Declarative visualization for Elm
This package allows you to create data visualizations in Elm, following the Vega-Lite visualization schema. It generates JSON specifications that may be sent to the Vega-Lite runtime to create the output.
If you wish to create Vega (as opposed to Vega-Lite) output, see the sister package elm-vega.
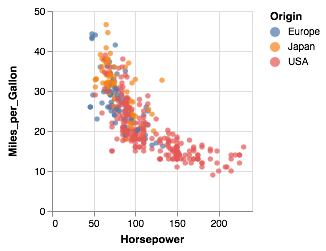
A simple scatterplot encoding engine power and efficiency as x- and y-position and country of origin with colour:
let
data =
dataFromUrl "https://vega.github.io/vega-lite/data/cars.json" []
enc =
encoding
<< position X [ pName "Horsepower", pQuant ]
<< position Y [ pName "Miles_per_Gallon", pQuant ]
<< color [ mName "Origin", mNominal ]
in
toVegaLite [ data, enc[], circle [] ]This generates a JSON specification that when sent to the Vega-Lite runtime produces the following output:
The specification generated by elm-vegaLite for this example looks like this:
{
"$schema": "https://vega.github.io/schema/vega-lite/v4.json",
"data": {
"url": "https://vega.github.io/vega-lite/data/cars.json"
},
"encoding": {
"x": { "field": "Horsepower", "type": "quantitative" },
"y": { "field": "Miles_per_Gallon", "type": "quantitative" },
"color": { "field": "Origin", "type": "nominal" }
},
"mark": "circle"
}There is a demand for good visualization packages with Elm. And there are certainly plenty of data visualization packages available, ranging from low level SVG rendering through a host of charting packages (e.g. Charty and elm-charts) to elegant, opinionated chart construction and a more comprehensive visualization library. The designs of each reflects a trade-off between concise expression, generalisability and comprehensive functionality.
Despite the numbers of libraries, there is a space for a higher level data visualization package (avoiding, for example the need for explicit construction of chart axes) but one that offers the flexibility to create a wide range data visualization types and styles. In particular no existing libraries offer easy interaction and view composition (building 'dashboards' comprising many chart types). elm-vegaLite is designed to fill that gap.
Characteristics of elm-vegaLite
-
Built upon the widely used Vega-Lite specification that has an academic robustness and momentum behind their development. Vega-Lite is itself built upon the hugely influential Grammar of Graphics.
-
High-level declarative specification (a chart can be fully specified in as few as five lines of code)
-
Strict typing and friendly error messages means "the compiler is your friend" when building and debugging complex visualizations.
-
Flexible interaction for selecting, filtering and zooming built-in to the specification.
-
Hierarchical view composition allows complex visualization dashboards to be built from trees of simpler views.
Vega-Lite hits the sweet spot of abstraction between lower-level specifications such as D3 and higher level visualization software such as Tableau. By using JSON to fully encode a visualization specification Vega-Lite is portable across a range of platforms and sits well within the JavaScript / Web ecosystem. Yet JSON is really an interchange format rather than one suited directly for visualization design and construction.
By wrapping Vega-Lite within the Elm language, we can avoid working with JSON directly and instead take advantage of a typed functional programming environment for improved error support and customisation. This greatly improves reusability of code (for example, it is easy to create custom chart types such as box-and-whisker plots that can be used with a range of datasets) and integration with larger programming projects.
Elm and elm-vegaLite provide an ideal environment for educators wishing to teach Data Visualization combining the beginner-friendly design of Elm with the robust and theoretically underpinned design of a grammar of graphics.
- To get started have a go creating your first elm-VegaLite visualization.
- For a more thorough set of examples/tutorial, see the Vega-Lite walkthrough.
- To get coding, see the elm-vegaLite API documentation..
- Browse the elm-vegaLite examples folder.
- For an example of fully embedding an elm-vegaLite visualization in an elm SPA, see elm-embed-vegalite.
- You can also work with elm-vegaLite in litvis – a literate visualization environment for embedding visualization specifications in a formatted text environment.
If you are using Elm 0.18, you will need to use elm-vega 3.0 and its API documentation. This older version combines modules for working with both Vega and Vega-Lite.