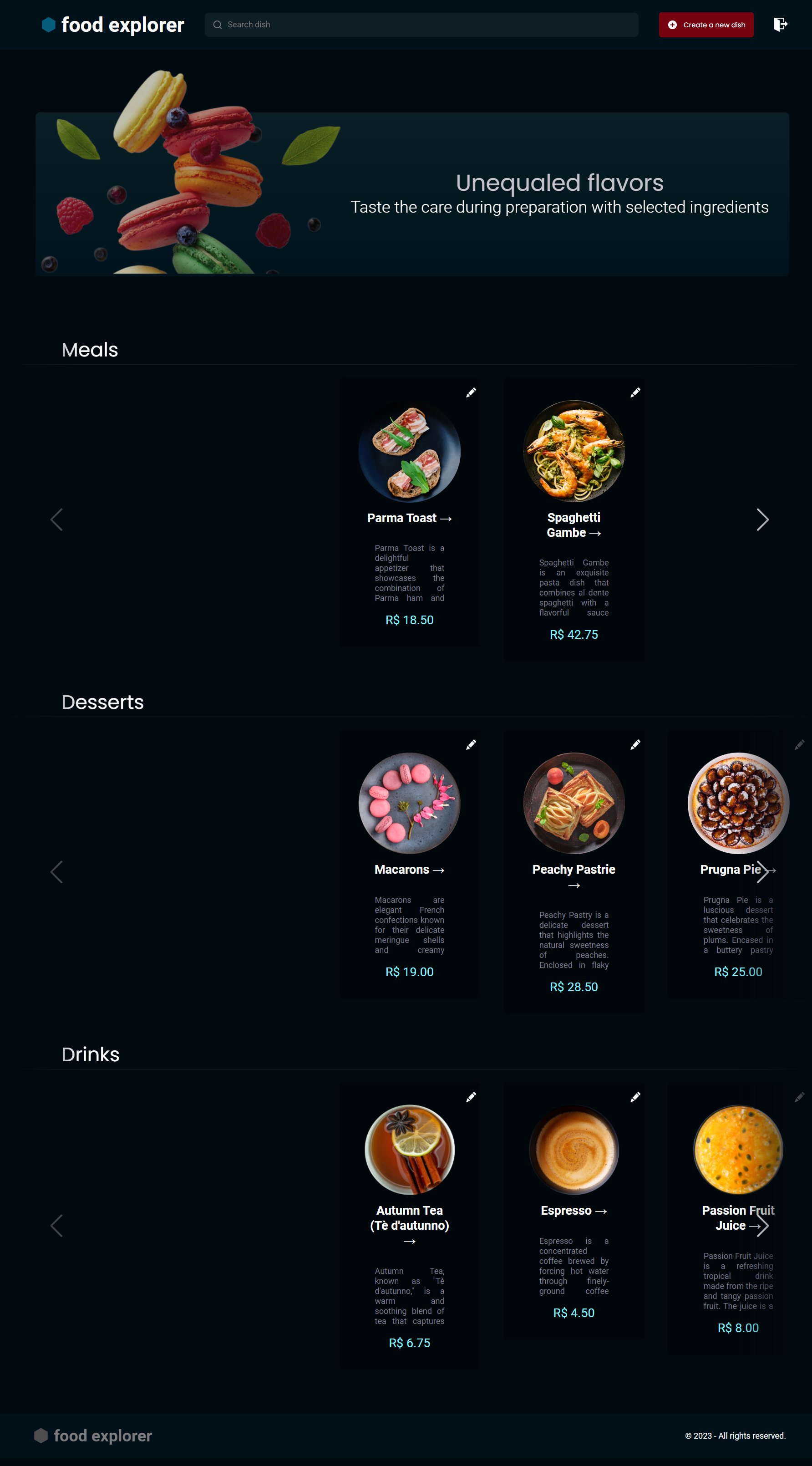
'foodExplorer' is a restaurant management application which allows users and owners to manage and select each dish. Users are allowed to add dishes to a buying cart and favorite preferred dishes. Administrators can create dishes and update its information.
- JavaScript
- ReactJS
- Node.js
- SQLite
- Knex Query Builder
- Express
- Git & GitHub
- Figma
'foodExplorer' is a comprehensive restaurant management application. With its user-friendly interface, both diners and owners can efficiently oversee and curate their culinary experiences. Diners can effortlessly populate their shopping carts with delectable dishes while also marking their favorites for future indulgence. Meanwhile, administrators are able to create new dishes from scratch and refine existing dish information, ensuring a dynamic and up-to-date menu.
You may access and experiment the project through this link.
Access its backend here.
Admin access:
Email: admin@gmail.com
Password: 123456
This application deployment is currently hosted with no cost by Netlify and Render cloud services. This may lead to slowness during execution.
You may also execute the application frontend in a local machine by following the next commands:
git clone https://github.com/victoralva08/foodExplorer---FrontEnd
$ npm install
$ npm run dev