - prefer block over inline syntax for comments (default:
false) when applicable (c,c++,java,javascript,php,ruby,rust,scala... ) - if your coblock is multiline, you can control its content's alignment (layout
left,center,right)
For intance with this configuration:
You'll get this kind of output:
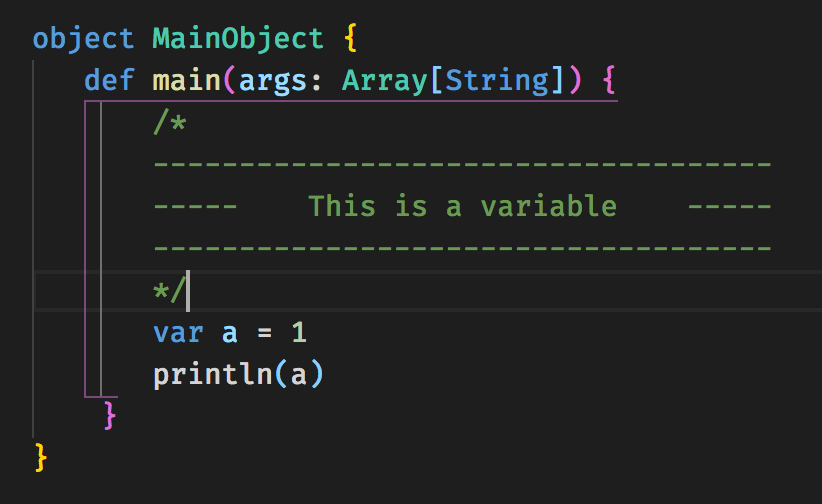
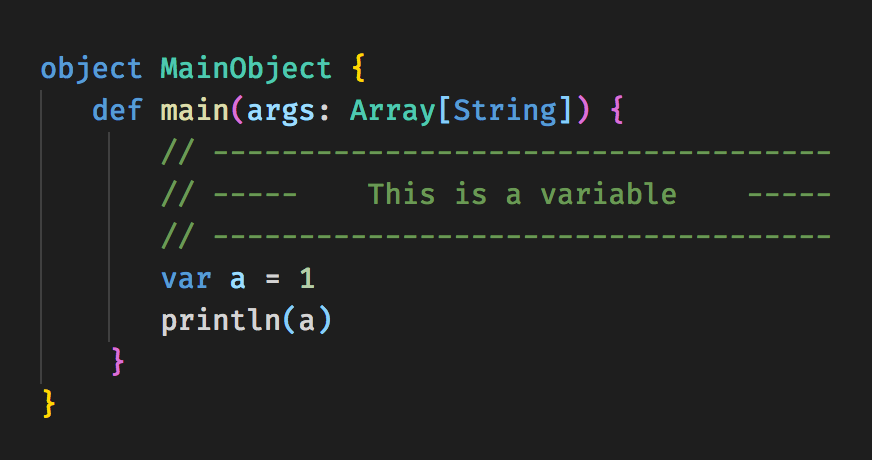
preferBlockComments: true |
preferBlockComments: false |
|---|---|
 |
 |
CoBlock is available when working with these languages:
- bat
- c
- c++
- clojure
- coffeescript
- csharp
- css
- dockerfile
- go
- html
- ignore
- java
- javascript
- javascriptreact
- jsonc
- latex
- less
- lua
- makefile
- matlab
- objective-c
- objective-cpp
- perl
- php
- powershell
- properties
- python
- r
- ruby
- rust
- scala
- shellscrip
- sql
- ssh_config
- swift
- xml
- yaml
This is my first VSCode extension. Things may not be optimimal.
I'm open to help for improvements! Use PRs and issues 📣 to help or suggest the addition of a language, different comment styles etc.
- Revert Cobloc (leave only content)
- Easier add line to coblock (instead of copying previous one and updating content)